|
JQBatchMove批次輸入元件
訊光科技
前言
使用者常常在輸入資料時,需由別的資料去選擇多筆資料後一起傳回到目前網頁中,如:輸入驗收單時可以從採購單去選擇採購單上的資料,再一起匯進到驗收單上,過去如果以手動方式,需要一筆筆新增資料,十分繁複且沒有效率,為了解決批次多筆輸入的需求,EEP提供了JQBatchMove元件,來改善手動輸入的不便。
資料批次輸入的需求
假設公司需將潛在客戶需要轉成正式客戶時,每一筆資料手動輸入相當耗時,以下範例就是將潛在客戶批量轉入正式客戶,以JQBatchMove元件實作,Customers為潛在客戶表,Customers2為正式客戶表,兩個表的結構相似。
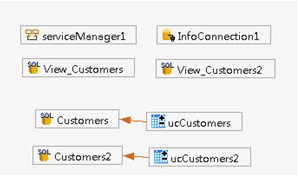
1.首先使用Wizard產生一個Server端程式,命名為sCustomers,加入Customers(潛在客戶表)、Customers2 (正式客戶表)這兩個資料表,完成之Server端程式如下:

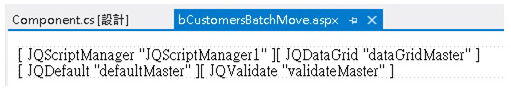
2.接著建立Client端程式,使用Wizard產生一個JQuery Web Form以JQuerySingle1為範本,命名為bCustomersBatchMove,Server端選擇sCustomers,由於要使用的是正式客戶單,因此選擇Customers2,Client端完成之後的設計畫面:

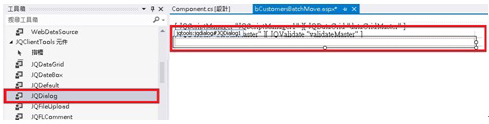
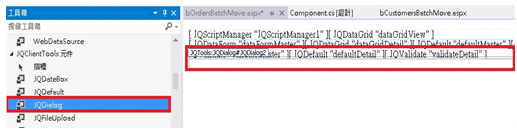
3.使用批次元件時,需點擊開啟新視窗以選取來源資料表中的資料列作為批次加入的資料,因此先從工具箱中將JQDialog拉進頁面中:

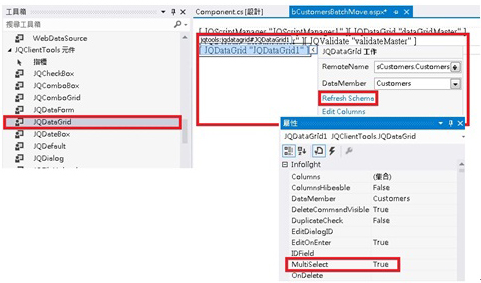
4.在將工具箱中的JQDataGrid拖入JQDialog中,此JQDataGrid用來存放來源資料表:潛在客戶表,將RemoteName設置為sCustomers.Customers,DataMember設置為Customers,接著按下Refresh Schema,重新更新資料欄位,爲了讓此潛在客戶表可多行選取加入至正式客戶表,我們將JQDataGrid1屬性中的MultiSelect設置為True。

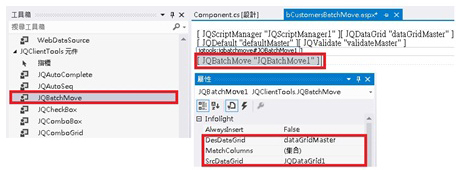
5.最後再從工具箱中裡將JQBatchMove元件拉入設計頁面並打開JQBatchMove1的屬性,將DesDataGrid設置為dataGridMaster,SrcDataGrid設置為JQDataGrid1,即JQDataGrid1作為資料來源,複製選取列到dataGridMaster裡,接著點開MatchColumns,打開編輯視窗對欄位進行操作。

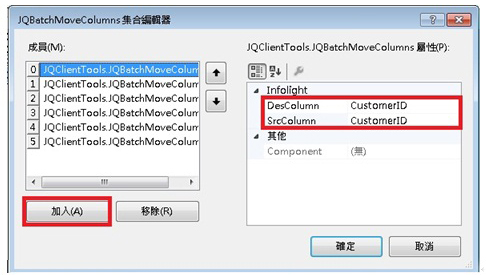
6.在JQBatchMoveColumns畫面中添加6個對應欄位:分別為CustomerID、CompanyName、ContactName、ContactTitle、Address、City,意義就是將潛在客戶Customer中的這6個欄位的資料搬到正式客戶Customer2裡。

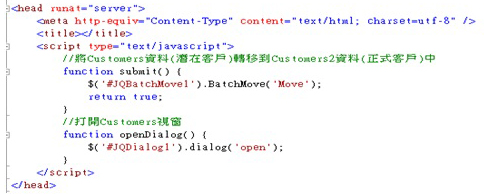
7.接著我們加入一個按鈕提供使用者可以點擊後開啟視窗,點選dataGridMaster的ToolItems,加入名為Move的按鈕並填寫onClick事件:openDialog,再加入視窗點擊存檔的事件處理,在JQDialog1的OnSubmited的事件中,填入名為submit的事件名稱,並將submit方法和openDialog方法寫入Head中。

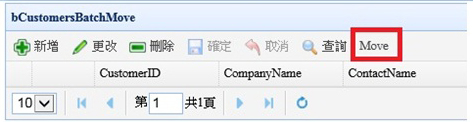
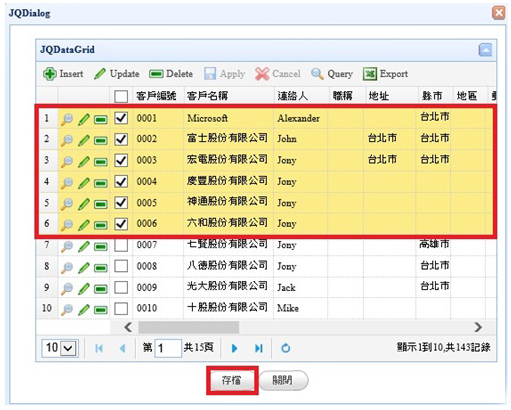
8.最後在EEPManager的Menu掛上此程式,開啟bCustomersBatchMove,可看到正式客戶單沒有資料,但在功能列中多了「Move」按鈕,可以用來開啟潛在開客戶單,打開潛在開客戶單之後,可以多選資料列,這裡我們選擇前6筆產品作為轉入資料,然後按「存檔」。


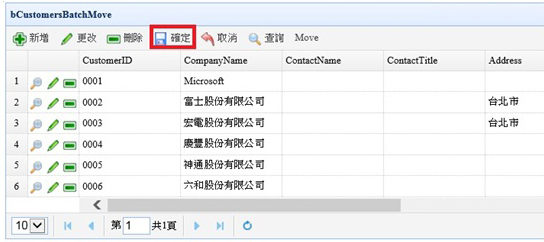
存檔之後,可以看到正式客戶資料的最後六筆,即是需要轉入的六筆資料,然後在按「確定」按鈕,即可保存。

明細檔的批次輸入需求
以上的範例針對單檔的部分來展示,但使用者在填寫訂單明細時,往往需要選擇多筆產品甚至數十筆產品時,以下範例將實作多檔範例,展示如何運用JQBatchMove元件將產品表中的產品批次轉入到訂單明細單。
1.首先使用Wizard產生一個Server端程式,命名為sOrders,Master為Orders,Detail為Order Details,Relation設置OrderID=OrderID,再加入Customers、Products這兩個資料表。(圖略)
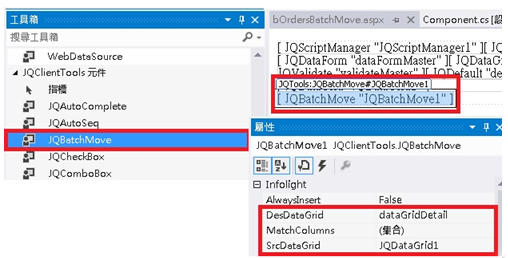
2.接著使用Wizard產生一個以JQueryMasterDetail1為範本的JQuery Webform,命名為bOrdersBatchMove,Server端則使用前面建置的sOrders,bOrdersBatchMove完成之後的設計畫面:

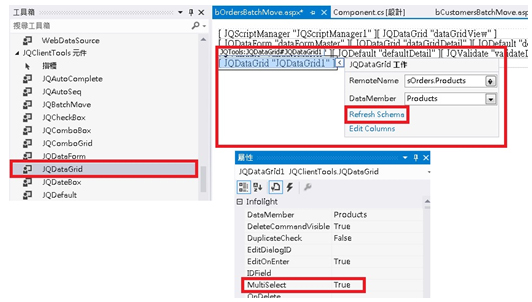
3.再從工具箱中將JQDialog拉進設計頁面中,在將工具箱中的JQDataGrid拖入JQDialog2中,此JQDataGrid用來存放來源資料表:產品資料表,將RemoteName設置為sOrders.Products,DataMember設置為Products,然後Refresh Schema,重新更新資料欄位,同樣爲了可以多行選取,將JQDataGrid1屬性中的MultiSelect設置為True。


4.最後在從工具箱中將JQBatchMove拉入頁面,打開JQBatchMove1的屬性,將設定DesDataGrid為dataGridDetail, SrcDataGrid設置為JQDataGrid1,即JQDataGrid1作為資料來源搬移到dataGridDetail裡,然後再點開MatchColumns,打開編輯視窗對欄位進行操作。

5.在JQBatchMoveColumns中添加2個對應欄位:分別為ProductID和UnitPrice。意思就是將Products中的ProductID和UnitPrice這兩個欄位的資料搬移到OrdersDetails中。
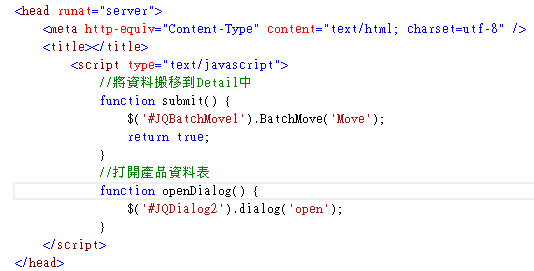
6. 接著dataGridDetail的屬性中打開ToolItems,加入名為Move按鈕,並填寫onClick事件:openDialog。在JQDialog2的OnSubmited的事件中,輸入名為submit的事件名稱並將submit方法和openDialog方法寫在Head中。

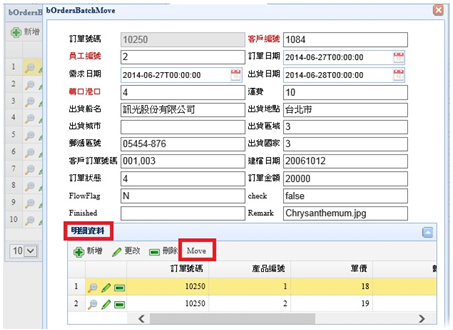
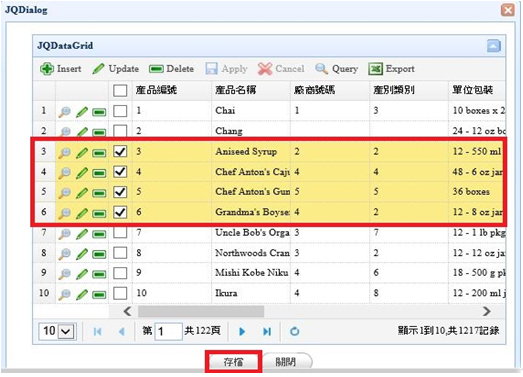
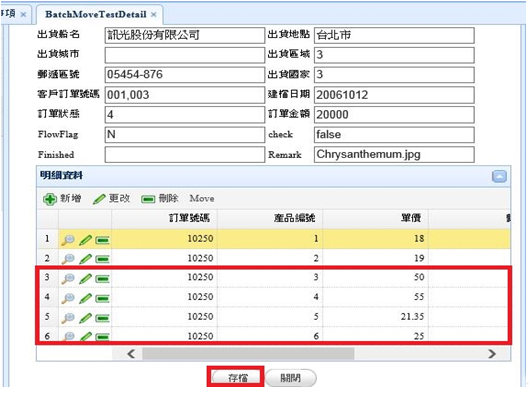
7.登入畫面後,打開bOrdersBatchMove,選擇第一筆的編輯按鈕,打開編輯窗口。在明細資料的工具欄中可見「Move」按鈕,點擊可打開產品單,打開產品單之後,可以多選,這裡選擇產品編號3~6共四筆資料作為轉入資料,然後按「存檔」。


8.儲存之後,可以看到明細資料的最後四筆即是剛轉入的四筆資料,然後在按「存檔」按鈕,即可保存,回到打開訂單表單可以按到剛才選取的四筆產品資料已被寫入訂單明細之中,使用者不用一筆筆新增資料,減去手動輸入的不便。

結論
有了JQBatchMove元件,一次可新增多筆既有資料,讓使用者在使用上更方便且更具效率,擺脫資料須重複一一輸入的窘境,目前JQBatchMove元件主要提供使用者在Client端使用,未來還會推出Server端的批次元件InfoServerMove,以持續不斷的進步,為帶來客戶更優質的服務。
| 