|
企業APPS的應用與現況
訊光科技 / 蘇文瑞
前言

在後PC時代,行動上網的裝置數量與應用,已經呈現爆炸性的成長。許多企業管理者正在思考,如何以最少的開發與建置、維護成本,讓企業逐步引進行動化技術,讓企業即時資訊、產品訊息、統計報表等,能在第一時間被決策人員或是客戶存取。
隨著iOS、Android近年已經不支援Adobe Flash技術,轉向建議開發人員使用HTML5+Javascript方式開發網頁,Adobe公司也放棄對行動版Flash的堅持,轉投資了JQuery Mobile、PhoneGap等採用HTML5的跨平台技術。 而微軟雖然也有Silverlight的RIA技術,但是即使是自家的Windows Phone,也無法直接以裝置上的IE瀏覽器瀏覽Silverlight網頁,因此也終止了Silverlight的研發計畫,在Visual Studio2012中,亦是採用支援HTML5的JQuery Mobile技術建置行動網頁應用程式。
APP種類
因此,HTML5已經成為目前開發行動網頁應用程式的唯一選擇。在開發企業APP之前,必然要先考慮開發的目的與對象為何。是日常內部作業?或是外部客戶與消費民眾。如果出發點錯誤了,或是選擇不合適的開發技術,那可能會因此弄巧成拙,造成使用者負面評價。依照開發特性,我們先對APP開發方式與特性進行簡單的說明。
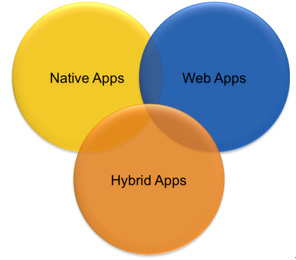
目前依照市面上APP的特性,可以分為原生APP、Web APP與混合型APP三種開發方式。以下是三種開發方式的重點說明:

原生APP
使用各種裝置的標準開發語言與SDK,例如iOS使用Objective-C,Android使用JAVA,Windows Phone使用C#或VB.NET等。
Web APP
即直接瀏覽網頁應用程式,不過由於傳統網頁的介面與操作方式並不適合小螢幕的行動裝置,因此需要考慮到簡化頁面內容,甚至是UI的重新設計,與沒有滑鼠的手指操作方式。使用Visual Studio 2012,可以直接建立基於JQuery Mobile的網頁應用程式,就可以來達到大小螢幕都可以使用的效果。
混合型APP
以Web View控制項,或是第三方工具,將網頁內容封裝於原生應用程式中,如此既可達到容易開發、維護的目標,又可以存取原生系統資源。
研究機構顧能(Gartner)表示,至2016年,逾5成的行動應用程式將為介於HTML5網頁應用程式(HTML5-based web apps)與原生應用程式(native apps)間的混合型應用程式(hybrid apps)。
各種APP開發方式的優缺點
原生APP
即Native App,以最標準的開發工具、語言、技術進行開發。
優點
1. 對裝置的支援度最佳。
2. 執行效能最高。
3. 擁有推播、通知等功能。
4. 直接操作離線資料庫,如SQLite。
缺點
1. 開發門檻高,一般企業很難同時有DotNet、Java、iOS的開發團隊。
2. 無法跨平台,各種裝置都需要各自開發。
3. 軟硬體成本高,如iOS開發需要Mac電腦,加入開發者會員。Andriod則因為版本與機種極為分散,需準備較多機器進行實測使用。
4. 測試成本高,因為需針對不同機種與OS版本進行測試。
5. 若佈署到軟體商店,需要各有營運人員負責。
Web APP
以純網頁方式呈現,透過裝置瀏覽器操作。為了減少網頁不斷重新載入的等待時間,因此都會使用Ajax技術。另外都會搭配JQuery Mobile框架進行開發,來確保開發的結果相容於各種JQuery Mobile表列支援的裝置。JQuery Mobile也提供各種函式庫與網頁元素,讓使用者提高開發效率,並具備一定水準的介面美觀。
優點
1. 開發門檻低,直接使用HTML5、CSS3與Javascript與開發者已熟悉網頁技術,如ASP、PHP、JSP、ASPX來進行開發。
2. 版本佈署與管理容易,直接更新到Web Server即可。
3. 開發成本低,不需要購買各種硬體裝置或是繳交開發者授權費。
缺點
1. 頁面與操作的反應速度較慢。
2. 還沒有較好的離線資料操作機制。
3. 沒有推播通知功能。
4. 無法設定成桌面小工具。
5. 無法使用硬體資源,如陀螺儀、相機、GPS、內部儲存空間等。
如果需要使用到裝置的硬體資源與系統API,那網頁版的功能會有很大的侷限。但如果是一般提供資訊的需求,例如企業內部的應用,通常是表單式、查詢、流程單據簽核及簡易圖表、報表的應用程式,這類的應用通常也僅供內部員工或特定使用者操作,並非要上架到App市集供外部消費者下載使用等,就很適合使用Web App的方式開發。
混合型APP
將網頁內容包入瀏覽器物件中,如透過Android的Web View,或是iOS的UIWeb View,也可以使用第三方的框架,將網頁內容直接包裝成應用程式檔(apk、ipa)發佈。
目前較知名的第三方框架有PhoneGap、Titanium、AppMobi等。除了可以存取裝置資源外,還提供各種跨平台的API讓開發者使用,如下列各種函式庫:
Event(事件處理)
FILE(檔案系統)
CONNECTION(連線偵測)
MEDIA(多媒體)
STORAGE(裝置儲存空間)
開發時是使用框架工具提供的API,完成後,框架工具還是會將應用程式打包成各種平台的native code,讓開發人員佈署到應用程式商店或是裝置。
優點
具備Web APP的開發簡易性,並可以像原生APP一樣,取得裝置資源。
缺點
多透過一層程式碼轉換,並且還是使用網頁方式呈現內容,因此速度與效能仍然比不上原生APP。且有些第三方工具需透過自家framework在裝置上執行,因此安裝檔更大,效能更差。
APP的開發考量
設想使用者情境
開發企業行動應用程式時,可以多設想使用者的操作情境。如操作地點、網路連線狀況、頻寬、是否經常臨時以單手操作、最重要的資訊內容等,才能針對各種應用程式的特性,選擇較適合的開發方式。
例如,如果常常需要離線操作,連線時才批次將異動內容與資料庫同步,就不適合使用WEB APP的方式了。

10個選擇開發技術前的參考
以下為美國網頁開發與設計公司 Table XI所列出的10個建議參考項目:
1. 產品將運用到智慧型手機的功能——Native app
2. 希望帶來獨特的使用者體驗——Native app
3. 使用者介面很複雜——Native app
4. 預算不高——WEB APP
5. 產品內有商業行為——Native app
6. SEO 很重要——WEB網頁
7. app store 有可能審核不過——WEB app
8. 必須傳送、接收大量數據——Native app
9. 經常更新——WEB app
10. 跨平台通吃——WEB app
Don't Make Me Think
應用程式開啟後,使用者應該可以很直覺的了解介面具備的功能與如何操作,減少摸索的時間。現在的使用者時間寶貴,不希望閱讀使用手冊與教學文件。
手指操作取代鍵盤滑鼠
傳統應用程式或是網頁,多以mouse over、mouse out、double click等滑鼠事件設計,但是在行動應用程式,則要改變設計邏輯,因為使用者多以手指操作,因此多會使用下拉、上推、左往右滑動、右往左滑動等手勢進行操作。
讓使用者少做點事 讓使用者的操作步驟降到最低,減少輸入或是智能輔助輸入。例如透過GPS將地理位置資訊自動帶入特定欄位等。
結語
市場與趨勢正在不斷的改變,行動應用程式的開發已經成為一門顯學。在自行開發應用程式前,應釐清系統範圍與需要,才能依照開發方式特性的不同,正確判斷並採取合適的開發技術,以最少的開發成本,有效率的滿足企業的各種行動需求。 | 