|
前言
在這個逐漸被重視美感的Web時代裡,色彩柔和富有變化已經是現代Web網頁的基本特性,但是,長期以來會寫程式的人員就是缺乏美工的概念與美感細胞,而美工人員卻又不專精於程式的開發與邏輯的理解,這種情況下就會發生程式開發與美工整合變得頻繁與困擾,CSS這種文件技術標準,就被這樣的發明,除了容易解決美工整合困擾外,就是能容易設計出豐富變化與彈性的網頁出來,而且近年來已經成為網頁設計的主流,如果你還不是用這種方式來設計網頁,那你真的是落伍了。
何謂CSS
CSS是「Cascading Style Sheets」的縮寫,就是代表「串接樣式表」的意思。它是一種標誌語言,不需要編譯(屬於直譯的方式),由W3C協會所制定的標準,各種知名瀏覽器都有支援它,主要用來描述網頁中所有元素(Element)所呈現出來的外觀或樣式,包括網頁的版面配置,引用的圖檔,配景圖或底色,所有字型與顏色還有行距字距等等與外觀有關的設定都可以用CSS的格式來額外設定,例如,在HTML語法中,可以用特定的標誌如<H2>的文字格式都統一為一個樣式,這樣所有網頁內的<H2></H2>間的所有文字都被統一字型與顏色等等,CSS最好是透過外部連結的方式,這樣才能讓網頁的美工設計可以分離,並且更容易維護網頁。
何謂Theme與Skin
.net在Web的技術中,最令人津津樂道的就是Code Behind的技術,讓C#或VB的程式碼從ASPX網頁中分離出來,這樣可以簡單將程式碼與HTML的元素分離,但為了能讓美工的工作能與ASPX或一般網頁徹底分離,除了CSS標準網頁方案外,又針對asp.net的Server端控件發展出更活潑更生動的Theme與skin技術,達到程式開發與美工完全分離的境界。
在VS2005中每個網頁都可以定義一個Theme(佈景主題),再由這些主題去定義各種控制項的SKIN(表面皮膚),每個SKIN都是一個ID(一般我們稱之SKIN ID)再去對應數個CssClass(只針對有CssClass屬性的控件而言),而CssClass就是在定義上述所說的CSS格式,SKIN是用來控制IIS .net服務器在Server端來動態調整組控建的外觀與樣式,他是在.net生成HTML網頁時期(Render時期)的自動對應到CSS樣式表,而CSS則是在Browser端的引用格式,發生在流覽器上的HTML語法才去對應樣式。
舉例來說,我們可以事先在WebSite網站上先規劃好有幾個美工的主題,這部分我們叫做Theme,可以同時設計多個,如網站我們可以事先設計好春夏秋冬等四種主題,每個主題我們可以設定一個到多個SKIN檔案(附檔名為.skin),代表表面皮膚,其中包括CssClass所能控制的所有屬性,都可以規劃在SKIN當中,在每個SKIN檔案中,我們可以根據不同的控件來規劃對應哪些CssClass,這些CssClass就會對應到相對的CSS檔案中,這樣,我們就可以透過設定Theme和Skin及Css檔案,來定義個網頁中各個控件的顯示樣式,如字體大小,前/後景色等等。
CSS樣式語句
CSS的語句定義是由三個部分構成:
選擇器(selector),屬性(properties)和屬性的內容值(value)。
例如:body{color:black,width:100%}
Body就是選擇器,color與width還有top都是屬性,black與100%則是內容值。
在{}內有可定義多個屬性,用’ ; ’隔開。
在CSS的常用屬性有以下幾種,請參考:
文字或元素的顏色:color
背景顏色:background-color
背景圖片:background-image
字體:font-family
文字大小:font-size
文字對齊:text-align
位置:position
列表樣式:list
滑鼠表樣式:cursor
邊框樣式:border
內框間距:padding
外邊距:margin
左位置:left
上位置:top
高度:height 寬度:width
CSS樣式範例
那麼接下來我就介紹一下如何將CSS加入到網頁和Visual Studio集成開發環境中對網頁設計類似CSS效果的支持,可以用以下三種方式將樣式表加入您的網頁,但須注意樣式表有時定義會重覆,就是網頁內已將有定義,但CSS文件內又有定義等等,原則是由上而下最接近目標的樣式定義優先權越高,而且高優先權樣式將繼承低優先權樣式的未重疊定義的屬性,覆蓋重疊的屬性定義。
1.內含樣式(Inline Styles):就是將CSS樣式語句直接定義在HTML網頁當中,如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Css Test</title>
</head>
<body>
<form id="form1" runat="server">
<div style="width:100px;height:50px;background-color:Red;color:White;text-align:center;">訊光科技
</div>
<div style="width:100px;height:50px;background-color:Blue;color:White;position:absolute;top:50px;left:50px;">EEP開發平台
</div>
</form>
</body>
</html>
透過瀏覽器我們可以看到如下的結果:

我們在<body>中可以看到『訊光科技』與『EEP開發平台』前面的CSS語句就直接定義在網頁內容中。
2.內嵌樣式區塊(Embedding a Style Block):就是在HTML檔案中的<HTML>和<BODY>之間插入一
個<STYLE>...</STYLE>樣式區塊,並可對這些CSS分類並用標識名稱來命名,如下的網頁:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Css Test</title>
<style type="text/css">
.red_div
{ width:100px;height:50px;background-color:Red;color:White;text-align:center;}
#div2
{ width:100px; height:50px;background-color:Blue;color:White;position:absolute;top:50px;left:50px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" class="red_div">訊光科技
</div>
<div id="div2">EEP開發平台
</div>
</form>
</body>
</html>
當然執行的結果會與上面的圖是一樣的,差別是<body>內並沒有使用CSS的樣式語句,而是搬到<head>上面去了,這種CSS的標誌有兩種方式,一種是’ # ’開頭的標誌名稱(如#div2),此將會影響到對應到網頁<body>內同名id的控件的樣式,此id方式因為<body>內的id是無法重複的,因此為一對一的對應關係;另一種為’ . ’開頭的標誌名稱(如.red_div),則因為有多處<body>控件都要使用此樣式,因此在<body>中是以class的方式來定義。
3.外部連結樣式(Linking to a Style Sheet)
這也是我們EEP所使用的CSS架構,在HTML檔案中,是以”<link ref=stylesheet>的方式來連結到樣
式表檔案(附檔名為.css),同樣的例子,我們將網頁更改如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Css Test</title>
<link rel="Stylesheet" href="test.css" type="text/css" />
</head>
<body>
<form id="form1" runat="server">
<div id="div1" class="red_div">訊光科技
</div>
<div id="div2">EEP開發平台
</div>
</form>
</body>
</html>
其中,我們將上例的CSS語句,抽離到另一個test.css檔案上,內容如下:
.red_div
{ width:100px;height:50px;background-color:Yellow;font-size:18pt;color: Red;text-align:center;}
#div2
{ width:100px;height:50px;background-color:Blue;color:White;position:absolute;top:50px;left:50px;}
如此,我們只要改變test.css的內容,就可以改變這個網頁的呈現,如我們將.red_div內的background-color:改為Yellow,將font-size:改為18點字,呈現如下:

透過以上簡單的實例,各位對CSS應該有基本的認識了。
EEP2008 CSS架構
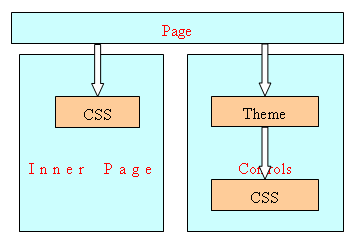
EEP2008的CSS架構共有兩種方式來呈現CSS的應用,如下圖,一種直接使用上面所說的『外部連結樣式』方式,直接在網頁中連結到相對的CSS樣式表即可;另一種我們使用了Themes這種主題式的SKIN來定義CSS樣式。為何使用這兩種的最大差異是,前者CSS是用在非Server端的元件(沒有Render的元件),直接可以控制網頁內容的樣式,後者因為使用Server端元件動態Render HTML的方式,無法單純使用CSS來控制樣式,因此需使用Themes內的SKIN來間接引用CSS樣式表。

如果以EEP2008的開發者來說,我們可將網頁分成三種,如以下說明:
1. 基礎網頁:包括Login,Web主畫面,密碼更改畫面,逾時錯誤等等基礎的網頁,此部分的都是使
用直接CSS引用的方式,在EEP2008的WebSite目錄下,會有一個CSS目錄,內有以下的CSS:
ClientMain.css:Web主畫面樣式。
Default.css:主畫面內的一個預設頁面的樣式,可以對應另一個網頁或一個背景圖。
Login.css:登入的樣式。
Timeout.css:逾時錯誤的樣式。
UpdatePWD:密碼更改的樣式。
Error:錯誤發生的樣式。
2. 公用頁面:在Srvtools元件中所使用的共用頁面,大多數是使用CSS方式直接引用樣式表,但也有
一些使用Themes/SKIN的方式間接使用到CSS,在EEP2008的WebSite目錄下會有一個CSS目錄,之下
又會有一個InnerPage目錄,內有以下的CSS:
clientquery.css:開窗式WebClientQeury的頁面樣式。
datetimeviewer.css:WebDateTimeViewer元件的頁面樣式。
export.css:Excel輸出的頁面樣式。
flowuploadfiles.css:流程上傳檔案的頁面樣式。
listboxlist.css:WebListBoxList的頁面樣式。
listboxlistcheck.css:WebListBoxList為CheckBox時的頁面樣式。
navquery.css:WebNavigator的Query頁面樣式。
refvalquery.css:WebRefVal的Query頁面樣式。
datetime.css:WebDateTimePicker的頁面樣式。
refval.css:RefVal的頁面樣式。
flowcomment.css:流程批示意見的頁面樣式。
flownotify.css:流程通知的頁面樣式。
flowplus.css:流程加簽的頁面樣式。
flowsubmitconfirm.css:流程上呈 / 退回的頁面樣式。
3. 一般頁面:在EEP2006所開發的Web頁面,會有兩種,一種是你自行新增Web Page,這部分的CSS
你可以自行規劃,也可以使用我們的StyleSheet.css 這個預設的CSS,可以在WebSite目錄下找到 這
個CSS檔案。如果你是用我們的Template所產生的頁面,就要注意,在Template中是否已經選用了
我們規劃好的Themes,如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WMasterDetail1.aspx.cs"
Inherits="Template_WMasterDetail1" Theme="ControlSkin" %>
其中,『ControlSkin』就代表我們對EEP2008所規劃好的佈景主題,所有元件的樣式可以根據
個主題去選SKIN,當然你也可以自行增加主題與SKIN。另外,EEP2008的元件不一定都有SKIN的規
劃,如果他沒有SKIN的規劃,也可以共用StyleSheet.css,這一部分是與之前的EEP版本一樣的。
所以,在EEP2008的WebSite之下就會有一個App_Themes目錄,裡面我們可以看到有三個Themes,
說明如下:
(1) ClientGlobal.skin:專門給Workflow在主畫面上顯示的待辦/經辦/逾時等事項的SKIN內容,目前
SKIN所對應的CSS Class都在放在ClientMain.css當中。
(2) ControlSkin.skin:此就是一般開發者所開發出來頁面的預設SKIN,因此你的所有Template都必須加
上Theme=”ControlSkin”這樣的語句。在這個SKIN之下,我們的Srvtools的元件,會自動對應到
CSS目錄之下的一個Controls這個目錄,有下列的CSS會對應個別的元件:
AjaxCalendar.css/AjaxCollapsiblePanel.css/AjaxDateTimePicker.css/AjaxDragPanel.css/AjaxMaskedEdit.css/
AjaxRefVal.css/AjaxResizableControl.css/AjaxTextBoxWatermark.css/WebDataList.css/WebDetailsView.css/
WebFormView.css/WebFormView2.css/WebGridView.css/WebStatusStrip.css/WebTranslate.css/
WebValidate.css等。
(3) InnerPageSkin.skin:有些InnerPage內的網頁使用了Server端的元件動態Render,所以無法單純使用
CSS來對應,如只要有使用WebGiridView的地方就須使用Theme/SKIN的方式來應變,如
WebRrefVal,與Flow有關的一些InnerPage頁面大都也有WebGiridView。
EEP2008 CSS實例
以下有一個WOrder5.aspx頁面,是沒有加上Theme/SKIN的原樣,所有的設定都是在aspx網頁上設定的,如下:

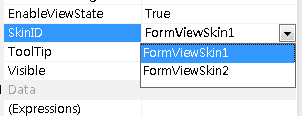
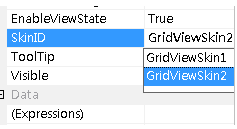
將<Document>內的Theme設定為”ControlSKin”(可以用選的)。並將WebFormView的SKID設定為FormViewSkin1,及WebGridView的SKID設定為GridViewSkin2,如下圖:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="WOrder5.aspx.cs" Inherits="Template_WMasterDetail1" Theme="ControlSkin" %>
WebFormView設定:

WebGirdView設定:

改完後,透過執行可得到下面的畫面,當然,上面的ControlSKin是可以由美工人員再增加的,SkinID也是,如果有必要都可以自行增加。

接著,我們針對這個FormViewSkin1來自行更改一下,我們將CSS\Controls的WebFormView.css打開,並做以下更正,將font-size改為12點,另外將Filter內的EndColorStr設定為White,代表漸層終止的顏色為白色。
.formview_1
{
font-family:Verdana;
font-size: 12pt;
}
.formview_row_1 .container_table
{
width:100%;
border: #7B9EBD 1px solid;
padding: 2px 2px 2px 2px;
filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=1,StartColorStr=#DAEFFA,EndColorStr=White)
progid:DXImageTransform.Microsoft.Shadow(Color=#000000,Direction=120,strength=3);
}
將CSS存檔後,重新執行將得到下列結果。

結語
通過以上介紹,我們有了CSS和Theme的初步認識,在EEP2008中,我們對整體頁面或元件的外觀是可以先通過Theme來指定一個SKIN內的CSS類別,然後再通過CSS的外部連結檔,來指定樣式,這樣就使得我們可以將Server端的元件外觀和開發的功能頁面分離出來,讓aspx頁面語句看上去不再那麼龐大與複雜,如要修改也可以由美工人員來定義CSS內容即可,不必動到後端的aspx或c#程式碼,更甚是難度更高的Srvtools程式碼。善用CSS幾乎可以達成美編語法跟傳統HTML語法以及其他程式語法完全分離,除了方便維護之外,對於網頁美編人員與程式開發人員的分工也可以更為明確,我們在此總算為頁面設計的美化踏出了一步,往下,會再多多吸取客戶們對頁面美化經驗與建議,讓EEP2008能夠達到一定美化水準。 (完) | 