|
程式是用畫的
訊光科技 / Andy Kao
 |
前言
想必讀者間很多人看過十來年前的電影<關鍵報告>,電影裡以手指「憑空操作」的操作介面令人難以忘懷,事實上,這個操作介面已不再只是概念或處於實驗階段,而進入了商業與應用階段,隨著穿戴式裝置與Apps的流行,操作介面已不斷翻新。然而,操作介面雖有著重大躍進與革命,程式的主流開發介面反觀仍是以傳統的文字或腳本模式來開發,想想還真是匪夷所思,軟體開發方式40年幾乎是在原地踏步。
25年來,筆者從程式產生器開始思索、解決開發問題,希望透過參數定義就能自動產生程式來完成重複、繁重的開發工作。從DOS開始,經過Windows的摧殘,最後來到Web介面,這還不夠,過往每10~15年才會更換一代的使用介面,演變至今不到5年就變革一次;近幾年隨著智慧手機的發展,使用介面演變成以Apps為主,每改變一次,OS與開發語言就不同,幾乎每次都要重新來過。筆者也將程式產生方法改以軟體元件方式來取代,隨著UI的快速發展,不得不重新思考,是否在EEPCloud中可以用「畫」的方式來開發應用程式呢? 或許有點天馬行空,但應用軟體的開發走向視覺化,的確是現今軟體工程的重要方向之一。
從SA談起
軟體工程的最前端是需求分析,然後就是系統分析(SA-System Analysis),接著系統設計(SD-System Design)與程式開發,最後才是測試與發佈。筆者接觸軟體工程這麼多年,只差系統分析與測試工程沒有實現過而已,隨著這幾年累積的JS、JQuery、Mobile及Workflow等技術,皆能很順利的搬到EEPCloud雲端平台中,並可以共用相同的底層與架構,這一次,EEPCloud終於有機會將系統分析這塊版圖也拚了進來,讓更多的開發者受惠。
在雲端要實現SA,其實並不容易,市面上有現成的JS程式庫可以用,但像樣一點的都不便宜,且功能太多,也非系統分析專用。基於如此,為了實現開發者的終極夢想,我們決定打造一個基於HTML5的繪圖設計器與圖形引擎。結果超乎想像的順利,許多頗有難度的設計器功能被一一實現,等於打造出一個類似雲端PPT的簡報設計器,只是功能沒有那麼完整罷了。
當然,在雲端進行SA工作的同時,除了使用SA工具方便釐清使用者需求,並將系統範圍、主要功能及業務流程「畫」清楚外,更重要的是,EEPCloud可以將所開發的SA模組以Word套印方式於雲端中幫你印出來(下載),內容除了SA各種分析圖外,還會有各個圖形項目(Object)的說明,讓分析師可以避免處理文件工作。
SA文件類型
再來,到底新的雲端SA工具要提供哪些SA設計圖供系統分析人員使用呢?本來想全部採用前幾年流行的UML規格來做SA的規範,但筆者發現實際全面使用UML的SA人員並不多,加上考量市場以中小型規模的專案居多,所以仍以傳統的SA路線來規劃SA設計圖。以下筆者列出初步規劃的6個設計圖模板,供大家參考:
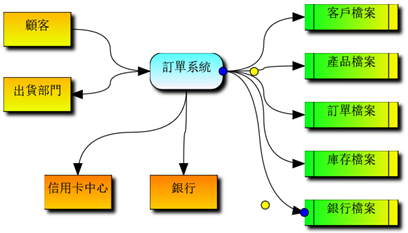
1. DFD(Data Flow Diagram)資料流程圖: 這是最傳統的SA圖形之一,用來描述資料流向、系統功能及工作程序等。基本的元素有:In-Output(輸入輸出),用來定義輸入的介面或Entity實體;Function(功能或程序),用來表示系統功能與處理程序;File(檔案或資料儲存體),用來表示存放資料的實體;最後Flow(連接線與箭頭)用來描述資料的方向與關係。

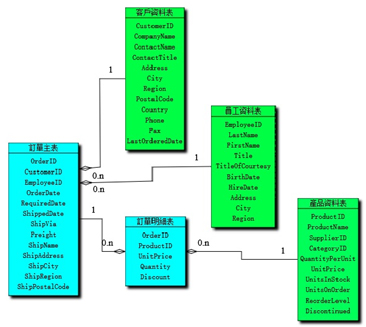
2. ERD(Entity Relation Diagram)實體關係圖: 這個幾乎是SA必備的設計圖,用來定義實體間彼此的關係,簡單來說就是資料表之間的關係,通常我們也會稱它為ER-Model。此圖基本元素有:Entity(實體或資料表),用來描述實體有多少屬性(或欄位);以及Relations(連接線與方向),用來定義彼此的關係(例如:1對多、多對1、1對1、多對多等等)。

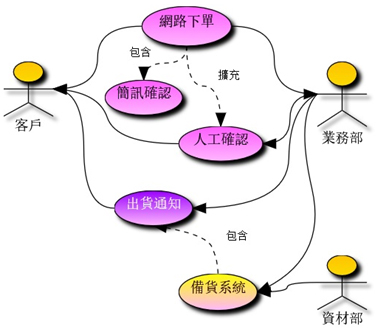
3. UseCase(UML)使用案例圖: 約從2000年開始,市場大量流行以UML來做為系統分析的工具,UseCase(使用案例)就是其中最常用的一種,用以表示從使用者的觀點來描述系統行為與系統間的互動關係。其基本元素包含了:Actor(行為者)和UseCase(使用案例)。Actor用來描述情境中與系統有互動關係的人或事物,UseCase則用來描述情境中的事件或行為,並且藉著事件的關係(連接線)來表示彼此是包含(必要)與延伸(不一定)的關係。UML圖類中有幾個是常用的,但不一定每種都經常被用到,未來我們會根據開發者的實際需求來增加UML模板。

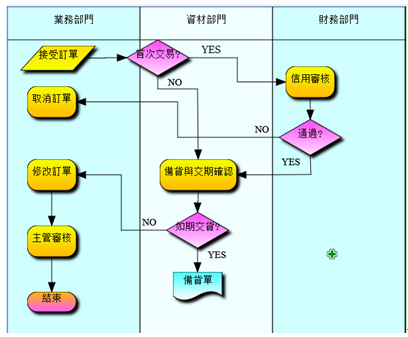
4. BFD(Business Flow Diagram)商業流程圖: 這也是業界顧問師經常會用到的重要流程圖,用來描述在商業流程或循環中,共有多少的作業、由哪些部門負責,透過作業與作業間的連結線,可確知系統的作業程序。流程圖中的元素有:Start-End(開始或結束),用來描述起點與終點;Input(輸入作業),用來描述資料的輸入或讀入;Procedure(處理程序),用來簡單描述處理程序內容;IfElse(邏輯判斷),描述邏輯條件(也可以擴充為DoCase);Report(報表輸出),描述輸出的報表結果;及Database(資料存檔)描述資料的儲存作業。

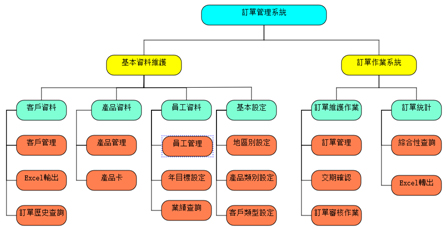
5. WBS(Work BreakDown Structure)工作分解圖: 此圖為描述系統全貌時最重要的呈現工具,通常WBS用來規劃專案的歸類,並以結構化(樹狀)方式展開各個工作項目。在系統分析當中,可以透過WBS來規劃系統的範圍與各項子功能,更可以用此圖來自動輸出成使用者的功能項目表。WBS的基本元素有:Project(系統功能),用來定義上層功能;Task(任務)定義中間層;及WorkItem(工作項目),用來定義明細工作項目等。

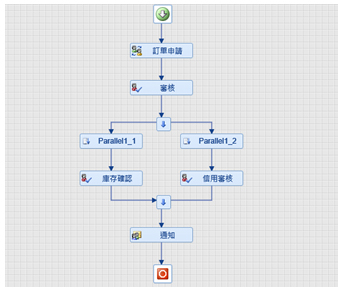
6. WFD(Work flow Diagram)工作流程圖: 就是與EEP的工作流程圖一樣,此圖用來產生Workflow Foundation所使用的XOML檔案。完成WFD之後,系統會幫你轉成XOML,接下來便可以將XOML直接交給EEPCloud流程引擎來執行工作流程的功能,至於WFD的元素,就跟原來的Workflow表單的所有元件一致。

每個SA設計圖中的任一圖項物件都可以串聯到另一SA設計圖,甚至可以串到EEPCloud的Service/Web/Mobile表單,目的是為了讓SA的文件能即時串聯到相關的設計圖或畫面,進而增加開發效能與整體的透通度。
SA與SD整合
當然,EEPCloud不僅僅在雲端提供系統分析的工具,讓系統分析師處理SA工作與下載相對的SA各式文件,更進一步地,EEPCloud能自動產生系統設計所要的Table Schema、後端服務、前端頁面及所對應的功能選單(給使用者使用的),甚至簽核的工作流程也可以自動產生。
EEPCloud的雲端SD功能(包括資料表結構、後端服務、前端頁面)如果完成,就代表系統已接近完成的雛形,這些功能不但可以立即執行以得到即時的成果,更可以發佈給使用者進行測試;也就是說,只要SA工作完成、經過自動產生的SD程序,就可以完成系統70%以上的工作,如此的設計效能想必是所有開發者夢寐以求的。
EEPCloud有了這個繪圖引擎後,除了用來實現系統分析的繪圖功能之外,接著就要開始針對表單的設計提供更多的視覺設計概念,讓設計表單就如同設計PPT投影片一樣親和;除此之外,我們也開始設想提供一個「可程式化」的流程圖,讓開發者直接以流程圖來取代後端商業邏輯複雜的程式撰寫,即直接以流程圖取代程式開發工作!不僅可讓後端商業邏輯視覺化(而不是密密麻麻的程式碼令人不易理解),另一方面,更可透過修改流程圖方式取代修改程式碼,讓商業邏輯可以有更大的彈性與擴充性。
結論
2015年最熱門的四個話題,就是移動應用(Apps)、雲端科技、大數據及物聯網,發展之快,與我們的日常生活習習相關,看得到、摸得到、更用得到。在這麼快速變化的環境中,應用系統的介面逐漸需要以移動化或App化的方式呈現,加上物聯網的發展,企業的各種設備與個人裝置也有彼此連線的必要;龐大的資料需要以雲端技術來儲存與整合,再透過大數據的分析,將企業、個人、或市場的各種數據整理成即時、易懂、隨時呈現、或能推播到個人訊息平台等的樣貌,這些都是現代企業面臨提升競爭力所必要的IT技能。
如此廣袤的新技術與應用,難以用傳統開發模式或單獨的IT團隊可以快速完成,此時若有一個功能完整、快速上手、隨時可用的雲端平台,且能提供API與各類訊息平台的整合及自動收集IOT(物聯網)的數據功能,這將是企業導入雲端技術的最大推手。在此平台下,開發者所需要的僅是一台平板或筆電,連上網路後,以PPT簡報的畫圖方式,拖拉點選間,系統便迅速完成了;這已經不是科幻片裡的夢想,而是即將實現的雲端平台──EEPCloud。
| 