|
探索EEPCloud
訊光科技 / 馮振宇
前言
雲端的興起,帶來了爆炸性的虛擬化服務,雲端運算的來臨,讓使用者可以充分感受到隨選即用。在現今,許多管理者正在嘗試如何用最少的開發維護成本,就能夠快速的從Database到表單到報表,最後到系統文件等,一整套系統都能在雲端可以快速解決,即開發過程無需安裝任何開發環境與軟體工具,只要能夠上網即可開發。
EEPCloud 基於這樣的概念因而應運而生的產品,它是一個網頁化開發平台。透過這個工具,可以快速配置資料表結構,產生設計畫面及報表,並為專案管理人員產生出相應的系統文檔。
前篇文章已經介紹過EEPCloud的概念及特色,開發者不需要安裝設計環境,只透過雲端就可以隨時進行設計開發。而藉由內建的Wizard可更快速更簡單來完成開發工作。這裡為大家示範一個簡單實例,即如何利用EEPCloud雲端開發工具,快速的從無到有,產生一個基本資料表的維護頁面;而這些動作僅需要短短數分鐘和簡單幾個步驟即可完成。
建立方案/資料庫
1. 打開EEPCloud 的設計者登入頁面如下圖。設計者透過雲端即可隨時登入隨時設計,輸入完設計者帳戶與密碼後進入EEPCloud系統。

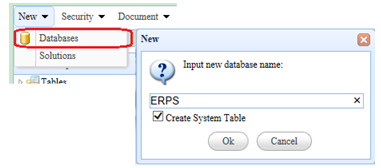
2. 進入EEPCloud系統後,首先選擇主選單中“New/DataBase”功能表選項(如下圖),並在彈出的表單中按下“Add”來新增資料庫,如下圖可以輸入ERPS代表新增一個虛擬資料庫。(系統會幫你建立一個雲端的資料庫) 。

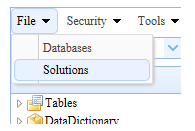
3. 接著返回主介面,在File功能表下選擇Solution,新建一個Solution,如下圖。

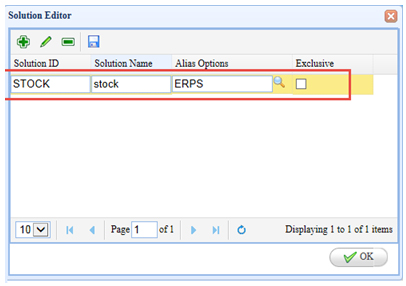
4. 如下圖,在彈出的方案管理畫面中,新增一個Solution,接著設定Solution ID為「STOCK」表示專案的ID號;Solution Name表示專案的描述;Alias Options表示專案所使用的資料庫為哪一個,透過右方的開窗選單選擇此專案所要用到的資料庫。最後的Exclusive表示該方案是否僅限於當前開發者來使用,True只能個人,False則代表可以與其他開發者共用該方案。最後可以按下"Save"來存檔起來。這樣就完成了資料庫與方案的建立工作了。

定義資料表
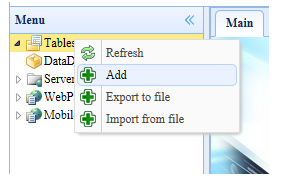
1. 首先設置專案的Table資料表結構部份,為後續的專案設計準備好前置的工作。在方案的TreeView當中,點選『Tables』的右鍵,選擇「Add」來新增Table。如下圖。

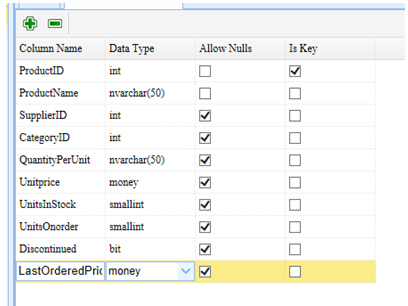
2. 接著在下圖的視窗中,按下「新增」的Icon來新增欄位名稱與型態及長度等,這與MS-SQL新增Table Schema類似,用來定義Table Schema所使用。如下圖所示,給Product產品表設定好欄位與結構。最後按下存檔即可建立好此Product的資料表。

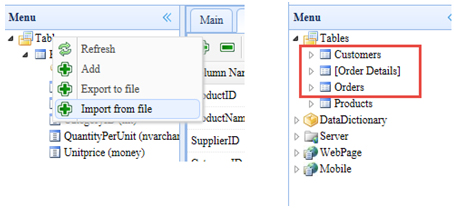
3. 除了以人工輸入Table Schema之外,也可以使用導入結構的方式來產生Schema結構,下圖就是通過直接導入Sql Script的方式導入表結構,只要在左邊的樹狀裡選中Table,滑鼠右鍵,選擇「Import from file」即可。這裡我們從MS-SQL中的Northwind轉入了Customers、Orders、Order Details這3個Table結構。

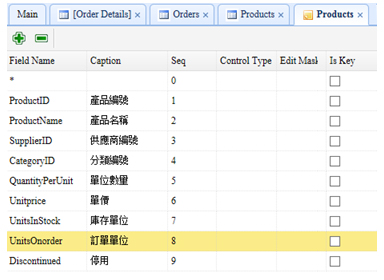
4. 完成了Tables的產生,接下來要對於產生的Table來定義DataDictionary(資料字典),選中要產生DataDictionary的table,滑鼠右鍵選擇「Export To Dictionary」。這樣就可以將Table的Schema內容輸出到DataDictionary中,下圖就以Products為例,設定其欄位的資料字典。

新增服務
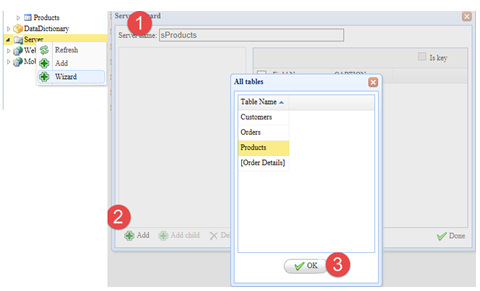
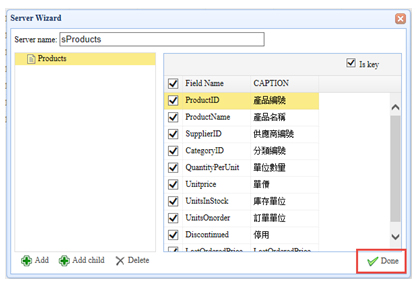
1. 接下來進行Server服務的開發,在『Service』中滑鼠右鍵,選擇Wizard來快速開發Server端的服務。第1,先在Server Name填入sProducts作為Server的名稱;第2步,新增Table服務,點擊左下方的Add(可以點選多個);最後第3步,選擇Products表,點OK確定。

2. 選擇完後,如下圖,在左側的Tables區域選中Products,右側的Columns區域會顯示這個Table的所有欄位,代表這個服務要提供那些欄位給前端的UI介面,接著我們選中 Product的ProductID,在上方的IsKey上打勾,表示該欄位為主鍵。最後點擊右下方的Done,即可快速產生Server的元件與服務。

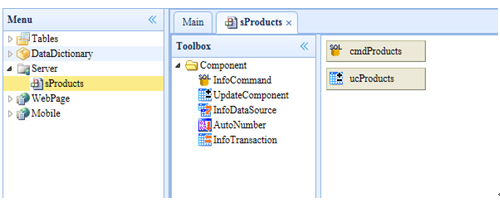
3. 完成後可以看到左側樹狀項目Server裡,有了剛產生的sProducts。這個sProducts會自動註冊到Server端的服務上。

建立WEB網頁
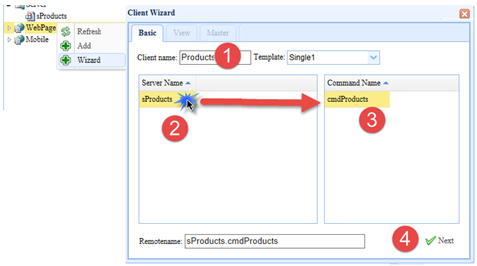
1. 接下來進行WebPage的開發,在左側樹狀裡選擇WebPage,滑鼠右鍵執行Wizard。如下圖所示,Client Name為設定頁面的名稱,設定為Products,第2步,選擇左側的Server服務,可以選擇之前產生的sProducts,右側就會顯示出這個Server下的Command(可能會有多個);第3,選擇cmdProducts,最後按下Next,進入下一步。

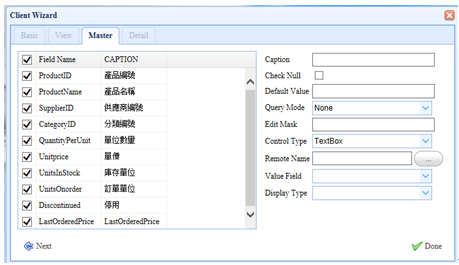
2. 接著選擇要呈現那些欄位及其欄位的預先設定(這些設定都是從上面的DataDictonary資料字典中過來的),最後按下Done完成Wizard設計。如下圖:

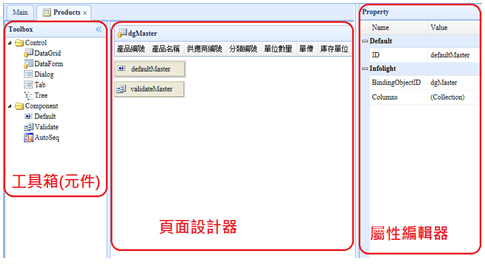
3. 如下圖,為Products這個網頁的結果。介紹一下設計器的主要結構,最左邊的一欄是工具箱區域,類似VS中的工具箱,可以拖拉需要的元件到頁面中;中間的區域為頁面設計器,可以拖拉元件設定屬性;最右邊的區域是屬性編輯器,可以針對選中的元件進行屬性設置。這樣頁面算已經完成了,接著我們開始來打開執行這個頁面的結果。

設定權限與執行
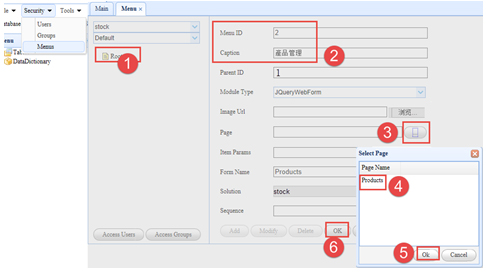
1. 頁面完成後,先來設定使用者對這個頁面的權限。在主選單Security下,共有Users、Groups、與Menus。Users這裡是要設置這個方案的登入者,而非設計者的帳號(設計者帳號是由雲端總管理者負責管理);Groups代表針對Users做群組或角色的管理;Menus就是要用來設定Solution的功能表與使用權限。如下圖,執行「Menus」打開Menu的設定頁面。

2. 上圖中,會有一個預設的"Root"根部,以這個Root往下新增功能項,第2步設定功能項為「產品管理」,第3~5步為選擇Products這個頁面,最後按下「OK」存檔即可。
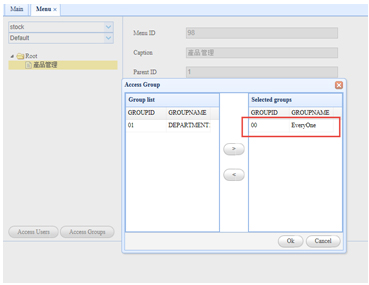
3. 接著選中「產品管理」這個節點,按下方的「Access Groups」,如下圖,選擇00(EveryOne)到右邊,代表任何有帳號的User都可以使用,最後按下「OK」完成設定。

4. 最後我們來查看一下執行的結果,在主功能表中,按下  ,即可切換到執行模式來查看結果,系統會先出現登入的頁面,就以使用者001登入(001是系統的預設帳號),密碼為空,如下圖所示: ,即可切換到執行模式來查看結果,系統會先出現登入的頁面,就以使用者001登入(001是系統的預設帳號),密碼為空,如下圖所示:

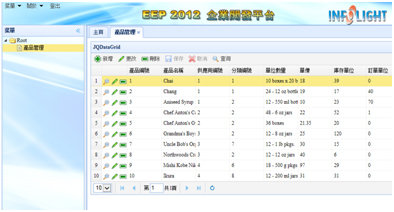
5. 登入後打開產品管理頁面,效果如下圖所示:

系統文件輸出
在EEPCloud中還有一個非常重要的功能,就是列印系統文件功能。共有四個部分,一為Table Schema(資料表結構),二為Service(後端服務規格書),三為Web Page(頁面規格書),Mobile Page(行動裝置頁面)等四種,我們就針對Table Schema與Web Page來說明,如下:
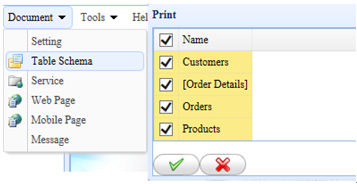
1. 資料庫表結構列印,選中主選單中的「Document/Table Schema」項目,來列印資料庫表結構,如圖,可以選擇全部或部分的Table,在此可選擇之前所做的Product、Customers、Orders、Order Details等表,最後按下確定。(列印的功能會以排程的方式進行,不會立即處理)。

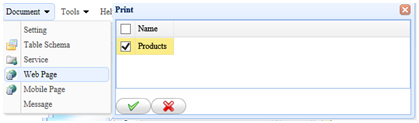
2.列印Web Page的規格文件,選中Document下的WebPage或者MobilePage,如下圖,選擇剛剛設計的Products作為輸出的頁面,按下確認即可。

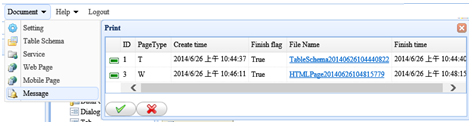
3. 列印的文件都會統一在服務器上排程,並透過主選單「Document/Message」功能了解進度及下載下來,如下圖,如果已經完成的文件,Finish Flag會顯示True,並可以下載所列印的文件,文件格式皆為Word的格式。

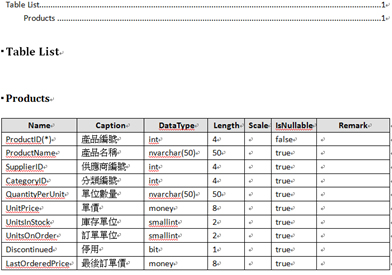
4. 下載上圖中的Table Schema,打開Word之後得到以下的結果:

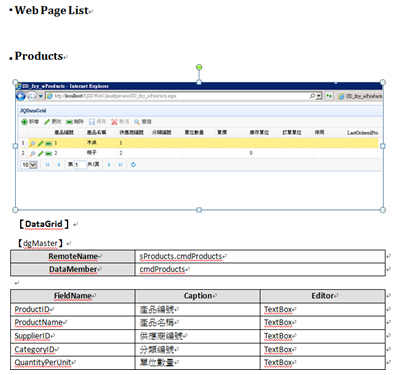
5. 下載上圖中的Web Page,打開Word之後得到以下的結果:

結論
以上就是EEPCloud雲端設計工具的簡易開發過程。就算是初學者,也可以經由EEPCloud視覺化設計及輕鬆無負擔的方式設計,並在幾分鐘內達到想要的效果。只需要簡單幾個步驟即可完成,除了能夠節省開發者寶貴時間外,也帶來有效率的開發體驗。 | 