| |
EEP2015 Cordova整合方案
訊光科技 / Andy Kao
前言
APP時代的來臨,帶動了整體產業另一波的革命,APP不只是個人消費性應用或是娛樂用途而已,有越來越多的企業意識到APP對於企業的行動化有著深遠的影響,隨著智慧型手機的推陳出新,開始思考如何導入企業行動化APP方案,讓企業帶來更高的管理效率與即時性,凡舉工作流程簽核、EIP、交辦事項、文管系統、知識管理等都是目前企業導入APP應用最常見的需求。
EEP2015最新推出Cordova整合方案,就是可以把目前客戶在EEP2012中所開發的Web APP(以JQuery Mobile所開發),在完全不必修改的狀態下,透過Wizard轉換成Cordova所能編譯的HTML檔案,並提供Cordova專用的Infolight.js核心來配合呼叫Cordova中Native API的接口,讓Web App變成了Native App的方式來執行(嚴格來說應該是 Hybrid的App)。也就是說,原來要網站才可以打開的Web App網頁,透過Cordova的編譯,就可以打包成apk或ipa在手機裝置中打開,並且可以存取裝置中的特殊設備(如相機、地理位置、陀螺儀、聯絡人、發簡訊等等),來實現Native App的效果。
認識Cordova
Cordova,全名是Apache Cordova,它其實是大名鼎鼎的PhoneGap,2011年由Adobe所併購後正式命名"Cordova"。Cordova是一種HTML5平台,透過這個平台,開發者可以使用HTML、CSS及JavaScript來開發APP,並可以存取裝置中的特殊設備。因此,可以只撰寫一份應用程式,然後在多個主要的手機平台中執行,如iOS、Android、BlackBerry、Winodws Phone以及Symbian等。也可將其發佈到APP商店中上架,可以視同Native APP的應用。
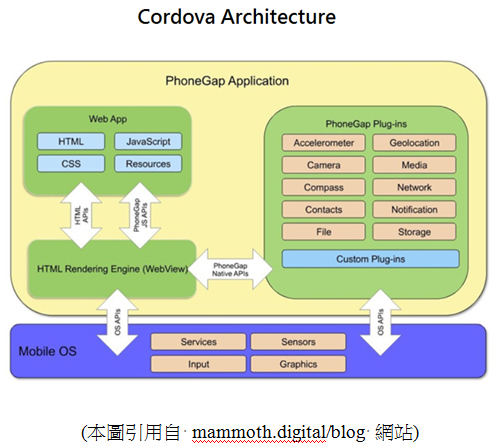
Cordova的架構如下圖,所有的原生裝置(如手機或Pad)幾乎都有內建的WebView機制,就是可以在原生的裝置上瀏覽HTML的文件,利用這個WebView機制,就可以讓網頁顯示在APP的裝置上,當然這包括了JavaScript與CSS等文件,這樣的好處其實只是讓網頁放在裝置端,而不是以Http方式每次都下載浪費了頻寬。接著,如果要用到裝置的特殊資源,就會用JS去呼叫Native的API,就放在Plug-Ins中,內有各種不同的Plug-Ins組件,包括相機、加速器、指南針、聯絡人、本地文件、地理資訊、網路狀態、通知、儲存體等等,這些Plug-ins組件為了讓不同的裝置都可以使用,Cordova特別針對不同的裝置寫不同的Native呼叫方式,來達到寫一份Code可以編譯出不同的Native Code,並且各自發佈或上架,這也是Cordova最大的優點與特色。

VS2015支援Cordova專案
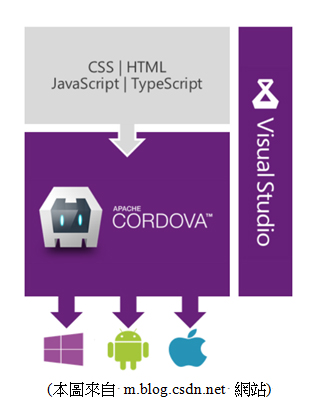
其實從VS2013的Update 2開始,微軟的Visual Studio就有開始對Cordova的先期支援,一直到近期VS2015發表,正式將Cordova整合進去VS產品線中(當然必須另外安裝Cordova組件),如下圖,為VS2015+Cordova的示意圖,在VS2015中,可以直接以HTML5/CSS/JavaScript甚至當紅的TypeScript來撰寫App頁面,最後只要在VS2015中選擇所要建置的平台(如下圖有Windows Phone,Andorid,iOS等)即可自動幫你編譯並打包成apk或ipa或xap等。為了讓你測試與debug方便,VS2015還提供專屬的Andorip模擬器或使用Apache的Ripple模擬器,讓你方便的進行測試與除錯工作。

使用Cordova的好處是
上面說過,如果是Web APP只能有一般的網頁存取功能,Cordova則提供了具有Native APP一樣的取用本地裝置資源的功能,當裝置安裝了Cordova的APP並執行應用程式後,就能夠直接取得手機訊息、地理資訊、搖晃、鏡頭、儲存文件的資料...等。
Cordova幫助了APP開發人員踏出開發的第一步,讓這些開發者可以維持大部分的工作習慣,如HTML與JavaScript及CSS方面,這些都是原來WEB開發者所熟習。目前所有原生的App開發都是要不同的團隊,使用不同的工具來開發,如iOS要使用Object-C或Swift,Android要使用java來開發等等,不同的環境有個別的差異,對於多數的中小企業的開發成本來說,確實是一個龐大的負擔。Cordova享受了Web App容易開發低成本的特性,又能實現Native本地存取資源功能,執行效率也不差,加上又可以讓APP上架發佈等優點,怎不能打動初入APP領域開發者的心呢?
EEP2015的Mobile架構
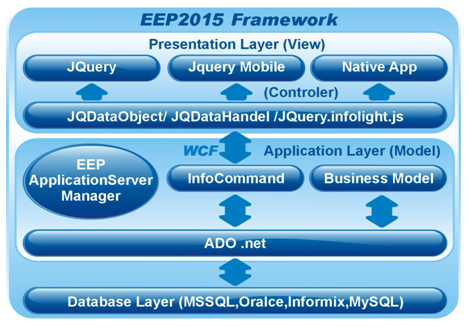
EEP2015沿用了早期EEP2006的N-Tier架構,以類似MVC的方式將後端的商業邏輯與前端使用者介面分開,就是因為後端的技術架構比較不會變動,前端的介面這幾年已經從Windows改變為Asp.net、再變為JQuery、然後是JQuery Mobile,到最新的Native App介面。因此,無論你用的是那一種使用者介面,後端的商業邏輯與資料存取永遠只有一份,而且完全不必任何的改變就可以滿足不同時代的UI需求。

上圖中最下方就是數據層(Database Layer),以ADO.Net最為核心技術,透過ADO.net存取各式資料庫;中間層則為應用層(Application Layer),就是數據的模型(Model),包含應用系統的商業邏輯、資料存取服務及遠端程式服務等;上面則為表示層(Presentation Layer),也就是視圖層(Viewer),簡單來說就是使用者的操作介面,因為操作介面有多種,EEP2015中提供了最常用的JQuery及JQuery Mobile還有Native App(以Cordova來編譯),當然也支援之前的Windows與Asp.net Web表單。
EEP2015 Mobile的特性
全新的EEP2015是基於VS2015之下所開發,針對Mobile App的功能簡單說明如下:
1. 3分鐘快速開發概念:EEP習慣以Wizard的方式來產生各式模組與表單,讓開發者可以快速產生所要的結果,對於初學者更可以達到快速學習的效果。
2. 基於VS2015 & Cordova:基於微軟Visual Studio 2015平台,並配合Cordova專案來產生相對Mobile App的頁面及呼叫Native的API接口。
3. 同時支援Web與Native App:只要在JQuery Mobile中設計一份網頁(含JS程式碼與CSS樣式表),即可在Web App及Cordova所產出的Native App中執行(以Hybrid的方式)。
4. 可以使用手機資源:透過Cordova來呼叫Native API,即可取用相機、GPS定位、電話、簡訊、加速器等裝置的資源,並可以在包括iOS、Android、BlackBerry、Winodws Phone以及Symbian等主流的手機平台上執行。
5. 類似MVC架構,前端商業邏輯與UI分離:只要編寫一份後端的商業模組與邏輯,即可以同時讓不同的平台的UI介面(如Windows/Web/JQuery/Mobile App等)共享與存取後端模組。
6. 支援Workflow引擎,方便企業單據簽核:後端可以配合EEP專屬的Workflow引擎,讓原來EEP所設計的各種不同平台表單都可以進行線上簽核的工作。
7. 支援Cloud開發模式,完成可下載至VS中編譯:可以配合EEPCloud在雲端上直接設計系統(無須安裝VS與EEP),設計完成後,可以將雲端開發好的系統下載到本地有VS及EEP的環境中完成編譯,並佈署到本地主機或私有雲中。
8. 開放原始程式,方便企業技轉:除了EEPNetServer上註冊與加密機制外,開放100%的原始碼供客戶進行除錯、繼承改寫、技術轉移等工作。
Native的新組件
由於JQuery Mobile中所開發的頁面功能是不能取用裝置資源的能力,所以在EEP2015的Mobile Module中,增加了以下的Native新組件,這些組件只能在實際的裝置中使用,但在Web App中可以被寫在同一個頁面中,不會發生錯誤(執行時系統會告知:Web App版不支援此功能):
1. Capture組件:提供DataForm的欄位可以直接拍照,並上傳到Server上的功能。
2. Scan組件:提供DataForm的欄位可以掃描QRCode或BarCode,直接讀入欄位內容。
3. CALL/SMS組件:提供DataGrid或DataForm中,可以定義某欄位內容作為撥號或發送訊息的對象,一般都是配合"手機號碼"這個欄位。
4. Push組件:提供推播的送出功能,如同MAIL組件,可以定義接收者(使用者帳號)與標題及內容,推播訊息給對方(一個或多個),接受者只要在線上就會收到訊息。
5. Contact組件:透過Contact可以取得手機上聯絡人的資料,讀取後可以自行定義要撥號、簡訊或同步資料處理。
6. GEO組件:提供GPS地理位置組件,可以讀取出GPS的經緯度資訊,或可以透過經緯度取得附近地標資訊。
7. NetState:提供偵測網路是否連線正常或是否使用Wifi網路等狀態,讓開發者可以更深入控制使用者的操作行為。
限制與未來
在Mobile App的技術上,我們使用了兩個關鍵技術,一個是JQuery Mobile,另一個是Cordova。前者的UI是有一些限制,在JQuery Mobile中我們受限了版面排版的自由度,多數都是由JQuery Mobile來決定排版風格,當然我們為了美觀與親和有做些干預與改寫,但也是有限,這樣會讓UI的開發無法完全如Native開發那樣自由。後者是因為Cordova使用的技術是HTML+CSS的方式,這種方式是讓網頁開發者可以零學習,完全沿用自己之前的習慣即可開發APP,相對於原生APP開發來說就好像當初WEB網頁與Windows畫面的差異一樣,WEB網頁是HTML瀏覽方式,Windows是座標型互動介面,當然Windows會有較高的互動性。
另一方面就是速度,我想這是最重要的,對於我們之前沒有開發Native經驗來說,完全是無法體會速度快慢,基於官方及Cordova擁護者說法是說沒有差距很大(Native原生開發還是會得到較高的效能),但筆者相信,已經會Native開發的開發者一定無法接受Web或Hybird的開發方式,因為他不願意走回頭路,也會認為效能一定會有差異;相較於APP的初學者來說,一個快速有效的入門開發又可以得到不錯的效能(一定比Web App效能更好),取得成本又低廉,應該是個不錯的投資。
智慧型手機是現在進行式,未來還會發展到什麼程度,即使專家也說不準,Cordova也不是一個新技術,相信市場上有不少業者早已採用了PhoneGap技術來開發App,對於我們用慣了Visual Studio的群組來說,或許VS的App方案來得有點晚,但總比沒有來得好。相信有很多企業或同業也苦無App的解決方案,畢竟從頭到尾要弄兩個Team去開發Native App真的是一個不小的投資,更別說市場上App的人才短缺問題。VS2015配合Cordova起了個頭,加上我們把現成的JQuery Mobile方案移轉過去(完全的繼承),短短的4個月就有了成果,也期待Cordova能有更多的Native組件可以應付越來越多元的創意與應用,來滿足現代使用者對於企業App的期待,有待大家共同一起努力。
|
