|
Ajax新成員報到-AjaxGridView
前言
Ajax理念的出現,揭開了網頁局部更新時代的序幕,並有代替傳統頁面所採用提交方式更新的趨勢,可以算是一個里程碑。由於Ajax技術是即時讓網頁與服務器互動,可以實現資料聚合的功能(當然要有相應授權),因此我們先對Ajax歸納有如下優點:
1.減輕伺服器(如IIS)的負擔。因為Ajax的根本理念是“按需求取資料”,所以可以減少網頁多餘的請求和對伺服器造成的負擔。
2. 無重新整理頁面的負擔,減少User實際和心理等待時間,提供更好的用戶體驗。
3. 可以把以前的一些伺服器負擔的工作轉嫁到Client端上,利於Client端閒置的處理能力,減輕伺服器和網路頻寬的負擔。
4. Ajax使WEB中的UI介面與應用程序分離(也可以說是資料與UI呈現分離),Ajax適用於交互較多,頻繁讀取資料,資料分類良好的WEB應用。 在Ajax的理念引領下,EEP也推出了一系列的AjaxTools元件,通過這些元件我們實現了Web動態顯示、不必重新整理頁面等新功能。近日,AjaxTools又加入一個新成員-- AjaxGridView,因為之前的WebGridView元件功能受限於VS底層的GridView,針對較為親和的功能難有所突破,因此,我們特別選擇一個第三方ExtJS元件來做為AjaxGridView的底層,透過這個元件,程式師可輕鬆解決GridView無法直接編輯資料、欄位動態排序動態顯示等等強大的功能。(註:ExtJS須另行購買)。
AjaxGridView架構
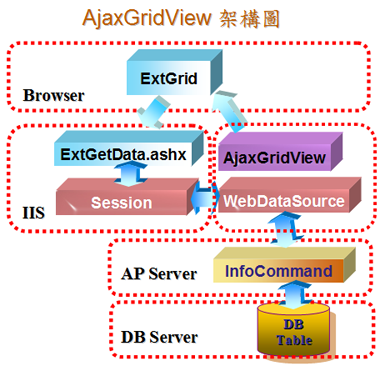
透過下圖我們可以了解到AjaxGridView元件的基本架構,我們將整個架構圖從下至上依次作一個簡單的説明。
1.在整個Server的連接部分,我們依然透過InfoCommand對資料庫進行讀取,與EEP的Web架構是一致的,會將InfoCommand取得資料傳送給WebDataSource。
2.AjaxGridView在DesignTime同樣連上WebDataSource,好用來開發哪些欄位要處理與設定,但在RunTime時期,則與之前的WebGridView連接WebDataSource不同,AjaxGridView在RunTime時不會直接連接資料源(不做DataBinding)。
3. AjaxGridView主要是以屬性設定的方式來定義ExtGrid的規格,ExtGrid是ExtJS的強大Grid元件,以Java Script所編寫而成,因為ExtGrid都是必須用Java Script來控制的,為了避免EEP的開發者去撰寫Java Script,因此我們AjaxGridView會自動將這些設定值Render成Java Script來控制Client端中ExtGrid,因為沒有DataBinding,所以也不會有WebDataSource的資料Render出去。
4. 真正的ExtGrid資料存取,則是由Web Client端透過CallBack呼叫IIS上的ExtGetData.ashx,這是EEP上為ExtGrid所開發的共用資料存取泛用程式,透過這個共用程式可以將原來WebDataSource所Cache到Session當中的數據讀出,因此,WebDataSource的CacheDataSet就必須配合設定為True,這樣WebDataSource的資料就會自動與Client的ExtGrid進行互動,同樣的也可以將新增更改的資料送回UpdateComp來存回資料庫。

AjaxGridView基本功能
AjaxGridView作爲WebGridView在Ajax技術擴展元件,除了有著類似WebGridView的基本新增、修改以及刪除功能外,同時,也提供了一些較爲實用的新功能,現將常用的功能說明如下:
1. 不必重新整理頁面:AjaxGridView同樣擁有Ajax的最大特點,無須重新整理頁面,提供更好的用戶體驗。
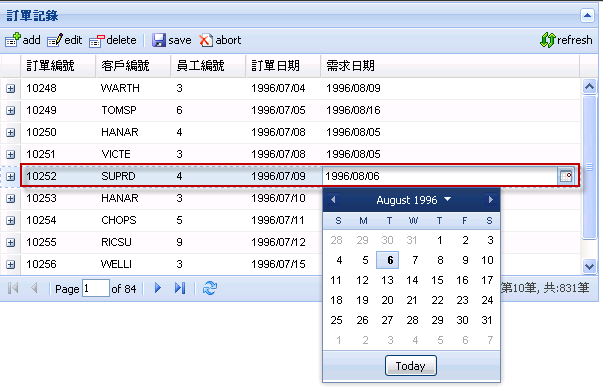
2. Grid直接修改:可直接在GridView上進行新增、修改功能,抛開WebGridView的3種狀態概念。且在新增、修改時,配合使用ExtJs內建的ComboBox、DataTimePicker、CheckBox等元件,提高了AjaxGridView的實用性。

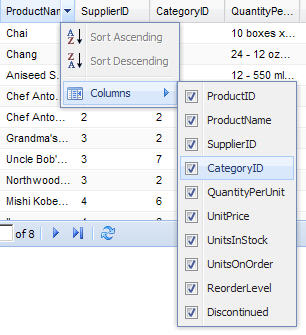
3. 動態顯示欄位:可根據User自己的需要設定欄位是否顯示。打勾則顯示,否則不顯示。

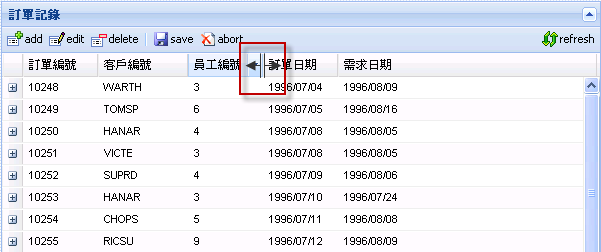
4.動態調整寬度:User可以自行調整欄位的欄寬,這個功能被說了N次,終於能呈現。

5. 動態調整位置:User可根據實際欄位的重要性,調整各個欄位的顯示次序,這樣使用者就不必侷限於程式師。

6. 資料展開顯示:在使用WebGridView時,爲了能夠將資料顯示完整。我們提出了WebGridView加WebFormView的模式(WebFormView可以顯示更多的資料)。AjaxGridView提供了資料展開顯示功能,只需一個AjaxGridView便可解決原有使用兩個元件所實現的功能。
實例開發
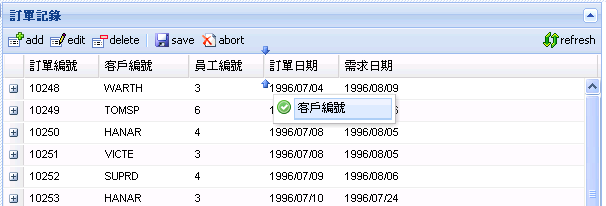
接著,我們透過一個簡單的訂單記錄範例,來簡單説明AjaxGridView的開發模式,如下(假設你的Server端的InfoCommand已經設計好了):
1.我們可以利用WSingle1來產生一個aspx的網頁,將其上面的WebDataSource的CatchDataSet設定為true,並貼入一個AjaxScriptManager以及AjaxGridView元件。(注意!使用AjaxGridView一定須配合AjaxScriptManager)。

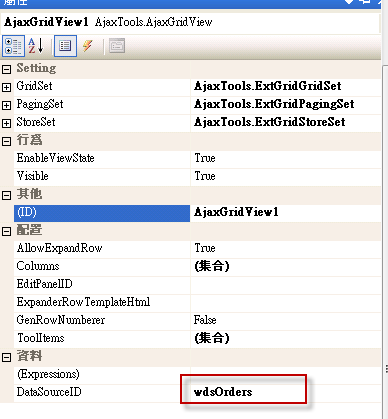
2.接著,設定AjaxGridView1所顯示資料的DataSourceID,這裡設定這個DataSourceID的作用是爲了提供能夠顯示資料結構與設定所屬欄位。

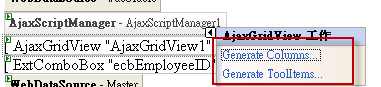
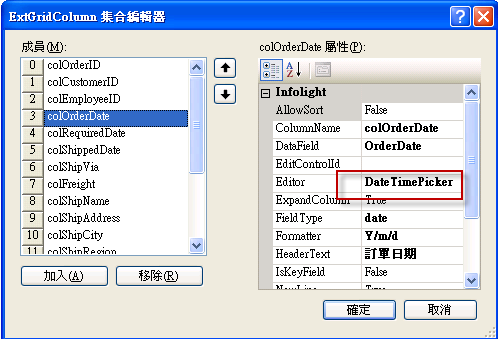
3.重新選中AjaxGridView1,點開它的右上角小三角,我們分別選擇Generate Columns以及Generate ToolItems,使元件可以自動產生GridView的Columns以及ToolItems(即新增、修改、刪除按鈕)。在自動產生Columns時,系統會分析欄位結構,將DataTime格式的欄位設定其顯示格式為DataTimePickers。同時,產生的所有Columns都會預設在【展開】的區域中都須顯示該欄位(因為Grid與展開區是可以個別設定是否要顯示該欄位)。



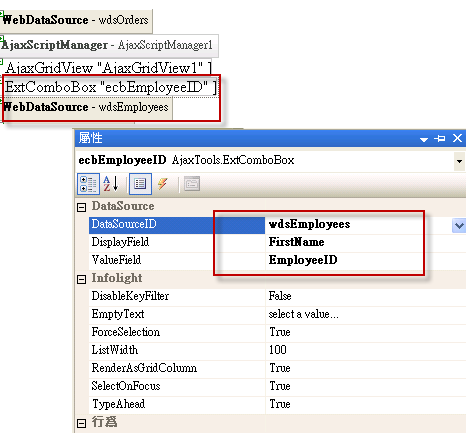
4.接著,在畫面上貼入一個WebDataSource,我們需要它取得Employees的Table內容。設定完成後,我們再貼入一個ExtComboBox,此處的作用是爲了在GridView中能夠將EmployeeID欄位由下拉選單的輸入功能。ExtComboBox的設定方式同WebDropDownList。

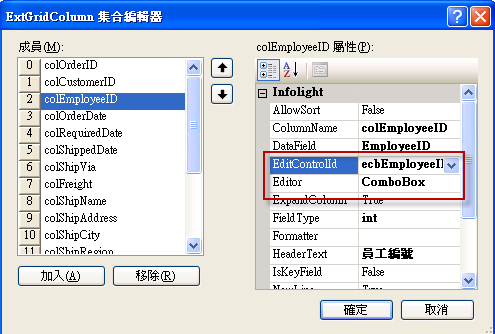
5.往下,我們就需要將ExtComboBox與AjaxGridView中的Column連接。我們在AjaxGridView的Columns中,找到EmployeeID這個Column,將該Editor屬性設定為ComboBox,同時設定EditControlId為上一步的ecbEmployeeID。

6.這樣,我們就完成了AjaxGridView的簡單設定,最後讓我們一起去瀏覽一下效果吧!
結語
親和的UI設計,快速的數據處理已經成爲系統設計成功與否的重要決定因素之一。AjaxGridView的問世對於Web Client的設計有著極大的衝擊;AjaxGridView在滿足人們對於絢麗外觀的追究的同時,在提高了數據處理的相應效能,它將成爲今後Web設計的重要利器。當然接著微軟VS2010的公佈,後面還有Sliverlight在等著我們,但是IT的發展也不是一蹴可及的,我們總是要選擇成熟穩定而且夠用,這種變與不變的抉擇與策略,可不是每個IT人都學會的功課喔。(完)
註:以上ExtJS商標與版權歸屬 Ext JS, LLC 公司所有
| 