|
EEP JQuery如何實現統計圖表
訊光科技
前言
在ERP專案開發過程中,統計圖表(chart)普遍應用於各種統計和報表中,其形象直觀,內容清晰。EEP的JQuery網站項目使用了Easyui 外掛程式並且進行了包裝,但是easyui並沒有提供圖表相關的元件和實現方法。為了實現圖表功能,需要使用另一些協力廠商JQuery圖表外掛程式來實現圖表的功能。本文使用基於jQuery的開源javascript繪圖庫外掛程式Flot,並結合EEP的N-Tier架構來實現簡單的柱狀圖(barchart)和餅狀圖(piechart)設計。

準備工作
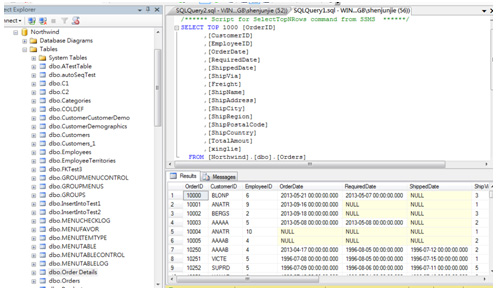
資料來源:使用SQL Server 範例資料庫Northwind 的Orders表與Order Details表。

EEP2012:使用EEP2012的JQWebClient網站。
Flot外掛程式下載:http://code.google.com/p/flot/ 並且將需要使用的JS檔加入到EEP的JQWebClient網站中。
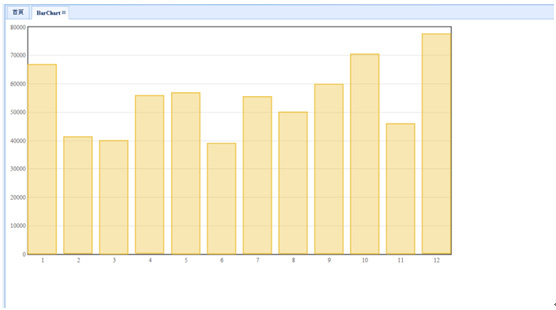
Bar chart實例
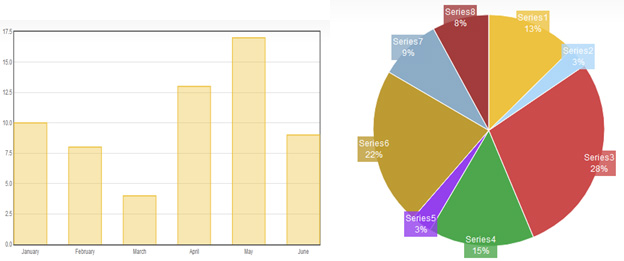
(1) 實現功能:統計1997年訂單的每月銷售額, 並以Barchart做比較。
(2) 資料庫語句:
select month(orders.OrderDate) as Month,sum(Orders.TotalAmout) as TotalAmount from orders where year(orders.OrderDate)=1997 group by month(orders.OrderDate)
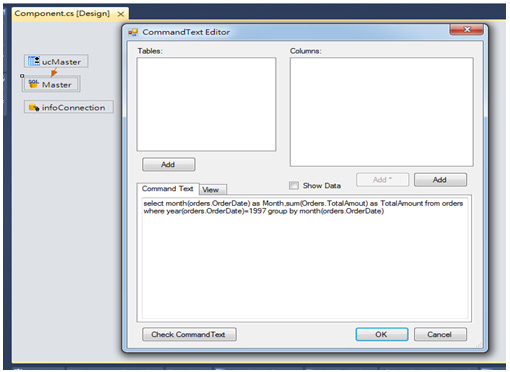
(3) 建立Server端:使用SSingle模版加入一個Server端命名為SBarChart,然後將以上資料庫語句複製到Master(infocommand元件)的CommandText屬性上,build這個Server端工程。然後在EEPNetServer的Package Manager上加入build好的SBarChart.dll。

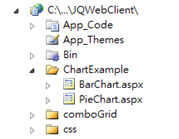
(4) 建立Client端:在JQWebClient網站下建立一個ChartExample資料夾存放我們範例的網頁,在這個資料夾下加入一個空白網頁BarChart.aspx。然後加入EEP使用的js,以及Flot使用的js的參考。

<!-- infolight and easyui js -->
<link href="../js/themes/default/easyui.css" rel="stylesheet" />
<link href="../js/themes/icon.css" rel="stylesheet" />
<script src="../js/jquery-1.8.0.min.js"></script>
<script src="../js/jquery.easyui.min.js"></script>
<script src="../js/jquery.json.js"></script>
<script src="../js/jquery.infolight.js"></script>
<script type="text/javascript" src="../js/datagrid-detailview.js"></script>
<!-- flot js -->
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../flot-master/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.categories.js"></script>
<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.pie.js"></script>
(5) 加入一個div用作圖表的顯示區域,加入id等屬性,以及EEP使用的參數選項infolight-options
<div id="chartid" style="width:auto;height:500px" infolight-options="remoteName:'SBarChart.Master',tableName:'Master',xField:'Month',yField:'TotalAmount'">
</div>
(6) 加入繪製圖表的JS代碼。
<script type="text/javascript">
$(document).ready(function () {
var data = [];
var target = $('#chartid');
//獲取參數
var remoteName = getInfolightOption(target).remoteName; //Server端remote
var tableName = getInfolightOption(target).tableName; //Server端table
var xField = getInfolightOption(target).xField; //X軸欄位
var yField = getInfolightOption(target).yField; //Y軸欄位
var url = getRemoteUrl(remoteName, tableName, false); //呼叫Server取得數據的url
var queryWord = new Object(); //查詢條件
$.ajax({
type: "POST",
url: url,
data: "queryWord=" + $.toJSONString(queryWord),
cache: false,
async: false,
success: function (returndate) {
if (returndate != null) {
var rows = $.parseJSON(returndate)//將回傳的字串轉換成json
for (var i = 0; i < rows.length; i++) {
data[i] = [rows[i][xField], rows[i][yField]]; //給data數組賦值
}
}
},
error: function () {
alert('error');
}
});
$.plot(target, [data], {//將顯示的資料内容給予顯示的div
series: {
bars: {
show: true,
barWidth: 0.8,
align: "center"
}
},
xaxis: {
mode: "categories",
tickLength: 0
}
});
})
</script>
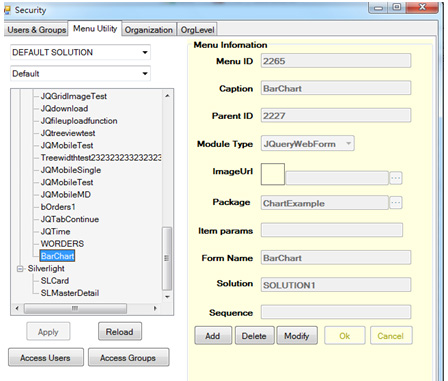
(7) 在EEPManager中將這個頁面掛在Menu上並且設定許可權,然後通過VS開啟Logon.aspx登陸瀏覽這個頁面。


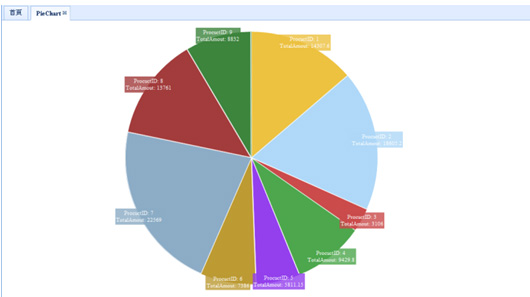
Pie chart實例
(1) 實現功能:根據不同產品代號,計算單一產品的訂單總額,取產品代號1-10做成餅狀圖。
(2) 資料庫語句:
select [Order Details].ProductID,sum([Order Details].UnitPrice*[Order Details].Quantity) as Amout from [Order Details] group by [Order Details].ProductID
(3) 建立Server端:使用SSingle模版加入一個Server端命名為SPieChart,然後將以上資料庫語句複製到Master(infocommand元件)的CommandText屬性上,build這個Server端工程。然後在EEPNetServer的Package Manager上加入build好的SPieChart.dll。(如同SBarChart.dll的操作方式)
(4) 建立Client端:在JQWebClient網站下的資料夾ChartExample存放我們範例的網頁,在這個資料夾下加入一個空白網頁PieChart.aspx。然後加入EEP使用的js,以及Flot使用的js引用。(EEP的js同BarChart.aspx的範例)

<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.js"></script>
<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.categories.js"></script>
<script language="javascript" type="text/javascript" src="../flot-master/jquery.flot.pie.js"></script>
(5) 加入一個div用作圖表的顯示區域,加入id等屬性,以及EEP使用的參數選項infolight-options:
<div id="chartid" style="width:auto;height:500px" infolight-options="remoteName:'SPieChart.Master',tableName:'Master',labelField:'ProductID',valueField:'Amout'"></div>
(6) 加入繪製圖表的JS代碼:
<script type="text/javascript">
function labelFormatter(label, series) {
return "<div style='font-size:8pt; text-align:center; padding:2px; color:white;'>ProcuctID: "
+ label + "<br/> TotalAmout: " + series.data[0][1] + "</div>";
}
$(document).ready(function () {
var data = [];
var target = $('#chartid');
//獲取參數
var remoteName = getInfolightOption(target).remoteName; //Server端remote
var tableName = getInfolightOption(target).tableName; //Server端table
var labelField = getInfolightOption(target).labelField; //顯示的label欄位
var valueField = getInfolightOption(target).valueField; //值的欄位
var url = getRemoteUrl(remoteName, tableName, false); //呼叫Server取得數據的url
var queryWord = new Object();
queryWord.whereString = "ProductID >=1 and ProductID <10"; // 查詢條件
$.ajax({
type: "POST",
url: url,
data: "queryWord=" + $.toJSONString(queryWord),
cache: false,
async: false,
success: function (returndata) {
if (returndata != null) {
var rows = $.parseJSON(returndata)
for (var i = 0; i < rows.length; i++) {
data[i] = {
label: rows[i][labelField],
data: rows[i][valueField]
}
}
}
},
error: function () {
alert('error');
}
});
//flot自身方法
$.plot(target, data, {//將顯示的資料内容給予顯示的div
series: {
pie: {
show: true,
radius: 1,
label: {
show: true,
radius: 1,
formatter: labelFormatter,
background: {
opacity: 0.8
}
}
}
},
legend: {
show: false
}
});
})
</script>
在EEPManager中將這個頁面掛在Menu上並且設定許可權,然後通過VS開啟Logon.aspx登陸瀏覽這個頁面。

結語
以上是EEP結合Flot外掛程式繪製柱狀圖和餅狀圖的簡易範例,在設計專案的過程中我們可能不是如此簡單的單一幅圖,也可能並不是使用flot外掛程式,但是方法是通用的。以此範例抛磚引玉,可以看出此類控件的3個重點,第一加入需要使用到的js引用;第二,設定先是圖表的div,注意infolight-option裏設定顯示統計圖的資料源以及圖表上的所要顯示的欄位;第三,通過js程式讀取div上設定的資料源以及顯示欄位(讀取後轉成JSON格式),并將其内容顯示在div上。由此可見,利用EEP的N-Tier架構從Server端獲取到資料之後,前端只要將資料轉換成需要的資料形式(如JSON)交給繪圖外掛組件,就能輕鬆完成統計圖表了。 | 