|
RIA的快速應用
訊光科技 / 顧琦
什麼是RIA
傳統網路程式的開發是基於頁面的、伺服器端資料傳遞的模式,把網路程式的展示層建立於HTML頁面之上,而HTML是適合於文本的,傳統的基於頁面系統已經漸漸不能滿足網路瀏覽者更高更全方位的體驗要求了,這就是被Macromedia公司稱之為的“體驗問題”("Experience Matters"),而豐富網路應用程式(Rich Internet Applications,縮寫為RIA)的出現也就是為解決這個問題 。
RIA,是兼具下一代桌面應用程式的互動,且親和使用者介面與傳統Web應用程式部署靈活性,所結合起來的網路應用程式。RIA中的豐富客戶介面技術可透過編譯的形式在用戶端執行應用程式(以檔形式,用HTTP傳遞),用戶端應用程式使用非同步Client/Server連接到現有的後端應用伺服器,這是一種安全、可升級、具有良好適應性的新面向服務模型,這種模型由Web服務所驅動。結合了聲音、視頻和即時對話的綜合通信技術,使RIA具有前所未有的網上用戶體驗。
“Rich”的概念包含兩方面,分別是資料模型和使用者介面。資料中的“豐富”意思是使用者介面可以顯示和操作更為複雜的用戶端資料模型,如讓用戶端具有計算的功能和非同步的發送接收資料等。這種模式相對於傳統HTML頁面的優點是程式執行時,可以減少用戶端和伺服器進行交互,平衡用戶端和伺服器端的複雜資料模型,可以讓你有更大的空間去創建更高效和更具有交互性的網路應用程式。“豐富”同樣也全面提升使用者介面,HTML只給使用者提供了非常有限的介面控制元件,RIA的使用者介面提供了靈活多樣的介面控制元件,這些控制元件可以容易的與資料模型相互結合。
商用軟體需要RIA嗎?
RIA 具有的桌面應用程式特點,包括:在消息確認和格式編排方面提供互動用戶介面;在無重新整理頁面之下提供快速的回應;提供較佳的使用者介面功能,如拖拉功能(drag and drop)以及線上和離線工作能力等。RIA同樣也具有的Web應用程式的特點,包括如:立即部署、跨平臺、採用逐步下載來檢索內容和資料,RIA還具有通信的特點,包括即時互動的文字與聲音和圖像等等。
客戶端在RIA中的作用不僅是展示頁面,它可以在幕後背景以使用者的請求進行非同步地計算、傳送和檢索資料、使用聲音和圖像等,這一切都可以在不依靠客戶端連接到伺服器或後端的情況下進行。
對於企業來說,部署RIA的好處在於:
1)RIA可以繼續使用現有的應用程式模型,因而無需大規模替換現有的Web應用程式。通過Rich Client技術,可以輕鬆構建更為直觀、易於使用、反應更迅速並且可以離線使用的應用程式。
2)RIA可以幫助企業提供多元化的重要業務效益,對外可以提高銷量、提高品牌忠誠度、延長網站逗留時間、減少頻寬成本、減少支援求助以及增強客戶關係等。對內可以透過放在個人設備如Mobile手機或Tablet平板電腦讓企業達到行動化與即時化的目的。
在過去的幾年中,Web開發人員一直是想構建一種比傳統HTML更豐富的用戶端介面,要比用HTML能實現的介面更加容易、反應更加靈敏和更具有令人感興趣的視覺化效果。RIA技術的出現允許我們在網際網路上以一種像使用Web一樣簡單的方式來部署豐富用戶端程式。無論將來RIA是否能夠如我們所猜測的那樣完全代替HTML應用系統,對於那些採用C/S架構等大型且複雜的用戶端技術架構,和採用基於B/S架構等精簡型的Web應用系統來說,RIA確實提供了一種廉價的選擇。
EEP在RIA的應用
Silverlight被稱為是“C#的Flash殺手”,需要在瀏覽器中下載一個plugin程式環境,就可以馬上成為RIA的執行環境,包括有聲錄影(Movie Clips)、向量圖形(Vector Graphics)等。 Silverlight使用的是一種基於XML的語言叫XAML,可以執行C#或VB的程式碼在瀏覽器內的CLR中。而且更好的是,它不僅可執行於IE瀏覽器,也可執行於Firefox甚至Safari中。
EEP2010基於Silverlight推出了一系列的應用元件,透過Silverlight的WCF技術,可以取得EEP後端的Entity Framework的服務,讓前端不但擁有多元豐富的使用者介面,同時也兼具了先進流行的Multi-Touch技術,使得讓Silverlight元件可以支援在平板電腦上的應用。在EEP中我們可以透過Silverlight來對資料庫做一些不一樣的使用介面,希望讓資料庫的操作可以更直覺更簡便,限於篇幅,我們簡單說明以下幾個元件的使用介面。
快速功能項Menu元件
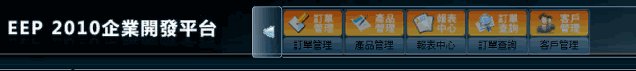
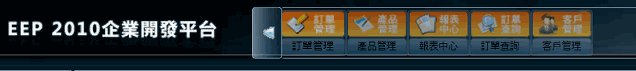
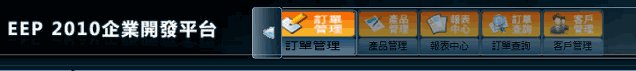
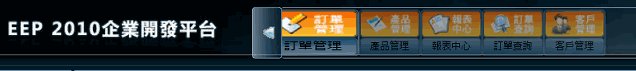
EEP提供一個簡易型的快速功能項Menu,除了在主頁面的右側有傳統的Tree功能項的顯示形式外,同時在主頁上方也提供了動態的快速功能項Menu選擇畫面,在滑鼠浮動到某個功能表上時,該選項都會自動放大並將亮度變亮來突顯選項的圖片及內容,如下圖:

立體3D卡片檔案元件
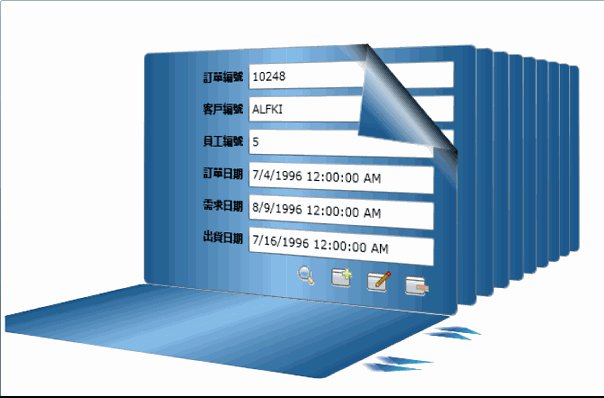
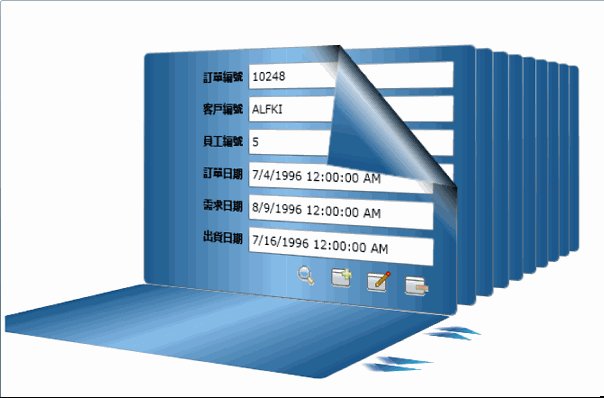
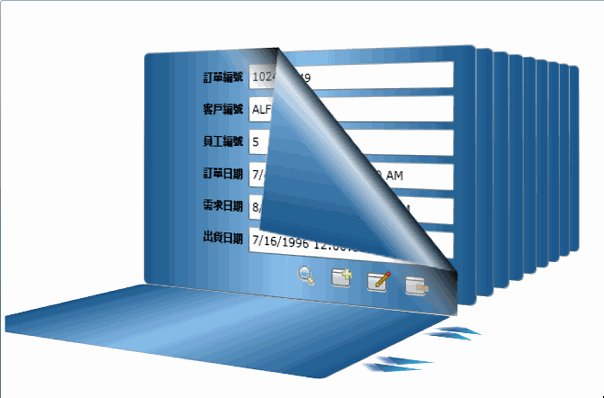
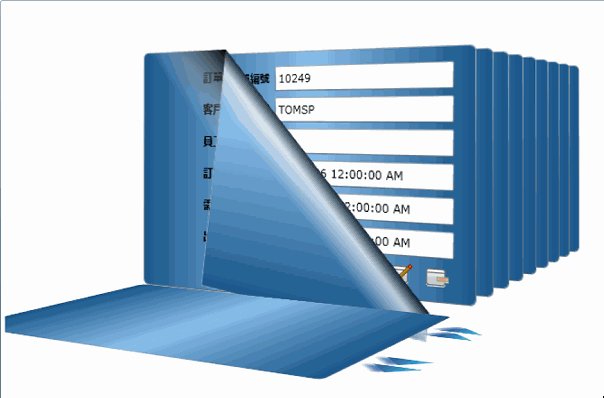
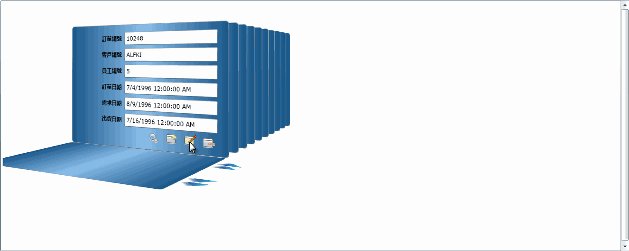
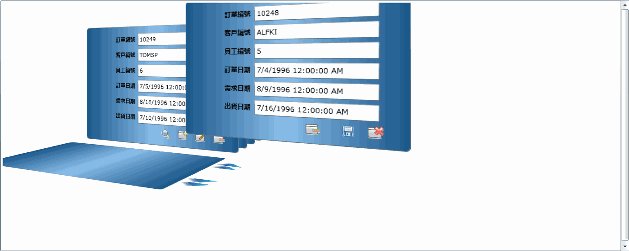
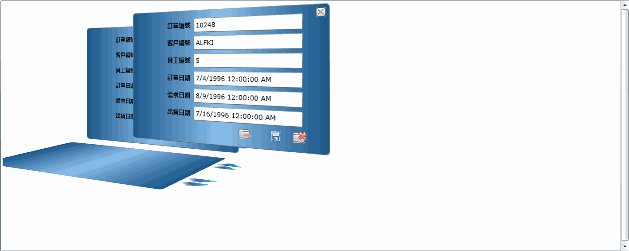
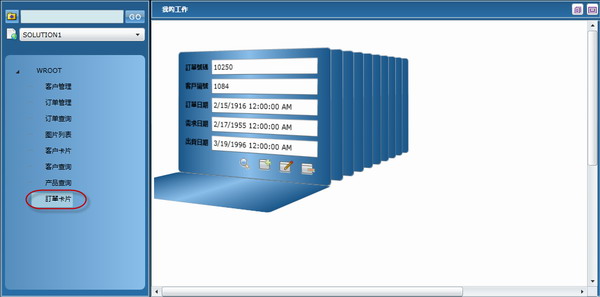
EEP的研發創意小組,以3D的思考模式創新了其中一個UI介面,SL3DCard元件主要是要模仿類似人工檔案的管理模式,就好像我們打開檔案櫃後,人工翻動卡片的效果。當我們將滑鼠浮動到某一張卡片上時,該資料會像人工翻閱一樣翻開,讓我們可以看到下一張卡片的部分資料(參考圖1),因此,這個元件可以自由設定翻開面積的大小,好配合你的預覽欄位所要出現的位置。又當用滑鼠點擊到某張卡片時,會自動抽出該卡片的詳細資料(參考圖二)。並可以對該卡片上的資料進行新增更改的動作等,編輯畫面請參考圖三,打開的表單也可以支援Master/Detail型的表單,強化其實用度。關掉後會自動歸回原來卡片檔中的位置。當然,因為這個元件也支援多點觸控的操作模式(Multi-Touch),所以你也可以用手指來操作打開或關閉的動作。

圖一

圖二

圖三
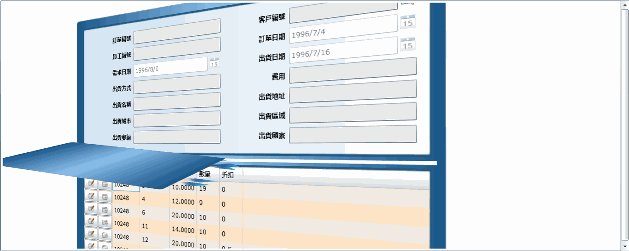
陣列式資料瀏覽元件
同樣在EEP有一個SLFormList元件,以二維的方式來呈現表單資料,主要是用來改善原有Grid在資料較多時,顯示的資料有限,且一個Row只能顯示一筆資料。在使用SLFormList時,它會將資料以二維陣列的形式進行瀏覽(如下圖)。當滑鼠或手指移到該資料時,會自動將該資料放大一定的比率(放大比率可以自行調整)。當然每個SLFormList的表單也可以貼上資料的圖檔來更親和表現圖文瀏覽時的特色。如果對目前的表單點一下或以手指拉開即可打開該檔案的明細表單、用此來新增或修改該筆資料,這個明細表單也可以配合Master/Detail型的單據,以應廣泛的應用。

EEP的開發實例
上文介紹了EEP中部分與動畫或多點觸控有關的元件,下面我們就以3D的SL3DCard元件作為實例,來開發一個訂單的Sample,並了解在EEP中如何3分鐘就可以開發出這樣的表單。
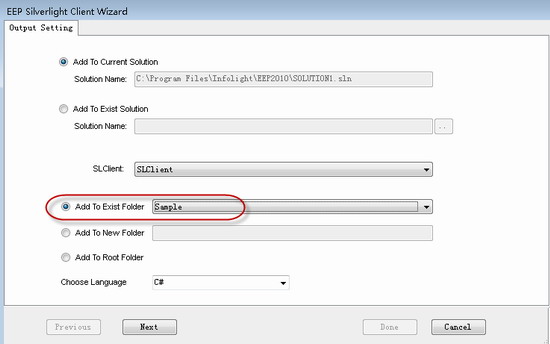
Step1> 首先,在Visual Studio 2010中(以下簡稱VS)中打開Tools->EEP Wizard,透過EEP提供的Wizard來快速開發一個Client。在打開的設定視窗以選擇Silverlight Client Wizard,表示我們要開始進行Silverlight的Client端開發,選擇完成後,按Next按鈕。然後我們選擇“Add to Exist folder”(新增一個表單放在存在的Folder中),選擇Sample這個Folder,然後點擊Next。

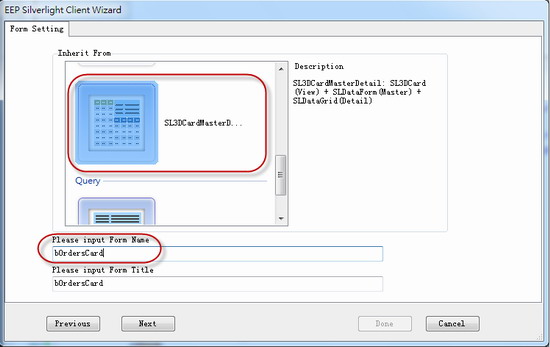
Step2> 接著選擇所要開發的Silverlight Client的Template型版。本例我們需要製作一個SL3DCard的一對多檔案(以訂單為範例),因此選擇SL3DCardMasterDetail作為型版,同時將這個Form命名為bOrdersCard。然後按Next進入下一步。

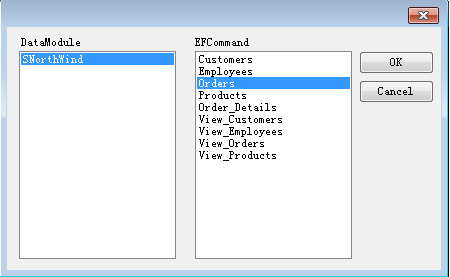
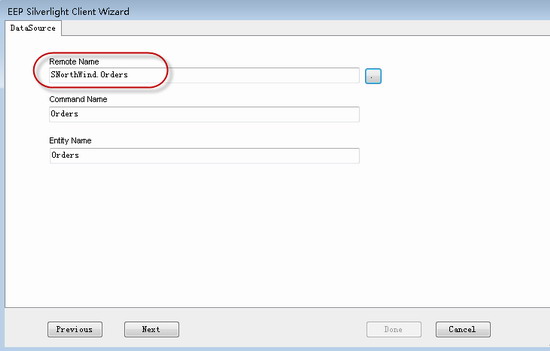
Step3> 往下我們就需要同Server端進行連接來取得Client端所需要的資料欄位。由於篇幅的限制,Server端的Entity資料服務開發我們省略,在這裡點開Remote Name右側的”…”按鈕,在彈出視窗中選擇SNorthWind.DLL這個DataModule(就是資料服務),並選Orders這個Entity作為開發的資料源,點選OK。


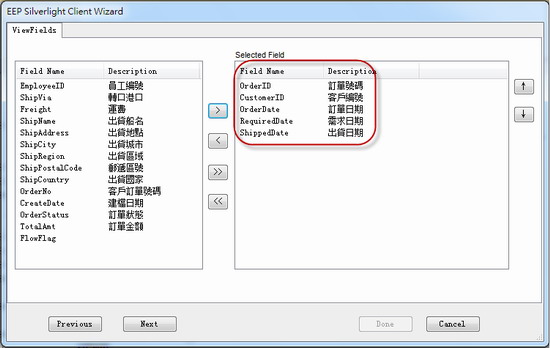
Step4> 往下View Fields用來選擇所要瀏覽的欄位有哪些,我們選中部分欄位做為Grid瀏覽使用。同樣,我們按Next下一步。

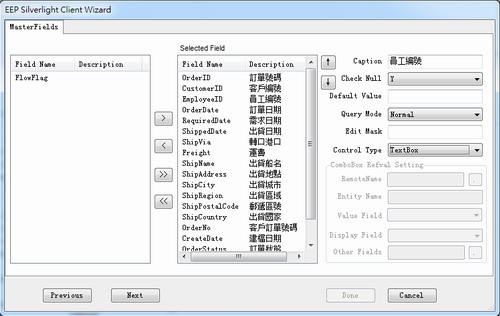
Step5>接著選擇Master(主檔)的欄位有哪些,除了FlowFlag外選擇所有訂單的欄位,最後把CustomerID的Control Type設為TextBox,代表本例不使用SLRefVal這種關聯選單來輸入客戶資料,同樣按下Next。

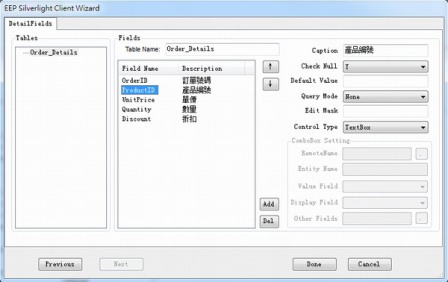
Step6> 最後,我們來設定Detail(訂單明細)的欄位,點畫面中間的Add按鈕來增加欄位後選擇SelectAll,表示選擇所有的欄位。同樣把ProductID的Control Type設為TextBox (不使用關聯的方式來輸入)。最後按下”Done”完成這個Wizard的設計,EEP就會在VS中自動產生一個Project(工程項目),並將相對的XAML(頁面描述語言)與CS自動根據你的需求產生(C#的程式),經過VS的編譯後,不要懷疑就可以直接在網頁上來使用這個新建立的表單了。

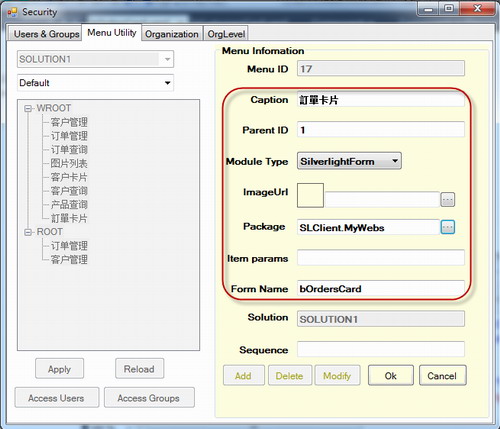
Step7> 如下圖,最後我們透過EEPManager來設定該網頁的使用權限,誰或哪個部門可以使用即可。

Step8> 現在我們回到VS,找到EEP方案下的EFWebClient目錄,其下有一個LogOn.aspx(EEP幫你寫好了,也可自行更改),透過LogOn右鍵滑鼠,選擇View in Browser來打開瀏覽器驗證。IE打開窗口後,即為EEP2010的LogOn登陸畫面,我們以001用戶帳號登入系統後,點選左側Menu的訂單卡片來打開頁面即可得到如下圖的結果,是不是很快就可以設計出一個3D卡片的訂單管理呢?

結論 就目前RIA的使用與市場情況來說,距離"RIA時代"應該還有一段距離,畢竟還沒有到隨處可見的情景,更何況有些系統不需要使用RIA的方式,例如一般的Web網站或企業外的一些B2C的應用應該不一定會使用到RIA的技術,因此,今後幾年內,傳統的Web應用程式應該會與RIA共存一段時日。不管RIA今後會不會成為應用系統中的主流,人們對開發具有高度互動性、豐富用戶體驗以及功能強大的用戶端追求是不變的。我們有理由相信,擁有成熟技術和極高市場佔有率的Flash用戶端,將會在RIA道路上與Microsoft重量級武器Silverlight正面交鋒,Silverlight能否後來居上就讓我們拭目以待吧。 | 