|
以jQuery來整合EEP開發平台
訊光科技 / 顧琦
前言
隨著Web前端技術的發展,JavaScript框架如雨後春筍層出不窮,jQuery就是其中之一。什麽是jQuery呢?jQuery是一個相容多瀏覽器的JavaScript程式庫,它的核心理念是write less,do more(寫的更少,做的更多)。如今,jQuery已經成為最流行的JavaScript庫,在世界前10000個訪問最多的網站中,有超過55%在使用jQuery。
jQuery是免費、開源的,使用MIT授權合約。jQuery的語法設計可以使開發者更加便捷,例如操作文檔物件、選擇DOM元素、製作動畫效果、事件處理、使用Ajax以及其他功能。除此以外,jQuery提供API讓開發者編寫外掛程式。其模組化的使用方式使開發者可以很輕鬆的開發出功能強大的靜態或動態網頁。
EEP2012將結合了jQuery的重要特色,整合一套可以在EEP開發平台中直接使用jQuery的程式庫,從而發揮出jQuery的View端(UI端)多樣的外觀效果,並能整合與享用原先EEP後端所開發的資料Model與強大的管理功能。
案例說明
以下就以一個客戶管理的例子來說明EEP如何使用jQuery來整合,Model的部分使用EEP平台,View的部分使用了jQuery組件,我們特別選用目前最Hot且免費的EasyUI來實做。
Ø 單檔畫面設計
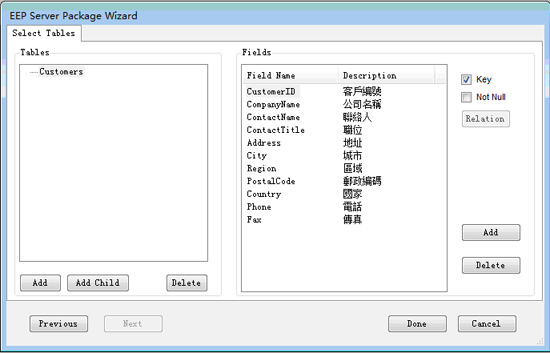
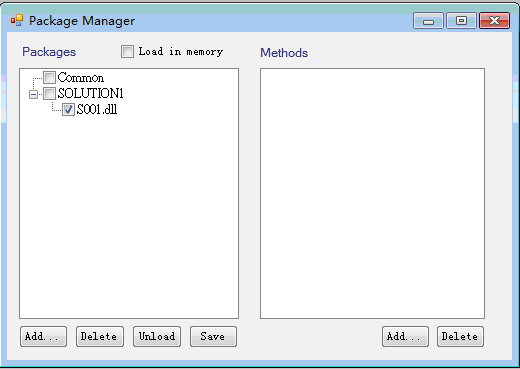
Step1> 首先在EEP中使用Wizard產生一個客戶表的Server端(Model),S001為模組名稱(會被Build成S001.DLL),這個商業
邏輯會自動存取Customers客戶表與下達Insert/Delete/Update的指令。


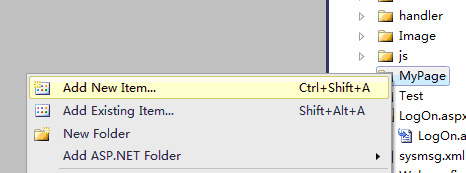
Step2> 在網站上新建一個MyPage的資料夾,並新建一個名為Customers.aspx網頁。

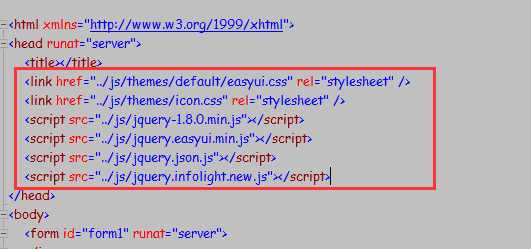
Step3> 接著由於我們需要使用到EasyUI,因此在網頁上添加如下的引用,最後面的jQuery.infolight.net.js就是我們EEP整合jJQuery共用的公用程式庫。

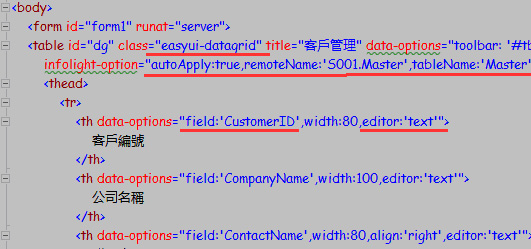
Step4> 接下來我們就在網頁上通過HTML的Table對所需要顯示的欄位進行排版設計,並且進行數據的Binding。其中Table的class為easyui-datagrid表示為grid顯示,infolight-option中設定了要使用哪一個Server端的商業邏輯(Model,代表DLL與Data Provider),而在每個欄位上的data-option用來設定欄位binding的情況,以及使用的編輯元件。

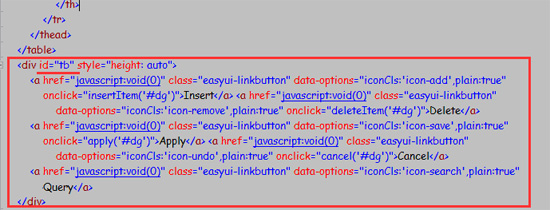
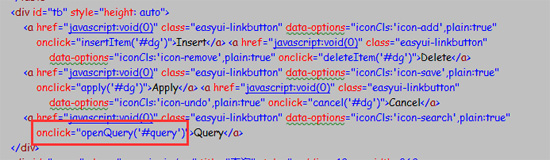
Step5> 最後,為這個Grid加入了新增、刪除、存檔、取消、查詢的按鈕。其中在新增修改刪除的onclick事件分別呼叫了insertItem、deleteItem、ApplyItem、Cancel、jQuery等方法,而其中的參數為上一個步驟設計的存放資料Table的id。

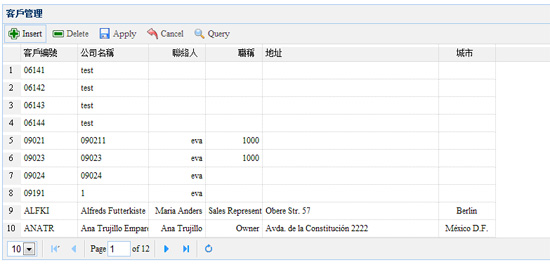
Step6> 別懷疑,現在我們就可以通過IE來run一下設計的效果了。

Ø 查詢設計
接著,我們就利用這個客戶管理來實現查詢的功能。
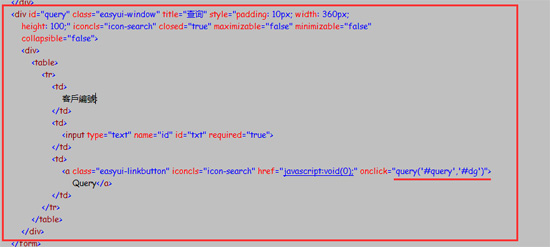
Step1> 首先,需要在畫面中添加一個div用戶顯示查詢的窗口,這裡我們要做一個客戶編號的
like查詢。其中在onlick上寫的就是所要呼叫的查詢功能函數。如果要多個欄位可自行擴展。

Step2> 下面,我們需要將grid中的jQuery按鈕和這個jQuery的畫面進行連接,因此回到toolbar上將jQuery的onclick添加openjQuery的方法,參數為上一步驟中添加的jQuery的div的id。

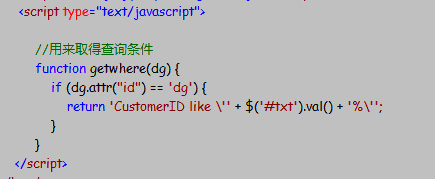
Step3> 接下來需要在畫面上添加一段JavaScript來實現CustomerID的查詢,其中getwhere()就是EEP的公用程式庫,如果你要查的欄位很多或條件不一樣,可以透過此來更改即可。

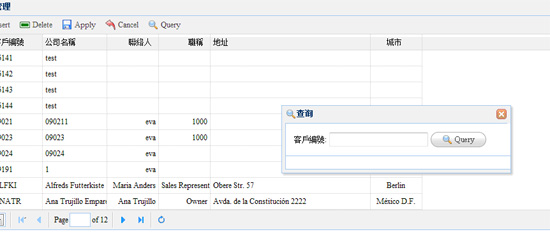
Step4> 現在可以保存一下畫面,透過瀏覽器來run一下這個查詢。

Ø 預設與檢驗設計
上面所完成的畫面已經擁有了基本的查詢、新增、修改與查詢的功能,接下來我們要做的是為這個畫面進行預設和檢查功能。這裏的預設和檢驗我們都可以透過呼叫C#的方式來實現,不必使用惱人又難debug的JavaScript。
● 預設,我們就拿CompanyName要設定成預設為“有限公司”的例子。
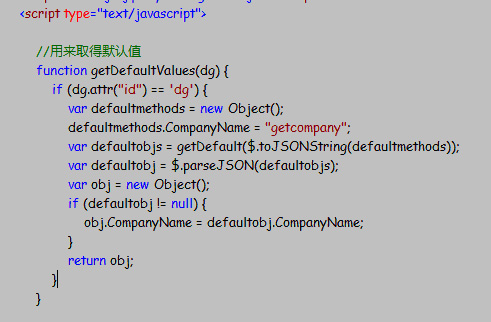
Step1> 首先需要在畫面上加入如下的js程式,表示有哪個欄位需要進行Default以及設定它呼叫
的方法名稱,這裡我們的方法設定為getcompany。

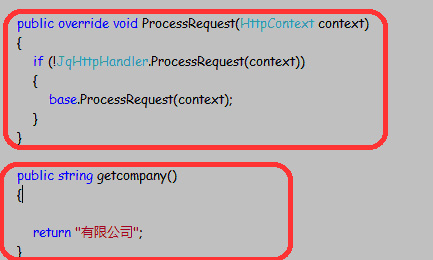
Step2> 接下來進入到C#的程式部分,我們來實作getcompany的Method,(請注意在C#中還需要
添加一段程式,用於將C#和js的關聯起來)。

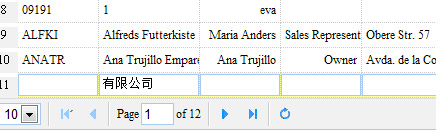
Step3> 保存設定後,透過瀏覽器來run一下,新增一筆客戶資料,此時公司名稱會自動帶出。

l 檢驗,這裡我們就以驗證城市欄位必須為台北做為實例。
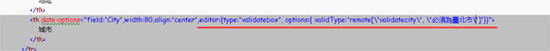
Step1> 爲了能夠實現驗證的功能,首先我們需要變換在Grid上城市欄位的編輯元件,找到城市的欄位在grid中的位置,將editor變換成valdiatebox,在option中validtype為remote表示使用C#方法,第一個參數為方法的名稱,第二個參數為檢查時的提示語。

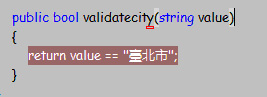
Step2> 接著回到C#的設計代碼段,設定一個public的方法,回傳true表示檢測成功,否則為不成功。

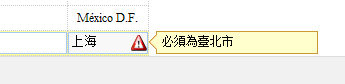
Step3> 這樣驗證就完成了,下面我們通過瀏覽器來驗證這個功能,如下:

結論
從以上的開發案例中,有一個與之前EEP特色有很大的不同,就是讓UI介面開發變得更有彈性更自由一些,往往EEP都是以包裝元件的方式讓開發者來填屬性即可完成工作,優點是很快速也很容易學,但相對缺點就是缺乏彈性,當然,在EEP2012的Wizard當中,我們同樣會替EasyUI二次包裝成元件來快速開發,同時我們也支持所有jQuery等其他組件可以直接與EEP整合起來,甚至如果是已經開發好的jQuery網頁程式,經過部分調整也可以與EEP來搭配使用。
在MVC開發模式當道市場氛圍中,以EEP2012 A/P Server做為Model基礎的好處是可以繼承之前所有的商業邏輯都不必任何更動之外,A/P Server的架構與Workflow引擎已經經過長期穩定驗證,強大的管理功能更能做為眾多企業商業Model服務的強力後盾;再以自由且免費的jQuery做為View來呈現UI表現, 讓開發者可以更有彈性,更自由,更有效能來開發困擾已久的Web應用系統。 | 