|
前言
前面的文章中,已經跟各位說明了LINQ定義與在VS2008中所扮演的未來角色,相信大家對LINQ或多或少有一些期許與疑惑,期許的是希望能多了解LINQ的具體應用與發展,希望能受用在工作上,讓工作可以減量並產生效益;疑惑的是LINQ真能帶來新的革命與實質的方便嗎?沒錯,這也是筆者自己的疑惑,一個新的技術流行確實無法在短時間成行的,更何況這種改變開發者習慣的方式,更是會讓多數的人猶豫不決,但為了能搭上VS2008這班高速列車,我們的團隊是不可能沒跟上車的,因此,針對LINQ的分層架構與不足之處,利用EEP.net的架構理念,我們具體將LINQ的思想與架構,移植到EEP.net的N-Tier架構上,為了就是能達到使用者介面與業務商業邏輯分割(或是說將 U/I介面與Database分離),並能持續享用LINQ帶來新的便利。
EEP LINQ架構
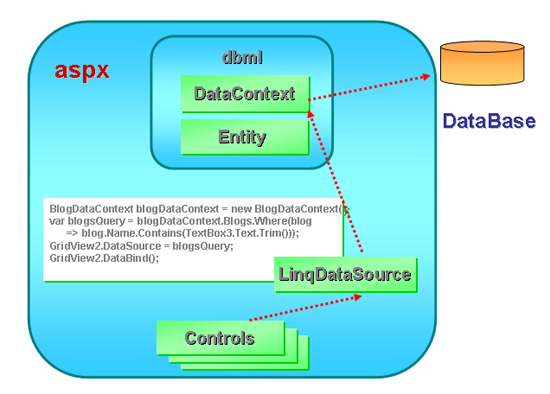
如下圖所示,為原來LINQ to SQL的架構,透過DataContext的封裝來與資料庫存取,這是LINQ to SQL的核心架構,DataContext內有一個Entity的實體,用來對應到資料庫的Table,並在aspx程式中或以LinqDataSource透過DataContext來存取資料,最後將資料交給Web Control去顯示或編輯。當然,如果不考慮分層,這樣的架構是很簡單的,也很容易開發,如果只是簡單的新增/更改/刪除/查詢來說,應該是容易達成的。

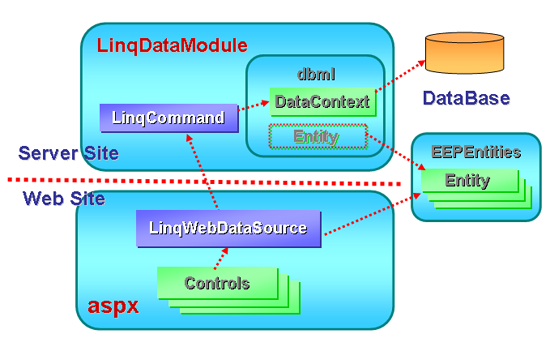
下圖就是EEP.net的LINQ架構,主要是為了分層管理,就是讓Web端脫離了資料連線,分層的技術主要為了分散Web Server的負載與基於安全考量(不想讓Web Server直接連到資料庫),並可以實現將商業邏輯與UI介面分離,實現類似SOA的框架(Service-Oriented Architecture)的部分理念。

在架構上Server端還是同樣使用DataContext來與資料庫溝通,保留強大的資料層的抽象功能(DataContext具有抽象的資料操作對象),我們再利用EEP.net這種Server端封裝觀念,用一個LinqCommand來對應DataContext,並能Build成一個獨立的DLL,這樣Server端就可以被封裝好了,同原來EEP.net Server Module的框架(此稱之LinqDataModule),同樣可以使用強大的Server Method功能,也可以透過ServerMethod讓LinqCommand來操作DataContext。
接著就是Web端的封裝,類似LinqDataSource的方式,我們封裝了一個LinqWebDataSource來對應到Server端Dll內的LinqCommand,這種關係就好像是EEP.net的WebDataSet對應到Server端的InfoCommand一樣的方式。為了讓Web端可以使用強大的LINQ語句與Lambda運算式,必須在編譯時期引用到Entity實體資料結構 (因為LINQ與Lambda都是強類型的語句),因此就必須將Server端的Entity特別提出來,讓Web端也須引用與參考,為了方便使用,我們可以將Entity都包裝到一個EEPEntities的DLL中(EEPEntities可以包裝了所有或部分Server端的Entity),增加引用的便利性。
另外為了方便開發系統,我們大量封裝了LinqWebDataSource的功能,這樣就可以類似操作DataContext一樣的方便,並可以讓多數的Web元件都能與LinqWebDataSource互動,省去更多開發時間與親和功能的實現等等。
EEP LINQ實作
接著我們透過一個簡單的客戶查詢範例,來說明EEP .net LINQ的開發模式,利用幾個步驟來達到LINQ的分層架構,如下:
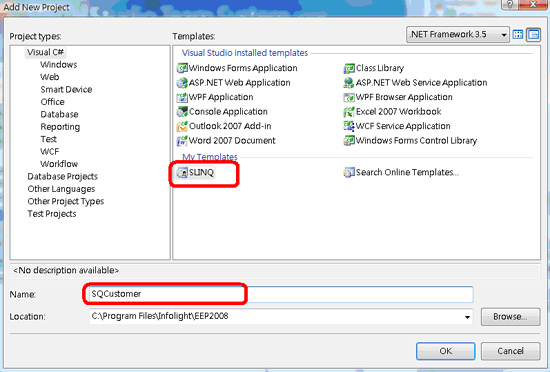
1. 在EEP的Solution1中增加一個Server端的Project,如下圖,我們利用SLINQ這個Template來完成,並將其命名為SQCustomer(其會為一個DLL的名稱)。

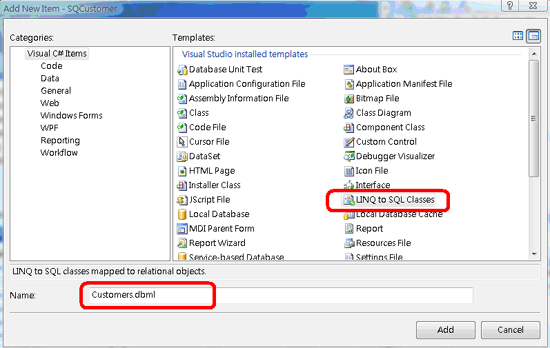
2. 產生的Server Project後,我們在該Project中使用Add New Item來增加一個LINQ to SQL類別,為了方便我們命名為Customers.dbml,dbml即為Table的類別內會有DataContext與Table Entity的實體。

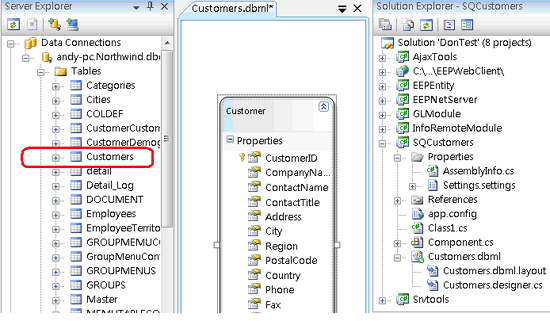
3. 產生的dbml為空的,因此我們可以利用Server Explorer選擇你要的資料庫與Table,將Customers這個Table拖拉到dbml中來,此時系統會自動產生CustomersDataContext這個Class與Customer這個Table實體,為了讓Table實體可以被序列化需將Customer.dbml的Serialization Mode屬性設為Unidirectional,代表可單向序列化(注意,在EEP.net內的Table實體都必須被設定為序列化的)。

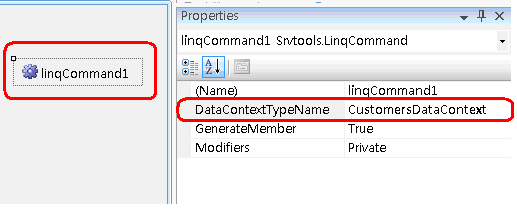
4. 在Server Project中,我們可以找到一個Component.cs的LinqDataModule,這個DataModule就好像EEP之前的DataModule一樣,是Server端供Client使用的封裝單元,Client只能看到此DataModule上的元件與方法。如下圖,我們將linqCommand1的DataContextTypeName的屬性設定為CustomersDataContext這個Class,這樣Server端的linqCommand1接受Client的動作後會轉向對此DataContext來作業。

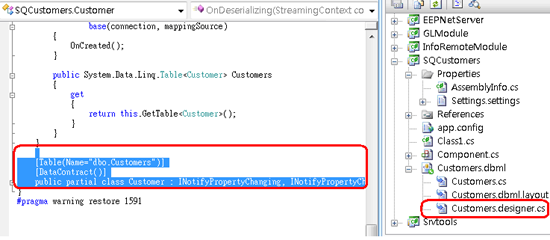
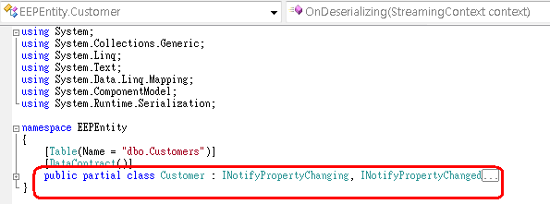
5. 為了另外封裝實體Table到EEPEntity中,因此我們在這個Project的Customers.Designer.cs中,將這個Customer表單實體剪下來,使用Ctrl-X剪下,因為要將其轉貼入EEPEntity中 (如果EEPEntity中已經有此Table實體,則可以不必重複貼入),如下圖。

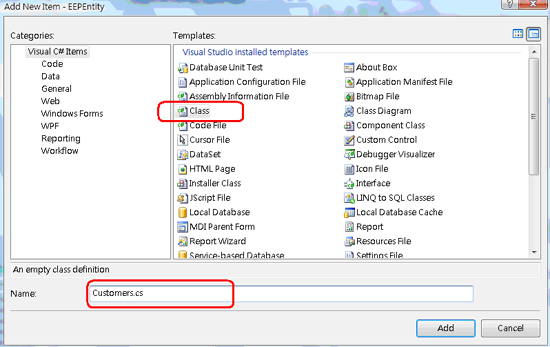
6. 如前一個步驟所說,在EEPEntity如果沒有該Table實體,就必須按下圖來新增一個class,可以在EEPEntity這個Project上右鍵Add a Class,我們將其命名為Customers.cs。 (注意,上圖剪下來的Class名稱為 Customer )。

7. 在 EEPEntity.Customers這個cs中,按下圖將前面所剪下來的Customer class轉貼到此來,這樣的目的是為了讓此Customer這個Table實體可以在Server端使用,也可以讓WebClient來使用,並達到雙方一致的目的。

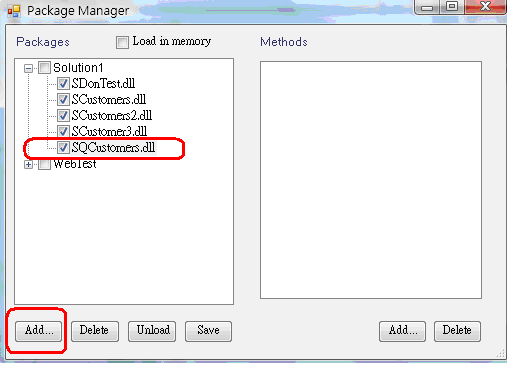
8. 因為SQCustomers有自動引用到EEPEntity,所以,我們須先Build EEPEntity,然後就可以成功將SQCustomers這個Server Project 編譯成SQCustomers.DLL。最後如下圖,與之前EEP.net一樣,將此DLL註冊入EEPNetServer中,並開始提供服務。

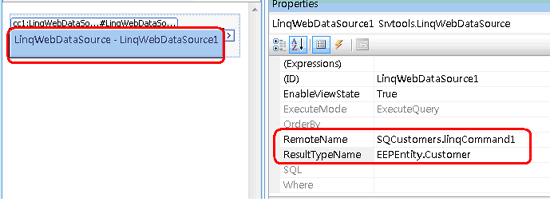
9. 接著,我們來開發一個Web網頁,並實現U/I的查詢功能,在一個WebSite中,我們Add New Item來新增一個新頁面,選擇WLINQ為Template,並命名為 WTEST1.aspx,打開這個網頁,我們將預設的LinqWebDataSource的RemoteName設定到SQCustomers.DLL的linqCommand1這個元件,讓此元件來提供LinqWebDataSource資料,當然如有必要,也可以回寫資料到Server端中,因為linqCommand1會自動對應到後端的DataContext元件(這個回寫動作是由MS自動會執行的)。

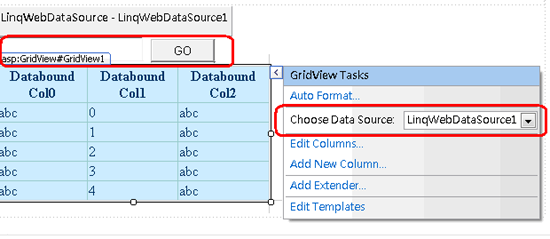
10. 為了能查詢資料與顯示資料,我們貼入一個TextBox1,Button1,GridView1等元件,如下圖,GridView1的DataSource設定為LinqWebDataSource1,並設計Button1的OnClick事件,這樣就已經完成此簡單的客戶查詢開發了。

protected void Button1_Click(object sender, EventArgs e)
{
string where = string.Format("Address.Contains(\"{0}\")",
TextBox1.Text.Trim());
LinqWebDataSource1.ExecuteQuery(where); //將Where的LINQ語句透過LinqWebDataSource送出
GridView1.DataBind(); // GridView更新資料
}
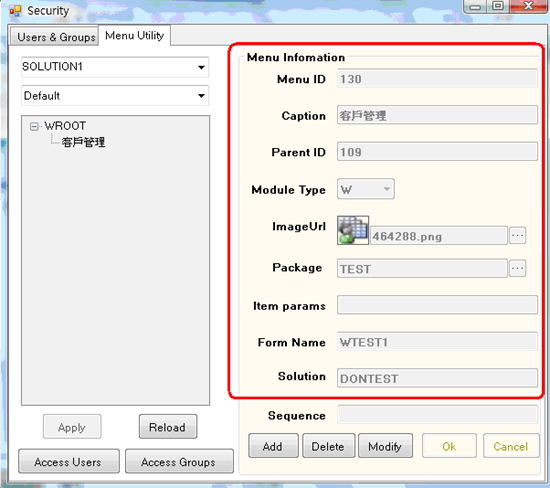
11. 與EEP.net的架構一樣,必須在EEPManager中,將WTEST1.aspx設定在主功能表中,並設定使用者的使用權限即可,如下圖:

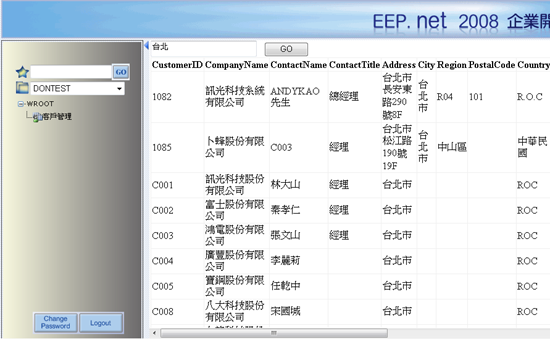
12. 透過WebSite中的InfoLogin.aspx右鍵的View In Browser功能,即可立即得到以下結果,如圖,再TextBox1中輸入”台北”,即可顯示所有台北地區的客戶。

以上是個最簡單的查詢程式,雖然看起來開發步驟比沒有分層時多了幾個動作,但只要我們將其納入Wizard功能後,開發的效能與速度將可大大提升,另一方面就是會讓LINQ的元件結合之前EEP.net的Web與Windows的UI元件,這樣才能減少程式開發與除錯的時間,並讓LINQ能有完整的風貌呈現。
結語
LINQ只是.Net 3.0的一小步,但卻是軟體開發技術的一大步,在跨出這步的同時,既期待又怕受傷,期待的是藉著LINQ的發展,希望能讓軟體工程更上層樓,能讓程式師們更加省時省事;害怕的是,LINQ是否會持續發展與改善,一項技術的推出,有的希望立即跟進搶鮮搶新,有的保守觀望,一直到成熟時才開始使用,更有的打死不退,堅持傳統,無論如何,都各有其利弊,端看你的應用角度與希望達到的效益,或許,EEP.net在新的LINQ架構上還在摸索階段,乍看之下,開發的方式也沒有比VS2008原生的開發模式方便,但所有技術都是要經過長期的積累與驗證,有著數百位客戶的相挺與支持,將是我們不斷改善與努力的原動力,也相信不久的將來,各位看官也可慢慢看到EEP.net在LINQ的實質成果與應用,一起共同努力吧~~ (完) | 