|
前言
隨著『企業資訊化』的這個名詞的提出,企業自動化的變革已在我們的身邊無聲無息的發展開來。在這樣的e時代裏,企業管理機制已經從原先的人工化管理開始轉變為應用軟體系統化管理。而報表作為一個統計資訊中最直觀的呈現方式,用戶最容易變化、最可能擴展的需求,自然成為了應用軟體系統中非常重要的環節。爲了解決報表的製作問題,提高開發的效率,在市場上也出現許多專門的報表工具。對於報表系統最顯著的特徵是它產生高度靈活報表格式的能力,資料能夠以各種形式展現給資訊使用者。這些數據透過Windows或Web瀏覽器可按照User自己的需求來呈現報表,或者通過電子郵件等來接收報表。
除了以上的基本條件外,作為企業級的報表工具,必須還要解決以下方向的問題:
1.用戶自定義報表製作:使企業報表更加個性化、與彈性化。
2.高吞吐量的報表製作與分發:根據用戶自己的選擇與設定,可以更高的效率與方便來開發報表,和更方便的方式來分發報表。
3.無需依靠寫程式的方式來達到開發報表的目的,只要下達資料來源的簡易SQL再加上親和的元件屬性設定,就可以輕易完成與發佈高品質的報表。
EEP Report Module就是專門給系統設計人員配合EEP的Query元件(如ClientQuery與AnyQuery元件),並能在完全不開發程式的情況下的高速報表解決方案,過程中只需要開發者設定所需輸出資料的SQL語句,即可透過屬性設定方式來輸出所需的報表。同時,EEP Report Module提出了終端使用者二次開發的概念,User可以根據自己的需要對報表進行一些細微的功能,這樣的開發模式,大大提高了報表靈活性與彈性。
EEP Report Module特點
EEP Report Module作爲訊光的新一代報表工具,它不但繼承大多原有報表的基本功能,同時也有著如下的獨特之處:
1. 快速易學化:即使沒有 VS 使用經驗,EEP Report Module的輕便性可讓一個開發新手在最短時間內上手,只需通過屬性設定即可快速產生報表。
2. 報表模板化:EEP Report Module可將程式師或使用者的報表經驗,以模板的展現樣式,保存在EEP的系統資料表中(SYSTEM Table)。來達到經驗承傳與累積的作用,使得報表的開發工作變得有章可循。
3. 設計雙向化:EEP Report Module提出了雙向設定的概念,即程式師與使用者都可對報表進行設定,從而提高了報表的靈活度與彈性,當然程式師的設定介面會比使用者多一些設定,並也可以用程式來動態控制報表的屬性與格式。
4. 權限管控化:EEP提供了全面的權限管控,即便在雙向設計的機制下,用戶可以根據Login到EEP的權限設定,來達到該User是否有權進行報表的修改行為。
5. 輸出多樣化:EEP Report Module提供了PDF和Excel格式的輸出供User選擇,同時也可選擇報表的打開模式,既可以下載或直接瀏覽,或透過Mail設定進行發送等。
EEP Report Module實作
接著,我們透過一個簡單的員工單範例,來簡單説明EEP Report Module的開發模式,如下:
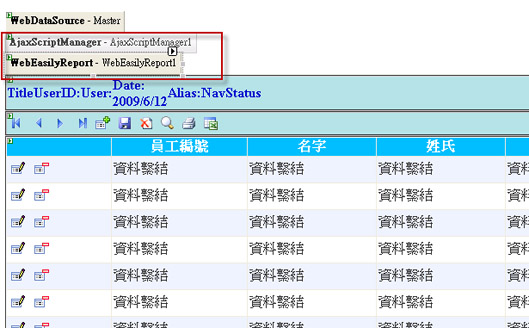
1.首先,在已經設計好的員工單檔上貼入AjaxScriptManager以及EasilyReport元件,其中如果在RunTime時不想讓User可以更改報表格式者,可以不貼AjaxScriptManager。

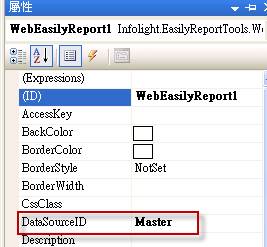
2. 設定EasilyReport的DataSourceID,代表所要輸出報表的DataSource為何。

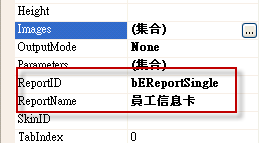
3. 往下,我們設定ReportID以及ReportName,ReportID用於保存Template作爲唯一編號來保存到系統資料表中,ReportName一般是用來做為報表的表頭。

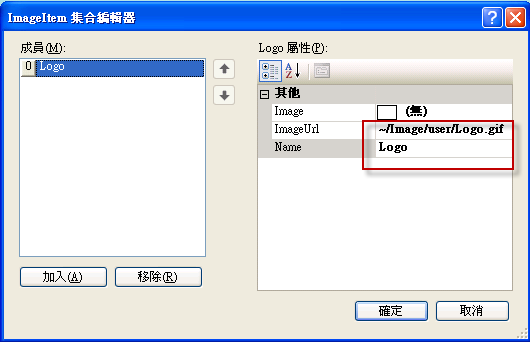
4.接著,在Image選項中新增一個圖片,作爲在輸出報表的Logo的來源圖片。在Web上我們設定ImageUrl,此圖片需要在網頁的相對路徑上存在。


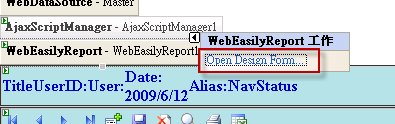
5.前面4步的準備工作完成後,我們就可以進入EasilyReport的設計畫面進行Header,Footer以及Column的設定。我們選中EasilyReport,將右側的小三角點開,選擇“Open Design Form”。

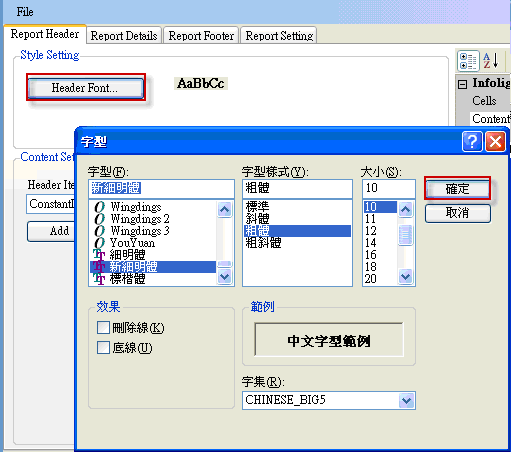
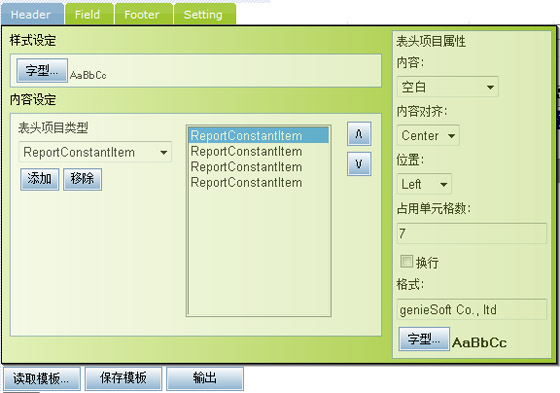
6. 首先,在打開的設計窗口中,設定Header部分。我們在StyleSetting中按照下圖,設定報表表頭的基本字型,當然也可以個別每個項目設定不同的字型。

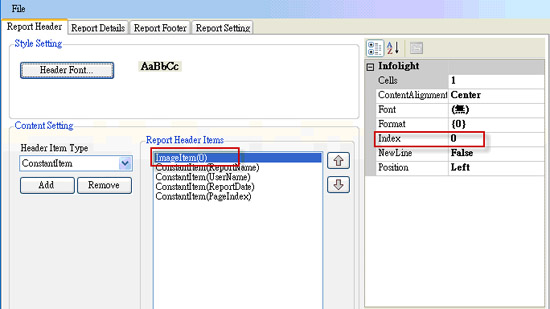
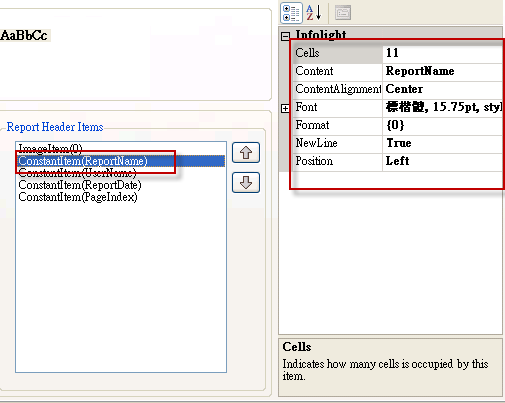
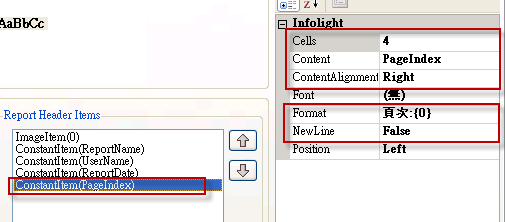
7. 在Report Header Item中, 我們增加五個項目,第一個為ImageItem,有一個Index的屬性須設定前項Images中的第幾個Image,從0開始計算。接著,增加4個ConstantItem,分別為ReportName(報表名稱)UserName(印表者)、ReportDate(印表日期)、PageIndex(頁次)等項目。



其中:Cell表示該項佔用多少個Cells (如果用Excel的角度來思考的話);Content可以透過下拉選單選擇,如UserName,ReportDate,PageIndex等等);ContentAlignment用於設定該內容在Cell中的對齊格式;Format表示輸出內容的格式;NewLine表示該內容是否要換行顯示。
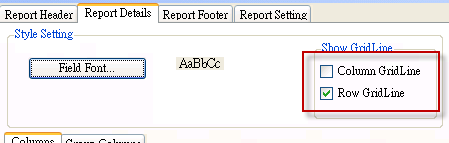
8. Header設定完成後,接著,就來設定Report Details的欄位內容。首先,我們設定Report輸出Column的字體與將Row GridLine勾選,表示要畫出資料間的橫格線。

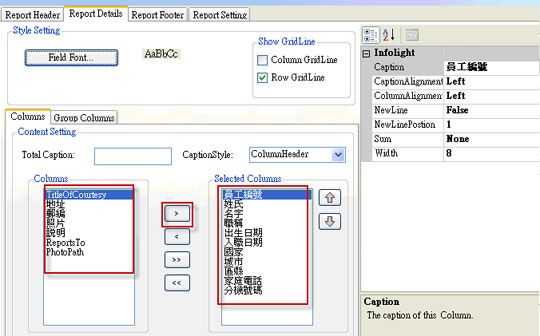
9. 往下,將需要顯示的Columns透過選擇進入SelectedColumn中,每個Column的Caption屬性會自動帶出DD(資料字典)的設定,ColumnAlignment設定Column的對齊方式,Width則用於設定每個Column的寬度(以字元為單位)。

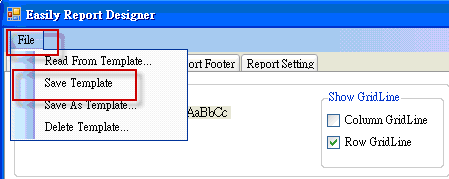
10. 最後,使用Save按鈕,系統就會將上述的設定保存在Client的UI上。同時,我們也可通過在設計窗口中的File->Save Template按鈕,將此報表以模板形式保存起來。

11. 到這裡,我們的DesignTime的設定已經完成了。現在我們一起來看看,在RunTime的效果如何。在RunTime時,我們可以看到EasilyReport會在Client上自動產生一個報表設定的UI,此UI設計者可以自由選擇是否讓User來呈現,因為有些時候直接輸出結果對User來說較為方便。此UI與DesignTime很類似,不同的是專門給User使用的,也分爲Header、Footer、Detail等設定,由此UI目的就是讓User可根據自己的需求來修改輸出報表格式。

12. 最後,我們點選輸出按鈕,之前我們所設定的報表,會自動下載並呈現以下結果:

如果,我們設定的是PDF格式的輸出,則會如下圖所示:

EEP Report Module輸出報表樣式
EEP Report Module輸出的報表模式有多種樣式,如本例中簡單的單檔Grid樣式、Label標籤樣式、Master/Detail單據樣式以及統計Group樣式等等,以下是以EEP Report Module所開發出來的一些其他參考樣式

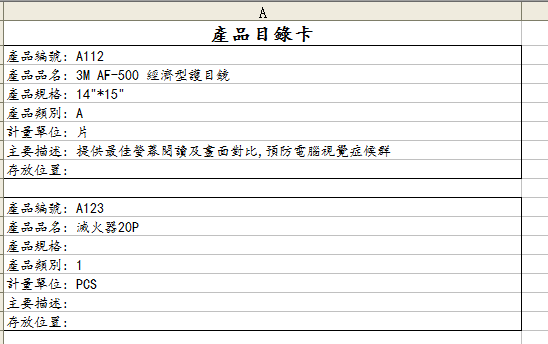
Label標籤樣式

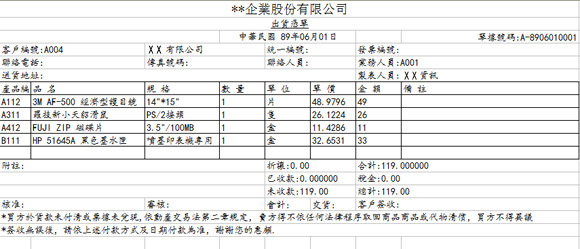
Master/Detail單據樣式

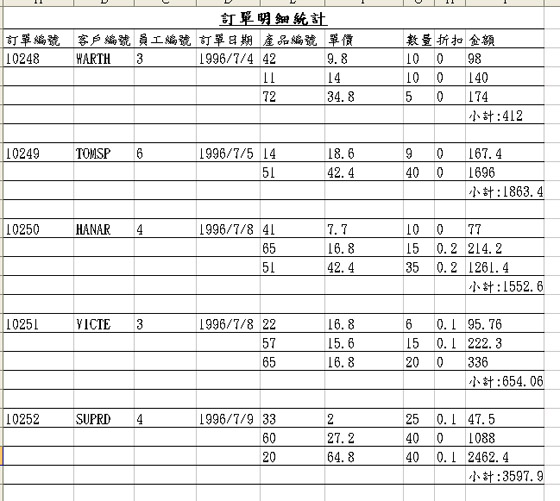
統計Group樣式
結語
EEP Report Module的推出目的,就是希望能將報表產生速度能更上層樓,也能讓程式師們更加省時省事。開發者可以在不寫程式的情況下,產出多數常用的報表;同時,使用者也可根據自己的需求,對報表進行調整與更改,並可以另存型版下次重複使用。這對於報表設計系統來説是一個躍進,這種躍進將會給使用者和設計者帶來更多的便利與福音。(完)
| 