|
EEP Mobile讓企業行動起來
訊光科技 / Andy Kao
前言

Mobile手機,這個現代人的最重要的隨身設備,也許你可以出門不帶錢,但不能不帶手機,從基本的通話功能開始,到上網瀏覽收發信件或消費購物;一直到休閒娛樂,似乎成為你生活的一部分。也因為此,越來越多的企業也將運作機制與資訊結合到手機當中,讓企業無時無刻可掌握最新資訊,因此,企業級的APPS與應用,也就成為當前企業最熱門的話題之一。
一般來說,我們在各種行動裝置上所看到的功能,大都是屬於原生應用程式(Native App),但隨著網頁型App(Web App)的跨平台能力與較低的開發成本,越來越受到重視,尤其是針對企業的應用,通常都是一些表單或報表的查詢,頂多也是一些簡單的輸入表單,這類應用通常大都是僅供給內部員工或特定使用者來操作,並非要上架到 App 市集上來讓外部消費者下載使用,所以網頁型App開發就成為企業發展Mobile的一種良好選擇。
不管你是用ASP.NET還是JQuery,傳統的網頁是很難適合現今的行動裝置所使用,主要還是因為行動裝置有大有小,頁面設計很難大小通吃,加上用戶的操作體驗習性改變,都是用手指滑動來取代傳統滑鼠操作,就必須有一套新的開發架構來滿足新的需求,因此,JQuery Mobile就從此應運而生。
甚麼JQuery Mobile

JQuery Mobile 是一個基於 JQuery、HTML5、CSS3構建的,針對行動裝置網頁的一種前端使用者介面框架,主旨在簡化行動裝置的應用程式,它幾乎支援所有行動裝置的流覽器,目的是為了提供一個豐富且交互性強的介面,用以相容不同的行動裝置平台。JQuery Mobile相容主流設備,如 iOS(包括 iPhone,iPad),Android,黑莓,塞班,Windows Phone 等,它讓你非常容易就可以設計一個執行在所有智慧手機和平板設備上的 Web應用程式。
簡單的說,JQuery Mobile希望能夠統一市面上常見行動裝置的使用者介面,基於JQuery與JQuery UI的基礎下,提供一個彈性且易於開發的輕量級函式庫。而它做法上與一般網頁或JQuery的最大差別,就是要能在各種不同的行動裝置上都可以執行,讓各種行動裝置的瀏覽器都能夠支援JQuery Mobile,就如同對於PC或Notebook的瀏覽器一般,更能夠以接近一般原生應用程式的操作體驗,如觸碰或滑動等動作。 Visual Studio對於開發者而言,應該算是一個友善且主流的開發工具,同樣微軟也看好Mobile的應用與發展,在VS2010版本中就加入了JQuery Mobile,並將其納入手持裝置的開發標準,更提供親合的IntelliSense感知功能,讓開發者更為方便。VS2012強大的MVC4更將JQuery與JQuery Mobile列入Viewer樣板中,讓開發者可以更容易來使用JQuery Mobile。
EEP Mobile架構
EEP Mobile,同樣以JQuery Mobile為核心,再專門針對常用的企業需求,以元件方式來包裝JQuery Mobile組件,盡量都以組件屬性方式來讓開發者可以不必Coding即可完成Mobile 頁面應用。EEP Mobile與EEP JQuery都可以共用同一個EEP A/P Server端的商業邏輯(Model),甚至連彼此的開發模式幾乎是相同的,讓開發EEP JQuery方式與EEP Mobile都大同小異,提升學習效果與開發效率等。
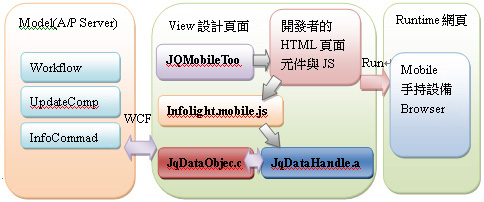
如下圖,EEP Mobile與EEP JQuery相似,都是EEP前端的Viewer之一,整個核心架構是一樣的,透過WCF向後端A/P Server服務取得資料後,交給了DataObject然後利用DataHandle接口讓infolight.mobile.js可以存取,然後與JQuery Mobile組件整個結合在一起,整個過程與EEP JQuery共用了DataHandle與DataObject,只有最後面的infolight.mobile.js不同(EEP JQuery是用Infolight.js整合)。這幾個重要項目說明如下:

JQDataObject.cs:這是一個EEP JQuery與Mobile的共用底層框架,此用來連結EEP A/P Server的資料存取元件InfoCommand,資料採用無狀態的方式一次取一個Page(以PacketRecord來定義), 資料的回寫(Insert/Update/Delete)則連到UpdateComp來處理,為了符合較新的需求,連線通訊協定改採了WCF架構,也提供了A/P Server上的Server Method(Model端的商業邏輯處理)來讓View可以直接呼叫。
JQDataHandle.ashx:為Infolight.mobile.js與JDataObject間的接口,開發者在開發網頁時是以Mobile網頁的JQuery語法來呼叫Infolight.mobile.js,然後Infolight.mobile.js再透過JDataHandle.ashx來執行JQDataObject的方法。
Infolight.mobile.js:此為EEP Mobile的共用Utility,這裡的JS都是共用的,如提供了寫好的CRUD (Create/Read/Update/Delete)的公用程式,你只要以JQuery的語法呼叫這些程式即可自動反應到後端的A/P Server上。為了讓開發者更方便,可以少寫更多的JS,Infolight.mobile.js也提供了共用的Default(預設)與Validate(檢核)方案,並可以直接呼叫Mobile網頁的C#或VB語法。
JQMobileTools:這是將常用的JQuery Mobile組件透過元件方式包裝到EEP元件當中,這樣會有一個很大的好處是,這些元件的屬性與用法都跟EEP JQuery的元件90%相似,讓你只要學會JQuery元件就會Mobile,反過來學會Mobile元件也就會JQuery,甚至EEP會有一個轉換程式,可以將寫好的JQuery頁面,自動轉換成Mobile頁面,讓你盡量只要設計一次即可以在PC上Browser執行,同時也可以在各種行動設備上執行。
EEP Mobile特色
EEP Mobile的特色優點有那些?為何強過在VS中直接以Hard Coding方式來設計JQuery Mobile?如下說明:
1. 前端採用JSON格式,方便你使用第三方JQuery組件整合,後端EEP的.NET A/P Server發展至今8個年頭,穩定可靠加上高效能,無數的企業與業者受惠,不管是Windwos/Asp.NET/AJAX/JQuery還是Mobile都可以使用共同的A/P Server。
2. 延續JQuery Mobile優點,支援標準HTML5規格,讓你的系統達到真正跨設備、跨瀏覽器境界。
3. 後端採用WCF通訊平台來與Server進行溝通與服務,可以將後端的商業邏輯以Server Method封裝,並讓使用者的UI與後端商業邏輯強制切開,以落實SOA服務導向的概念精神。
4. 後端可以自由連結不同型態的異質資料庫,如MSSQL/Oracle/ Informix/ MySQL等,不必個別分開使用不同的SQL語法,並支援大量數據的分頁處理命令,會根據不同的資料庫下達不同的分頁指令,大幅增加資料讀取效能。
5. 完整的JQClientTools元件包,EEP包裝了JQDataGrid(最重要的表格元件)、JQDataForm(表單元件)、JQDefault(預設值)、JQValidate(檢核條件)、 JQQuery(查詢元件),在欄位方面我們提供了Text、TextArea、Select(下拉)、Date、FlipSwitch(開關)、Password(密碼)、RadioButton(單選)、Checkbox(複選)、File(上傳)、Silder(滑桿)、Refval(關聯選單)、GoogleMap(打卡座標與顯示)等常用元件。
6. 強大的EEP Wizard一直是開發者的最愛,有了JQMobileTools元件後,EEP Wizard也不例外加入的"Mobile Form"項目,讓你透過一致的Wizard介面,就可以快速產生已經貼好元件的Mobile表單,並直接執行成果。
7. 開發完的JQuery網頁可以直接轉換成Mobile網頁元件,避免重複開發,讓你可以一次開發,享受多種設備跨螢幕跨瀏覽器的好處。
8.配合EEP Workflow引擎,可以輕易讓你的Mobile表單,配合Workflow Foundation來進行自動化簽核,提前落實企業行動化簽核的目標。
9. 享用強大的EEP後端功能,EEP A/P Server有強大的資料處理功能及安全管理機制,具有雲端服務架構與平衡負載機制,更有完善的Log機制與版本佈署等功能,為你建立一個強大高效穩定的後台服務中心。
結語
EEP Mobile定位在Mobile網頁應用程式(Web App),在企業的行動方案中應該是足夠的,但隨著行動設備的創新與發展,勢必會有更多的需求被要求,當然EEP Mobile必須往下發展到混合型應用(hybrid)。所以往後我們也會持續開發能在iOS及Android上Run的混合型應用,將一般常用的行動設備資源可以整合進來,如整合手機號碼、簡訊、通訊錄、行事曆、訊息推播、照片及影音等等,來滿足更深入的企業應用。
不但如此,上面的JQMobileTools的元件包,也會被整合到我們未來的EEPCloud雲端平台產品,目前還在Beta版的EEPCloud之Web頁面已經整合好JQuery來開發Web版的標準頁面了,因此,未來的EEPCloud同樣會提供開發者同時可產生JQuery網頁版本與Mobile裝置網頁版本,讓EEPCloud更具方便性與實用性。
在這個高度典範轉移(Paradigm Shift)的時代中,企業所面臨也是典範之爭,企業選擇是要爭相模仿別人還是創造典範?前人的成功經驗就可以成為後人的典範嗎?恐怕不是這樣,科技的變化太快,市場變化更快,IBM花多少年成為全球知名企業,那Google與Facebook 呢?意味著隨競爭環境的變化,決勝的因素也隨之變化。Mobile不僅僅只是個隨身移動通訊裝置而已,他將會結合社群、行銷、創新、知識、消費、娛樂於一身,看似與我們企業無關,但我們總是希望下一波典範轉移來臨之前,我們不是被淘汰的一方。 | 