|
跨裝置的利器-EEP jQuery Mobile
訊光科技 / 詹信達
前言
隨著行動裝置的普及,每個人對於裝置的使用時數越來越長,應用範圍越來越廣。而企業也逐漸能接受Bring your own device (BYOD)的觀念。紛紛思考如何透過行動裝置應用程式,以行動辦公的方式提高工作效率,快速取得決策資訊。
而目前行動裝置應用程式的分類大致上有三種:
1. Native App(原生應用程式)
效能最好,功能完整。但是開發與維護門檻高,不同裝置要使用不同開發語言,同樣裝置也有作業系統版本問題。且需
考慮硬體、螢幕尺寸與裝置未來發展性還有應用程式上架佈署更新等問題。
2. Web App(網頁版應用程式)
效能與功能較差,無法離線操作。但是開發門檻與維護成本最低。且不需要使用到行動裝置的API。
3. Hybrid App(混合型應用程式)
新的App方式,各裝置上透過第三方應用程式,載入Web App。因此可支援行動裝置大多數的API,也具有Web App易開發的特性。Adobe Flash技術在行動裝置上漸漸式微後,Adobe也轉向Hybird App,併購相關公司。但目前成熟度還不高,需要時間觀察。
而WEB App應具備的特性:
1.支援各種主流行動裝置
2.適合手指觸控操作
3.不使用mouse over、mouse out等滑鼠事件
4. 版面自動適應裝置螢幕尺寸
綜合上述幾點,再加上容易學習、價格低、普及率高的前提下,目前市面上最適合的解決方案,應該非jQueryMobile莫屬了。
甚麼是jQuery Mobile
jQuery Mobile就是上述中Web App這種方式 ( 利用Browser來處理 )為了能在各種不同Mobile平台提供了統一的UI介面,所以使用了標準的HTML5語法來處理,以下是jQuery Mobile的一些特點:
1. 使用jQuery核心,所以會和jQuery語法相同,也因此學習曲線不會很長。 2. 兼容主要的移動和桌面平台 - IOS、Android,黑莓,WebOS,Symbian、Windows Mobile,Firefox Mobile 和所有現代的桌面瀏覽器。

3. 輕量級的JavaScript函式庫。
4. 使用HTML5的標記驅動(Markup-driven)來進行配置,所以只需要撰寫少量的Script,以提升開發時間。
5. WAI - ARIA的輔助功能也包括在內,以確保頁面的螢幕閱讀器(例如:VoiceOver in iOS)和其他輔助技術。
6. 精簡觸控和滑鼠事件,觸控、滑鼠等只需要使用一個簡單的API方法。
7. 強大的佈景主題系統。
8. ASP.NET MVC 的支援。
EEP2012 中的jQuery整合方案
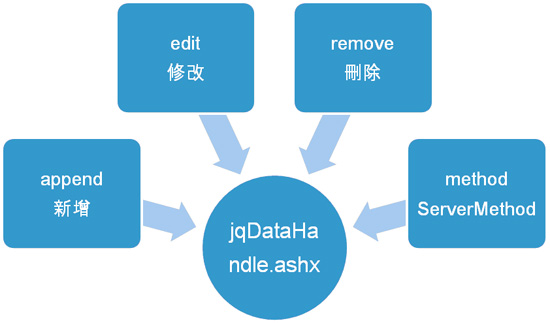
EEP2012與jQuery整合方案,主要是透過EEP所提供的jqDataHandle.ashx與jqDataObject.cs來處理,透過前端jQuery語法去執行jqDataHandle.ashx,通知jqDataObject從後端A/P Server要求讀取資料, jqDataObject.cs再透過A/P Server的InfoCommand來取得資料庫的資料,並jqDataHandle也提供了新增更改刪除的命令,也可以直接透過A/P Server的UpdateComp來存取資料。 目前jqDataHandle.ashx提供讓前端jQuery來呼叫的方法有:

Model 的開發
我們可以利用EEP2012的Wizard快速產生Server端的資料模型,以下為簡要的步驟:
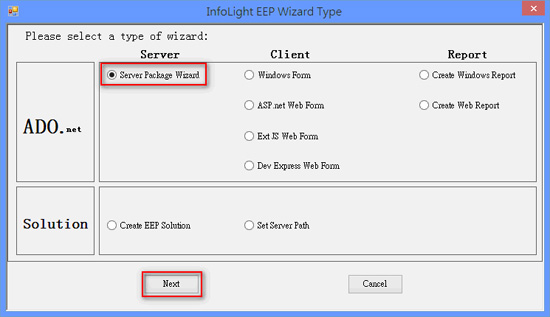
1. 在EEP Wizard中,以『Server Package Wizard』來產生這個Server端一個S001.DLL。

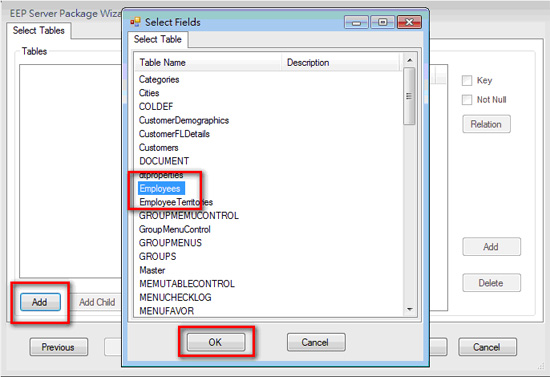
2. 在此選資料庫的Table與所需要的欄位如下:

3. 最後在A/P Server上,將這個S001.dll的服務啟動起來即可完成。
View的開發
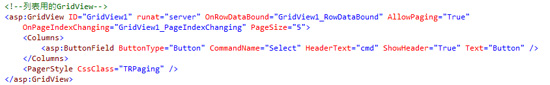
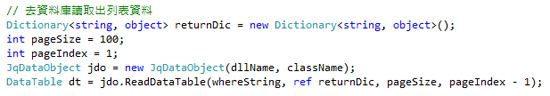
接著我們以jQuery Mobile來實作單檔的新增、修改、刪除與查詢功能,如下: 1. 新增一個jqmPage.aspx網頁,貼入一個GridView,然後將AllowPaging設為true,PagerStyle增加一個class。

PS:直接使用GridView的原因,是因為其所見即所得的欄位呈現方式,也便於調整順序與樣式。
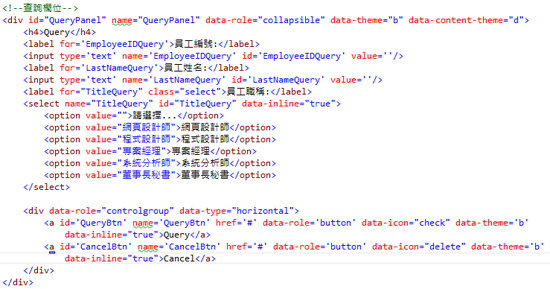
2. 增加查詢html到GridView的上方,範例是加入員工編號、員工姓名、員工職稱三個查詢欄位。

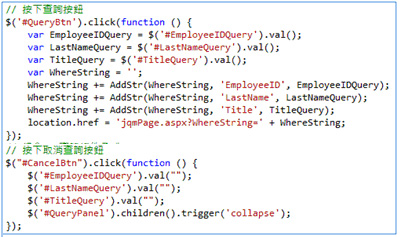
3. 以上列表頁html的部份就完成,再來是加入Javascript語法來處理按下查詢按鈕與取消查詢按鈕的動作,當按下查詢按鈕時,依查詢欄位組合出where語法,再透過get方法更新列表頁。而按下取消查詢按鈕時,則清空所有查詢欄位,並收合查詢Panel。

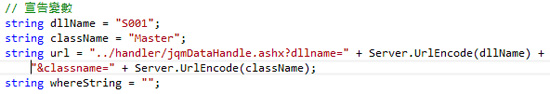
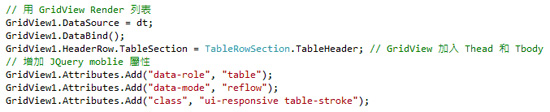
4. 在 .cs Code當中,主要是去透過Server端程式把Employees Table 資料來源指定給GridView,並加上JQuery Mobile Tag,另外需注意的一點JQuery Mobile的reflow table是需要<thead>與<tbody>標籤的,因此加入GridView1.HeaderRow.TableSection = TableRowSection.TableHeader;好讓GridView Render出的Table加入<thead>與<tbody>標籤。
5.



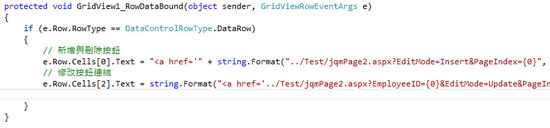
6. 為了讓Table有新增、修改與刪除的按鈕連結到編輯頁,還要在 GridView 的 RowDataBound 事件中,加入新增、修改及刪除按鈕。

接著我們來開發新增與更改所要跳轉的頁面 jqmPage2.aspx ,如下:
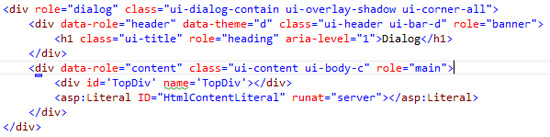
1. 由於編輯頁的html主要是由.cs產生的,因此只需要加入JQuery mobile基本框架。

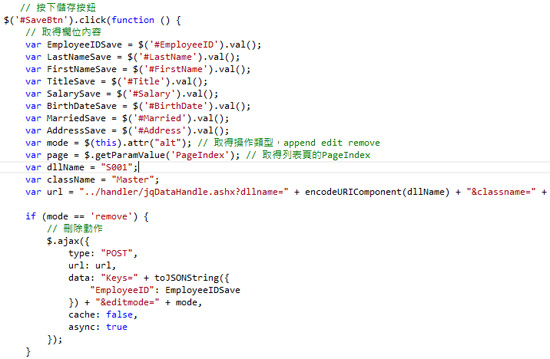
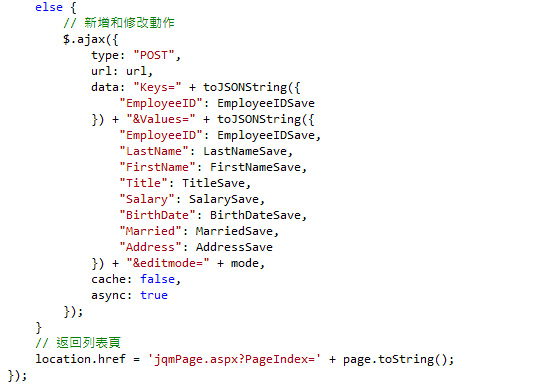
2. 再來加入Javascript語法處理新增、修改及刪除動作。大致流程是取得每個欄位的內容及操作類型,用ajax()傳入參數去執行EEP的jqDataHandle.ashx網頁,然後.ashx再透過Server端程式去新增、修改或刪除資料庫的資料。


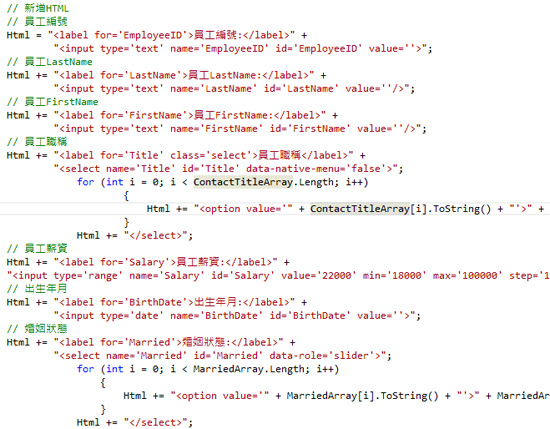
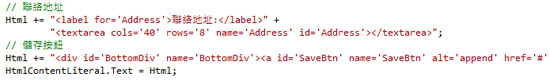
3. 以上編輯頁html與Javascript的部份就完成,再來是要由.cs產生編輯頁的html,利用 jQuery Mobile 的 form element來組出新增欄位所需的html,然後再用Literal輸出,另外這裡在儲存按鈕加了一個alt = append屬性,用來判斷按下儲存是要執行新增的動作。


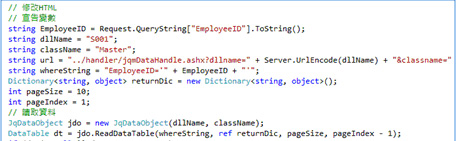
4. 接下來修改的html與新增是類似的,只是在組出html之前,需要先取得員工編號的QueryString,利用員工編號組出where語法,再透過Server端程式取得該筆員工的資料,有了員工資料後,在組修改欄位的html時,就可以把資料一併填入欄位,帶出原本的員工資料讓使用者修改。

5. 刪除html與修改欄位相同,只有按鈕的alt = remove屬性不同即可。

成果展現
我們以瀏覽器展示單檔操作畫面。
1. 一開始會先進入登入畫面,範例是用拖曳的方式來輸入登入密碼,當然也可以自訂方式來登入。

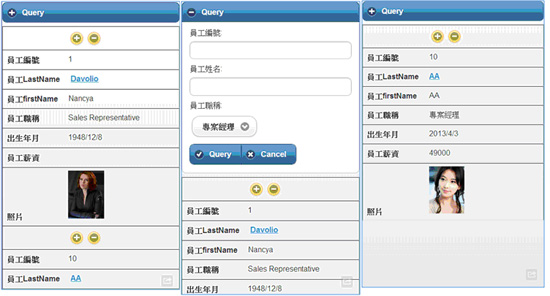
2. 登入後,進入到列表頁的畫面,可以看到一筆一筆的員工資料及新增、修改與刪除的按鈕連結,如下面左邊的圖,點擊上方的Query,可以看到查詢欄位的畫面(如中間的圖),輸入查詢條件後會回到原來的查詢結果畫面(右邊的圖)。

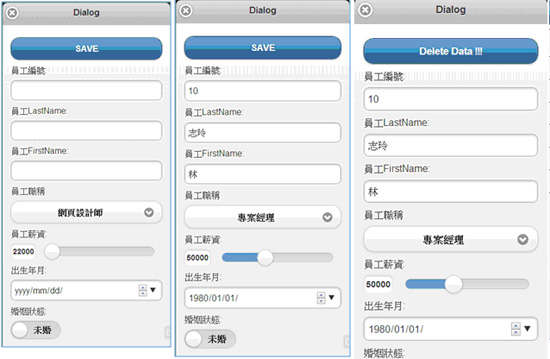
3. 以下為按下新增/更改/刪除按鈕時,所出現的畫面,如圖(由左至右)。

結論
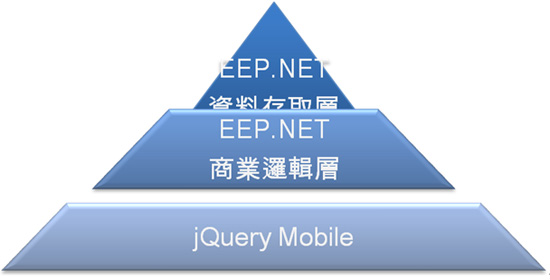
我們察覺到企業對行動裝置應用程式的需求越來越明顯,但是在有限的開發人力與資源下,很難再建立ios object-c、android java開發團隊,另外隱藏的還有裝置相容性潛在問題處理成本,造成有開發需求卻仍裹足不前的處境。 因此,透過EEP jQuery Mobile開發方案,可以重複使用現有的EEP.NET資料存取層與商業邏輯層功能,並以大多數開發人員熟悉的Visual Studio開發,將行動應用導入成本與跨平台維護成本降至最低。

當然這一版本的EEP jQuery Mobile多數指在處理資料層與商業邏輯層與前端jQuery Mobile的連結與整合,往下,我們會迅速簡化JQuery Mobile的UI處理方案及以元件的方式做到盡量不寫js的程式碼。
因此我們可以期待EEP jQuery Mobile開發方案,可在快速開發適合手機、平板等行動裝置應用,達到真正” Write once, run anywhere”的目標。 | 