|
如何在JQuery使用EEP Workflow
訊光科技
前言
EEP原有的Workflow的功能,大家都已經不陌生。在FLDesigner.exe中直接拖拉幾個流程元件,修改相應的屬性,一個工作流就快速的產生出來。當EEP JQuery問世後,那該如何配合強大的EEP Workflow呢?總不能讓使用者在ASP.Net的網站和新JQuery網站中來回切換吧?當然這可不是我們初衷,JQuery同樣可以支持Workflow。
秉承著EEP簡單、快速這個設計理念,JQuery的Workflow需要做到可以套用已有Flow流程,只要做個簡單修改即可使用。下面我們就一起來看看, 如何在JQuery的Client來跑一個流程。
實例開發
首先,打開已經設計好的JQuery的form。這裡需要註明的是,這個Form必須是要通過JQDialog中EditMode為Dialog或Switch的模式打開,才可配合EEP Workflow的操作畫面。

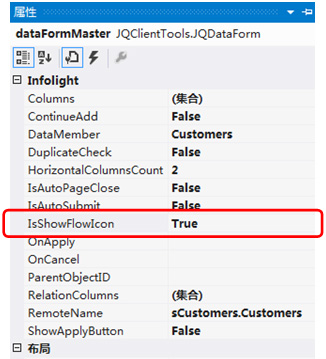
接著找到編輯資料所使用的JQDataForm元件,將它的IsShowFlowIcon屬性設定為True。

這樣,對於已經設計好的頁面修改就完成了。接下來我們需要做的是修改一下Flow流程(XOML),將流程打開的Form指向Jquery的頁面。
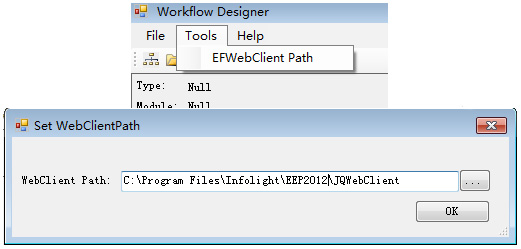
打開FLDesigner.exe(流程設計器),在Tools下找到EFWebClient Path,然後設定JQWebClient的路徑,如下圖。

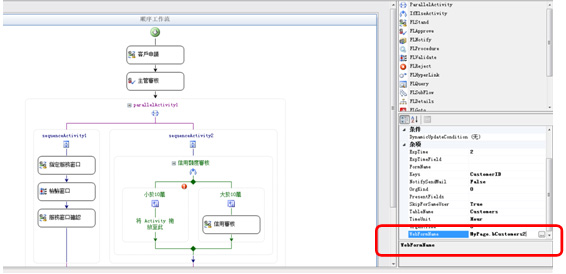
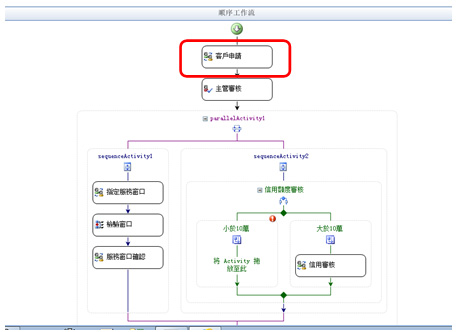
接下來找之前所設計的流程或新增一個流程,如下圖。選中流程的空白處,然後在右側的屬性設計器中,將WebFormName選擇為JQWebClient下設計的JQuery的Form。設計完成後點擊保存。

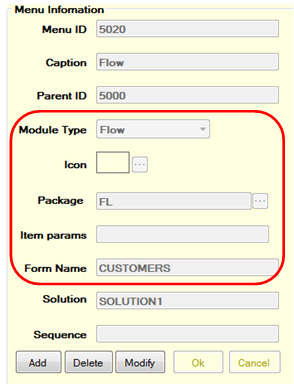
最後,在EEPManager上設定Flow的流程的Menu,ModuleType還是設定為Flow。

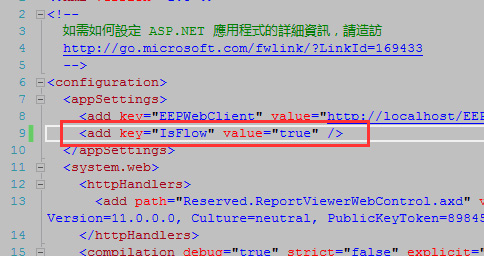
要注意,若是第一次在JQuery中使用Flow,那麽請將網站下Web.config中AppSettings的IsFlow這個key的value修改為true。這樣網站打開時,就會以Flow的模式顯示。

以003登入Logon.aspx,在打開的主頁面中,會出現一個個人事項的頁簽。在這個頁簽中會顯示出當前登入用戶的經辦/代辦/通知/逾時的訊息。

點擊左側選單中的Flow流程項,在打開的畫面中點擊客戶申請。

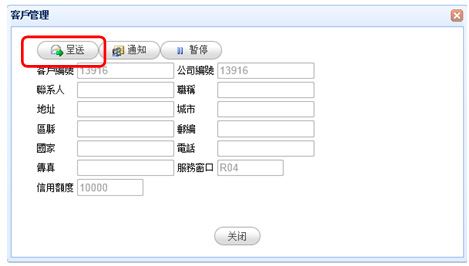
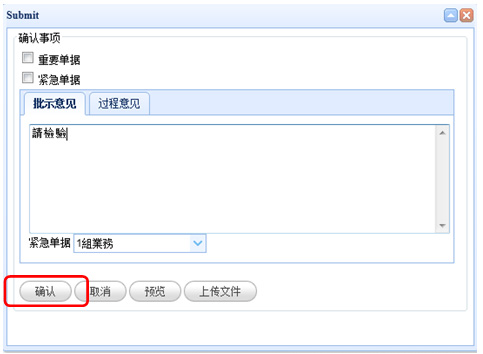
系統自動將JQuery的Form以新增模式打開,此時,Form表單上面會多出了幾個Workflow按鈕,使用者可以自行輸入資料後,點擊呈送按鈕。

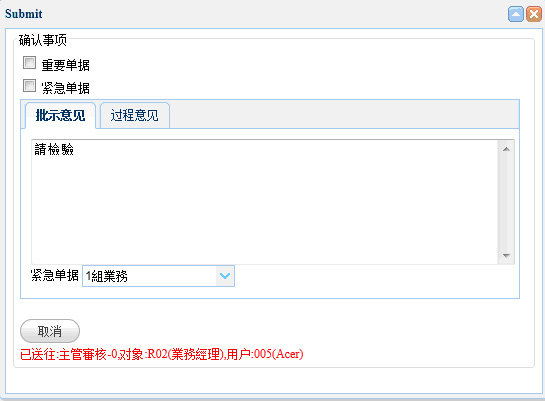
在開啟的確認窗口中,使用者可以在批示意見上輸入自己的訊息,點擊確認就可以將這個單據上呈到下一個作業的使用者待辦中了 。


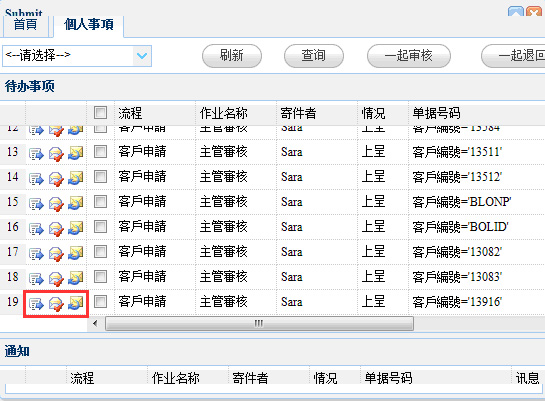
接下來,再以005這個用戶登入系統,在個人事項的待辦中,找到前面新增的資料。在資料的前方,可以發現有三個按鈕。它們分別代表 打開表單畫面, 打開表單畫面, 直接審核, 直接審核, 退回功能。 退回功能。

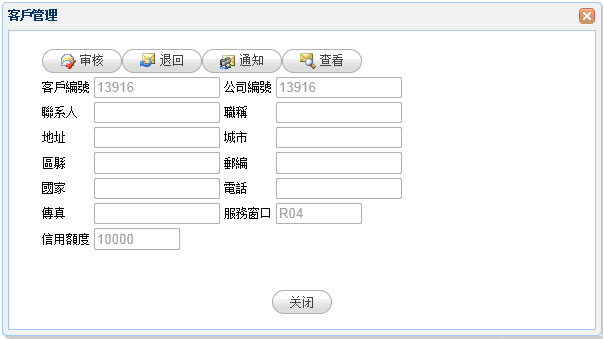
點開 按鈕,打開當前表單,點擊審核按鈕,系統自動上呈流程到下一關。 按鈕,打開當前表單,點擊審核按鈕,系統自動上呈流程到下一關。

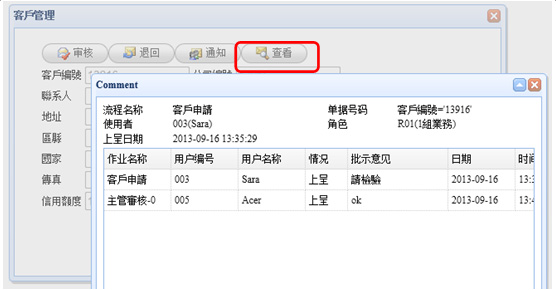
點擊查看按鈕,即可將這個流程所通過的所有步驟與批示意見進行顯示。

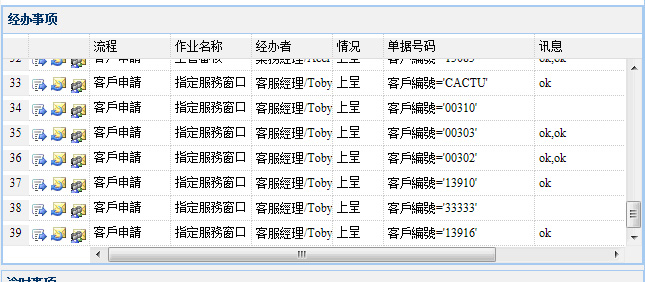
同樣的,此時回到經辦事項中,就可以看到已經上呈的那筆資料了。

結語
從上面的實例步驟可以看到,對於已經存在的流程只需要修改流程對應的JQuery網頁,同時將這個網頁設定成Flow的畫面使用模式(DataForm.IsShowFlowIcon設為True),這樣就可以簡單而又快速的將原有的Flow流程功能轉變為JQuery上來了。設計簡單而又快捷,你還不快來試試…… | 