|
App開發跟著走
訊光科技 / 張育誠
前言
隨著行動裝置的普及,許多企業的應用已經不受時間和地點的限制,造就了很多行動應用趨勢,而智慧型手機規格越來越強大,能做的事情自然也變多了。現在人手一機的時代,除了傳統的網站、適合手機或平板等小螢幕的Web App、能夠結合行動裝置設備資源的Native App的便利性更是無庸置疑,舉凡手機隨時拍照上傳、整合手機號碼、簡訊、通訊錄或是掃QRCode輸入資料等等,這類的功能都需要Native App的技術才能達成,也讓App開發成為各企業相當感興趣的下一步需求。
但是無論是舊有員工學習App新技術,投入的時間成本和成效都是企業的一大負擔;也許可以找熟悉App的開發人員,除了市場這類的人才短缺又得面臨iOS與Android不同平台需要不同人才的窘境等等,一直是企業望之怯步的原因。
有沒有一個方法是開發一份APP程式,就能夠在跨行動裝置平台上運行,又能夠取用裝置上的特殊資源呢?EEP2015結合VS2015與Cordova專案,就可以讓您快速進入App的開發領域,透過EEP的Mobile快速做出Web App後,可透過Cordova轉換成IOS和Android平台的Native APP,不須重新撰寫其他程式碼,即可佈署到行動裝置中使用。 以下為EEP2015快速開發出Native App的逐步開發方式,請參考之。
建立Server Service
EEP2015為一個類似MVC架構,先建立Server服務主要目的,是要讓商業邏輯與使用者介面分離,因為UI會不斷隨時代改變,商業邏輯則比較不會變,而不同UI也可共用已經撰寫好的商業模組,達到程式重複使用的效果。
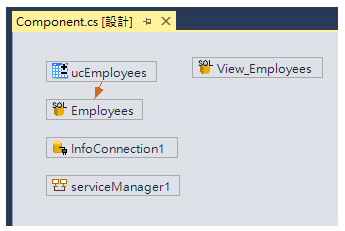
首先用Wizard產生一個Server Module,我們就以員工資料為例,準備好一個Employees資料表作為我們的資料來源(資料存取服務)。如下為Wizard所產生的Server端模組(會Build成DLL) 。

建立JQuery Mobile表單
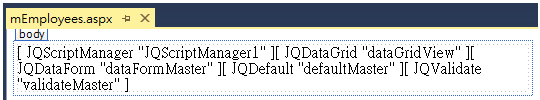
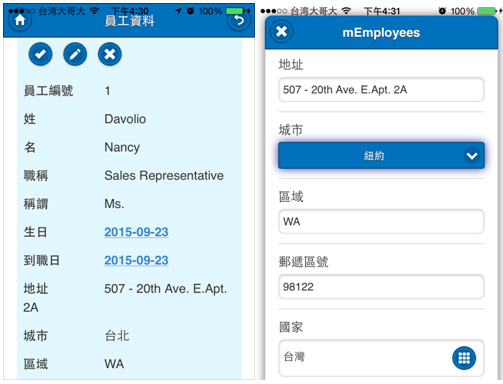
EEP2015可以讓Web App與Cordova的App同步(也就是iOS與Android也共用同一份程式),所以在開發APP之前,我們需要先有JQuery Mobile的表單。使用Wizard快速產生員工資料,如下圖的aspx頁面: 
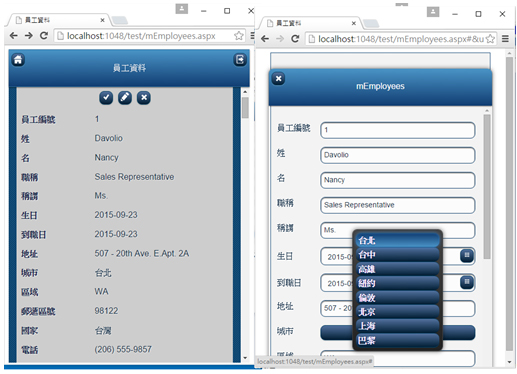
接著以Browser來執行這個Web App的結果,可以看到目前利用EEP Wizard快速產生一個Web Mobile表單的成果,如下圖:

轉換到Cordova中
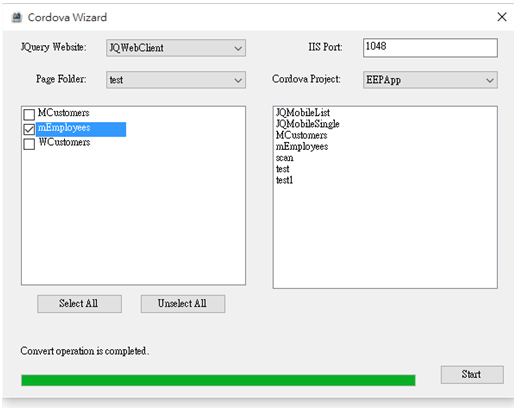
在Web App的頁面上(Aspx),透過EEP的 "JQ To Cordova" 精靈,勾選網站目錄中的JQuery Mobile所要轉換的表單項目,直接轉換到Cordova的項目中(轉變成HTML),在此我們選擇mEmployee表單。

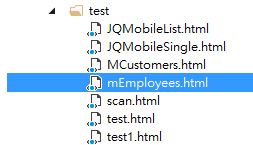
接著,可以看到mEmployees表單已經轉為html的檔案格式,且無需做任何程式碼的撰寫與修改。

往下,我們可以透過Cordova的模擬器(就是Apache Ripple)來Run,這裡我們選擇Nexus(Galaxy)當作我們的模擬器。如下:

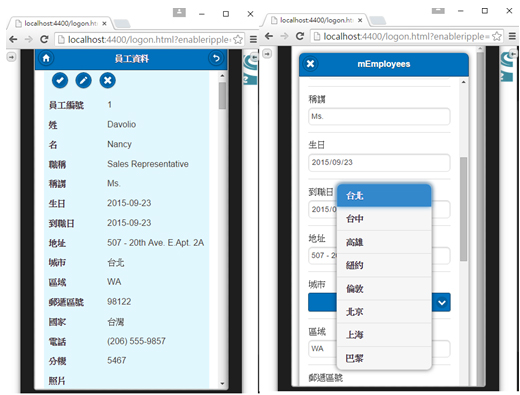
所有在JQuery所設計好的功能,都原汁原味的保留在現在的APP當中。此圖為實際在模擬器的畫面。

發佈到Android上
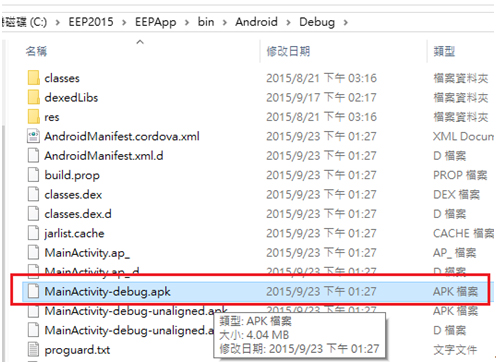
再來,我們可以透過Cordova將HTML編譯成Android的apk檔案,如下:


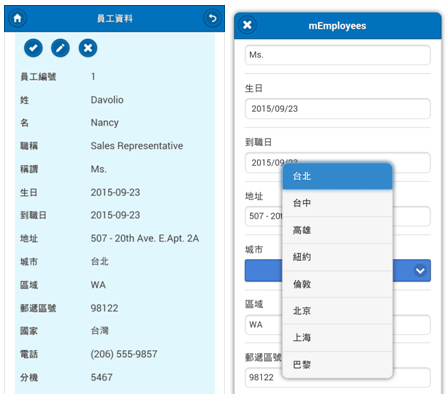
編譯好之後,即可透過檔案傳輸的工具(Dropbox或TeamViewer/Skype等皆可)發佈到Android手機上進行測試,正式發佈可以直接透過網站的檔案下載即可。以下為實際在Android手機上的畫面。

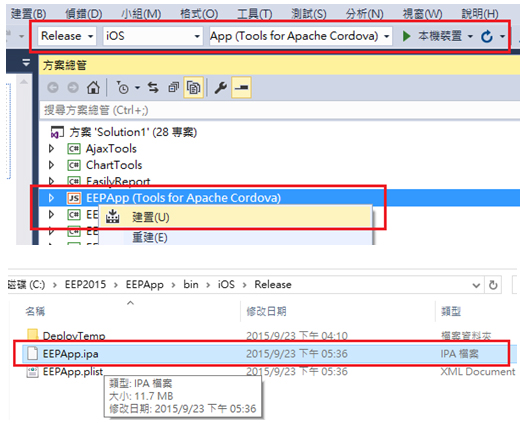
發佈到iOS上
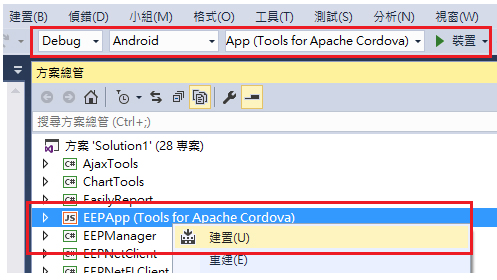
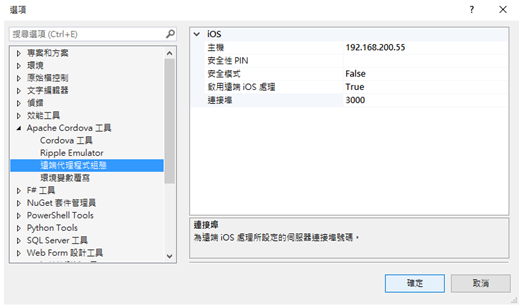
同樣的我們可以發佈到IOS手機上進行測試,IOS的話,我們必須要有一台MAC開發裝置透過VS的設定,可以利用遠端建置的功能將Cordova程式建置成IOS的App,如下的設定與操作:


建置完成後,可以透過ITunes或其他可連結IOS裝置的軟體,將.ipa檔案安裝至手機中。此為實際在IOS手機上的畫面。

設計Native的功能
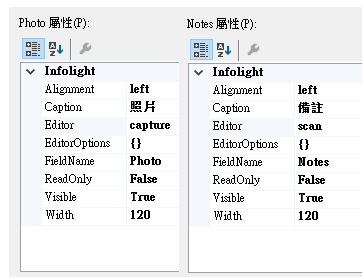
我們可以在ASPX中可以快速地設定Capture(照相)與Scan(掃描QRCode)的功能來設計具有Native的裝置功能,如下設定照片欄位的Editor屬性為Capture,備註欄位的Editor為Scan。

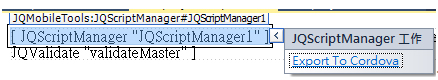
再來將設計好的ASPX轉換到Cordova中,除了上文利用 "JQ To Cordova" 精靈批次轉換之外,也可以透過JQScriptManager元件點右鍵將目前的Mobile表單直接轉換成Cordova的HTML。

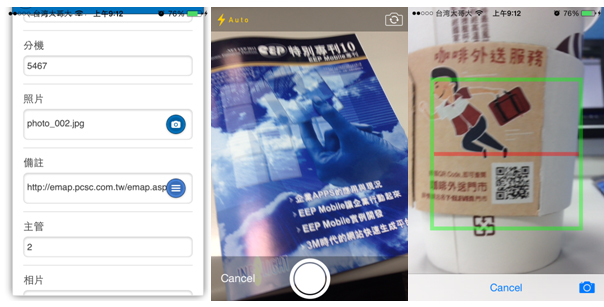
往下照著前述的方法來重新編譯與發佈到App(使用Andriod來測試),可以看到手機在照片或備註欄位時,點擊旁邊的圖示,即可開啟手機的照相機和掃描QRCode功能,如下圖:

結語
以往開發App總是要顧慮到不同平台的問題,而不同的程式語言也需要時間瞭解熟悉,光是想到這些就讓App的開發需求成為一大難題。透過EEP2015 Mobile模組,不用再去煩惱跨平台的問題,只需設計一次,即可以快速完成Web App及Native App(包括iOS與Android),替您解決在各平台從頭開始的徬徨無助。對於初學者而言,簡單的Wizard與編譯即發佈程序,就可以輕鬆完成Native App同時也享有更多行動設備資源可以使用,讓您的客戶或企業滿足行動方案的各式需求。
| 