|
EEPCloud開始篇
訊光科技
前言
雲端的興起,為我們軟體業界帶來一個全新的時代,產業商業模式與軟體架構有了革命性的發展,從個人到企業,從應用軟體到各式工具軟體,都已經慢慢演化為SaaS軟體即服務的概念(Software as a Service)。同樣的開發工具也一樣,隨著雲端運算來臨,也讓開發者隨時隨地可以進行應用軟體的開發與設計,這樣的改變讓資服業者也可以隨著網路虛擬化,工作與生活可以不必切割,開發的工作可以更即時更方便更有彈性。
先前的文章已經介紹過EEPCloud的概念及特色,開發者不需要安裝設計環境,只透過雲端就可以隨時進行設計開發。而藉由內建的Wizard可更快速更簡單來完成開發工作。這裡為大家示範一個簡單實例,即如何利用EEPCloud雲端開發工具,快速的從無到有,產生一個基本資料表的維護頁面;而這些動作僅需要短短數分鐘和簡單幾個步驟即可完成。
登入
首先打開EEPCloud的公有網址,會出現EEPCloud的登入介面如下圖,這裡是輸入開發者的用戶及密碼,來進入系統。

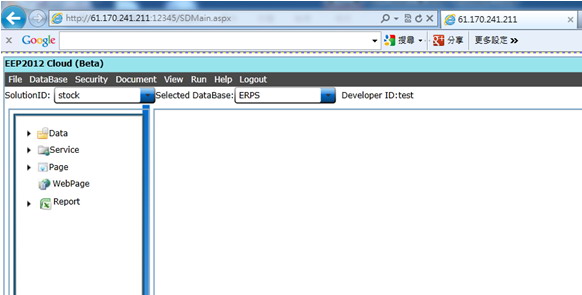
接著進入EEPCloud的主設計畫面,如下:

新增Database
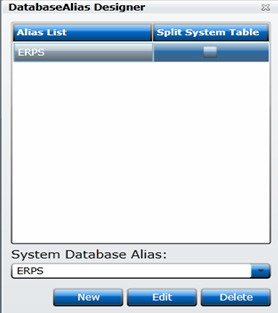
系統一開始是沒有任何資料庫可以使用的,可以進入系統後選擇Menu中的DataBase選項,點選New按鈕,輸入資料庫名稱,即可建立一個新的資料庫。如下圖:


因為EEPCloud在公有雲上面,所以資料庫必須重新建立,如果在私有雲就可以直接連上自己私有的資料庫。
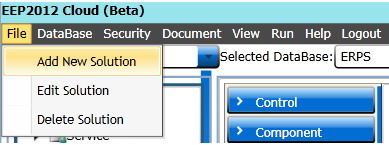
新增Solution
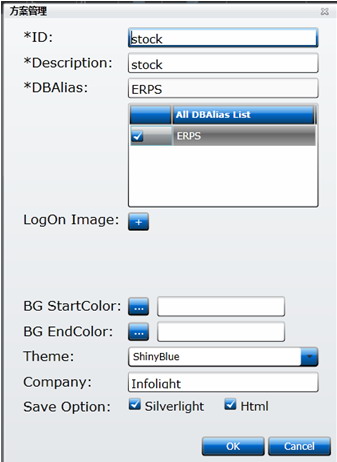
在主畫面的選單選擇File/Add New Solution,用來新建一個Solution。如下圖,輸入方案的ID和Description(說明)之後選擇之前新增的Database即可。Theme代表美工主題,可以選擇套用一個美工主題,他會按照你的主題來表現美工的樣式,如這邊我們選擇ShinyBlue。


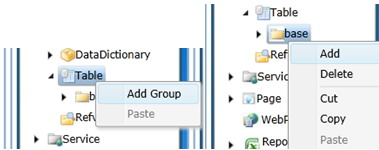
新增Table
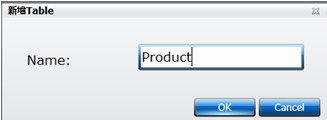
新增完Solution之後,左側會出現一個TreeView,如圖的Table樹狀選單中,可以新增一個Table Group(表單群組)之後,新增一個名稱為Product的Table。


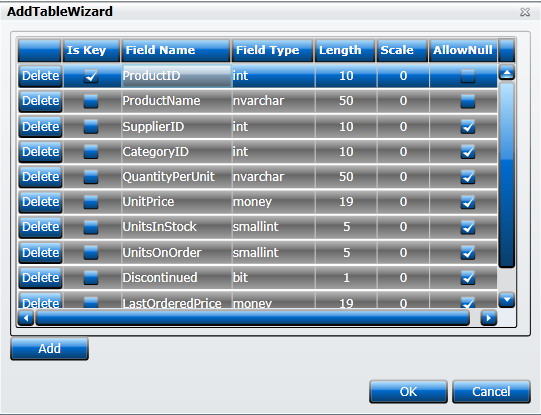
如下圖,我們可以根據Table的內容來輸入Table的結構,如下:

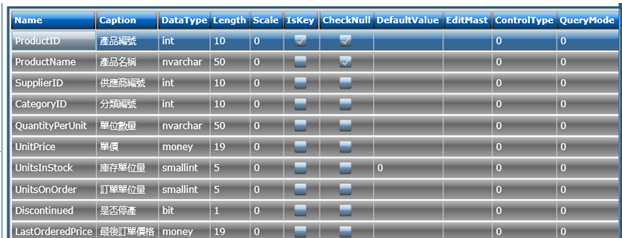
完成Table的建立後,可以點選各個欄位來設定每個欄位特殊的屬性,如Caption(欄位抬頭)與ControlType(使用甚麼控制項,沒設定代表標準的TextBox),如下圖。

建立Service
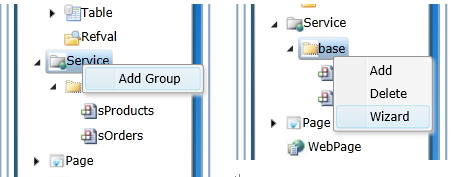
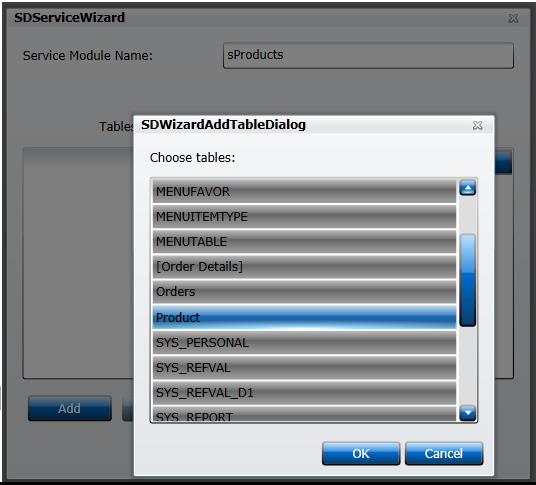
建立好Table結構後,再來就是要設計一個後端的資料服務(即所謂商業邏輯服務),用來讓各種不同頁面可以存取資料,也就是介於UI頁面與資料庫之間的存取服務,如Table的新增/更改/刪除/查詢等等。同樣在左側的Service樹狀選單新增一個Service Group,右鍵點擊後選Wizard來新增一個Service,我們命名為sProduct,然後選擇所需的Table。如下圖:


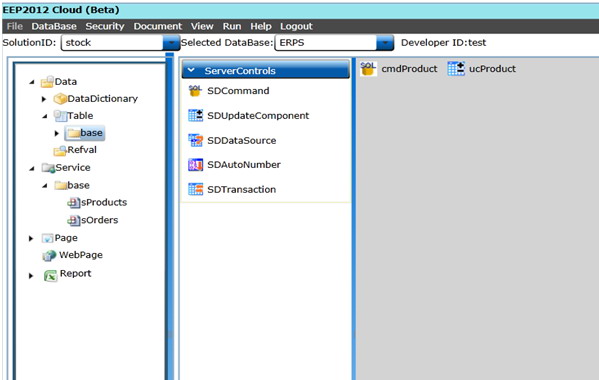
完成後,就可以看到左側樹狀選單裡Service下base Group裡有了剛完成的sProducts,Service就完成了。這個Service的內容如下圖,產生了兩個元件,一個是cmdProduct負責抓取資料,另一個為ucProduct負責資料的新增/更改/刪除:

建立Page
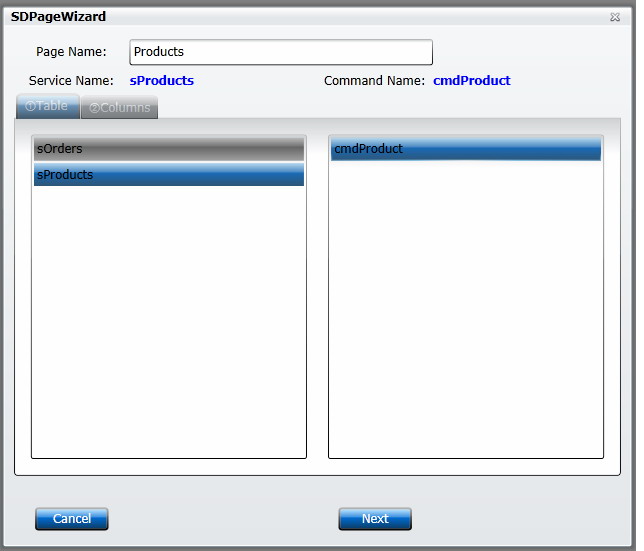
接下來進行UI的Page開發,同樣在左側樹狀選單裡選擇Page,滑鼠右擊,新增 Group後點選Wizard建立頁面,將頁面命名為Products,如下圖:

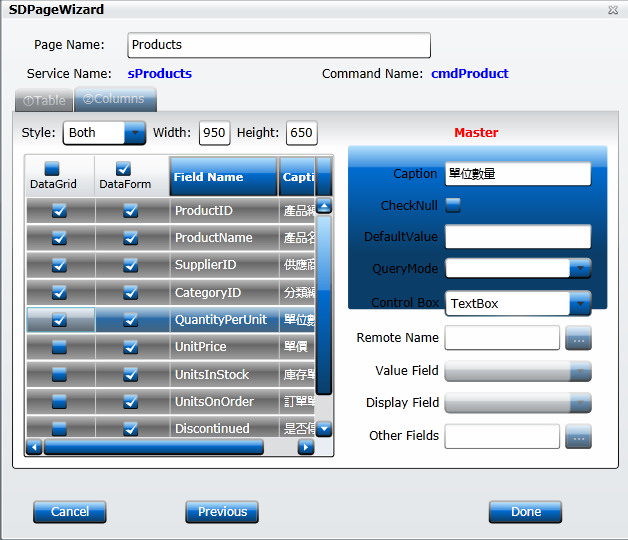
上圖中,選擇前面建立好sProduct的Service後,如下圖勾選要顯示那些欄位,最後按下Done完成既可。

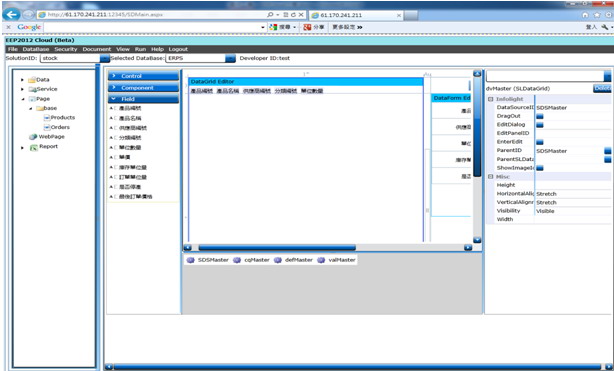
下圖即為產生一個簡單的Page內容,到此步驟Page已經設計完成。

權限設定
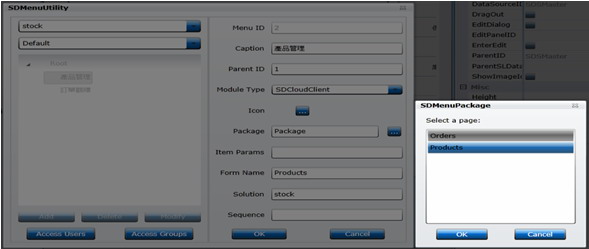
最後就是權限的設定了,在畫面上方的Security選單點選Menus設定權限,新增一個Menu為”產品管理”,在Package中選Products這個頁面,如下圖:

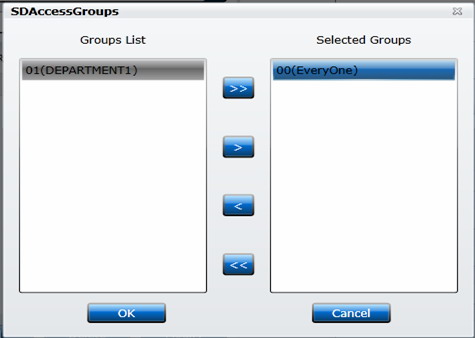
接著點擊AccessGroups選擇EveryOne,代表每個已經註冊帳號的User都可以使用這個頁面,如下:

開始執行
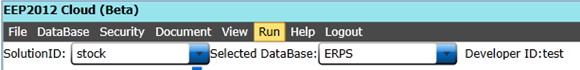
完成頁面的設計後,我們返回主選單,點選上方的Run,執行後會進 入登入畫面,我們以用戶001登入。如下圖:


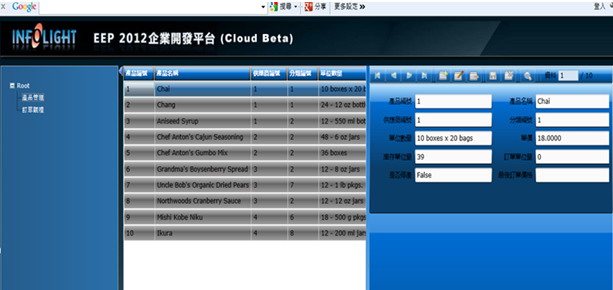
登入後打開產品管理頁面,效果如下圖:

一個簡單的基本頁面開發就完成了,並且具有新增/更改/刪除/查詢等功能。
結語
以上就是EEPCloud雲端設計工具的頁面開發過程,相當的簡單且快速。就算是初學者,也可以經由EEPCloud視覺化設計及輕鬆無負擔的方式操作,在幾分鐘內達到想要的效果。只需要簡單幾個步驟即可完成,除了能夠節省開發者寶貴時間外,也帶來有效率的開發體驗。
| 