| |
Metro數位儀表板
訊光科技 / 蘇文瑞
什麼是Metro數位儀表板
數位儀表板,是以使用者個人為中心的資訊服務平台,提供企業組織各單位、系統電子化服務整合串接介面,以使用者個人資訊需求為導向,主動提供個人化的專屬資訊。
導入數位儀表板的原因,是為了避免企業內部因為資訊分散於不同平台不同子系統中,使用者取得各種訊息需耗費較多的選單、頁面點擊,造成訊息傳達不易與時間浪費。
例如個人工作、待辦事項、流程單據,或是企業決策分析、營運資源資訊,還有與個人有關的KPI指標,業績達成率等資訊,都可以整合在數位儀表板之中,透過適當的控制項呈現。
數位儀表板,就像一般企業入口網站EIP一樣,可以將企業的各項個人化資訊整合,因此無論是在任何時間,使用者都可以透過電腦瀏覽器,或是行動裝置瀏覽器等裝置,取得個人事項、公司公告、企業資源管理資訊等內容。而與EIP不同的是,一般EIP資訊呈現多以grid方式,而Metro數位儀表板,則可以搭配表單、grid、圖表等控制項設計。
數位儀表板的特性
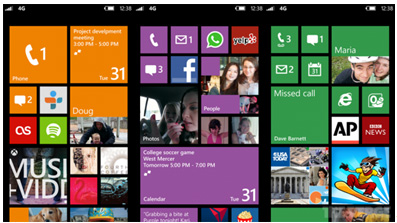
MetroUI / Metro Style一詞,是微軟所開發的新型態使用者介面,其設計被用於微軟PC作業系統、Windows Phone行動裝置、XBox 360等產品。


雖然為了避免混淆,微軟曾經取消Metro一詞,改用Windows 8 Style UI或是Modern UI名稱代替,但是目前微軟官方網站最新的文件仍然大量出現Metro一詞。因此我們延續微軟的方式,使用Metro命名。
Metro數位儀表板的種類

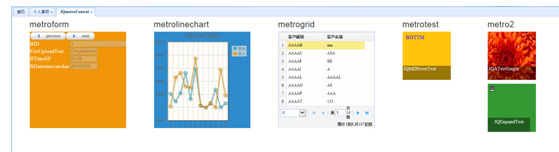
DataForm
以表單方式呈現內容,多筆資料時可上下筆切換。
統計圖表
顯示折線圖、圓餅圖、長條圖內容。
DataGrid
顯示條列式內容,適合訊息、工作事項等資訊。
文字輪播
多行文字捲動顯示,類似一般網站垂直跑馬燈功能。
圖片輪播
多張固定圖片捲動顯示。
儀表板
以儀表板方式呈現數字,並可依照不同條件改變數字與儀表板顏色。
如何製作Metro數位儀表板
一、JQMerto控制項
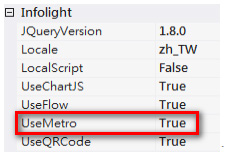
1. JQScriptManager上設定UseMetro屬性為True。

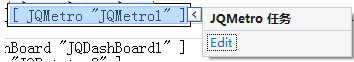
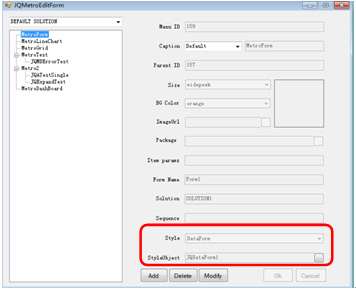
2. JQMetro控制項,新增了『Edit』選項,取代原本快速編輯區的『Export』功能。

3.按下編輯後,選單功能上有Style與StyleObject兩個新的設定項目。

4.設定項style為下拉列表,選擇要在metro中呈現的專案類別,有'None'(預設為None,就是原來一般Menu項目),'DataGrid','DataForm','Chart'(統計圖),'Dashboard'(儀表),'Image'(圖檔輪播),'Text'(文字輪播),StyleObject直接對應上方選擇的類別選擇設計畫面中已有的控件,值填寫的是控件id,點擊右邊的按鈕會彈出選擇控制項框。
5. 如果設定的是dataform,datagrid,chart或者dashboard,需要根據實際使用大小更改Size。
6.在設定中需要設定的來源控制項設計與平時設計一模一樣,dataform的設計請參考AlwaysReadOnly=True的設計方式,dashboard儀錶板控制項和rotator輪播控制項會在之後介紹,在設定時也是設定相對應的控制項id。
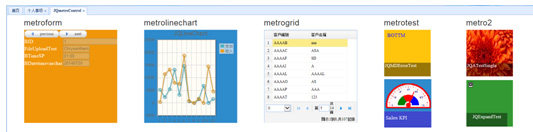
成果:

二、輪播控制項JQRotator
1.請從工具箱JQClientTools拖拉出JQRotator控制項到網頁畫面中。

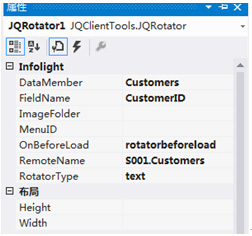
2.設定屬性,可參考範例。

3.屬性說明如下:
(1)RemoteName和TableName決定輪播數據的來源。
(2)FieldName決定輪播數據來源於哪個欄位。
(3)RotatorType決定輪播類型,分為text和image兩種。
(4)ImageFolder是當RotatorType為image時指定圖檔來源相對於網站根節點子資料夾的相對路徑,比如圖片存放在網站目錄下的Files檔夾中,那麼請在這個屬性中設定Files(此設定同上傳下載設定一致)。
(5)OnBeforeLoad是在輪播開始之前的事件,參數是options,除了以上所有的屬性在options中(首字母小寫)之外還有額外的屬性whereString,屬性可以對數據源過濾,屬性都可以通過(參數名.屬性名)直接修改。
(6)MenuID設定表單在EEPManager上的MenuID。
成果:

三、儀表板控制項JQDashBoard
1.請從工具箱JQChartTools拖拉出JQDashBoard。

2.JQScriptManager的UseChartJS請設定為True。

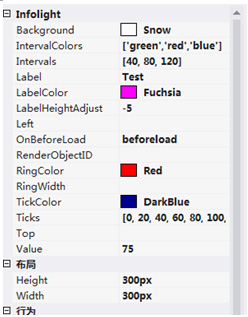
3.設定JQDashBoard屬性。

4.屬性說明如下:
(1)Label:文字說明。
(2)LabelColor:文字顏色。
(3)LabelHeightAdjust:文字對於下基準線的上下偏移量可以設定正負值。
(4)Ticks: 尺規刻度值的集合。
(5)TickColor:尺規文字顏色。
(6)Background: 儀錶板背景色。
(7)Intervals:刻度盤中間分割劃分的界限點集合。
(8) IntervalColors:根據Intervals區分開的界線點繪畫顏色。
(9)RingColor:邊框顏色。
(10) RingWidth:邊框厚度,預設是空(null)。
(11)Value: 指針對應的值。
(12)RenderObjectID:儀錶板要render到的對象。
(13)Width,height:儀錶板寬高。
(14)OnBeforeLoad:顯示前執行的事件,有參數options,以上所有屬性都可以修改。
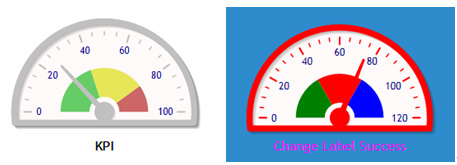
成果:

Metro數位儀表板的應用
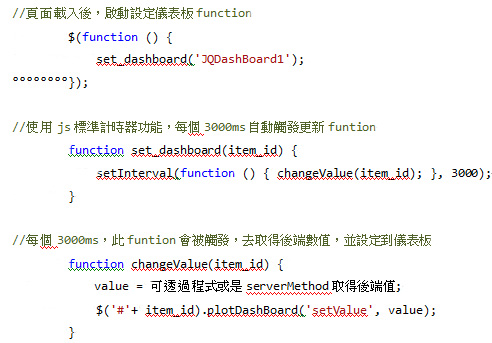
數位儀表板,除了在頁面載入時給儀表板指針數值外,也可以透過計時器,每隔一段時間動態從後端更新最新數值到前端,不需要使用者重複的重整網頁,就能取得最新資訊。
程式碼片段:

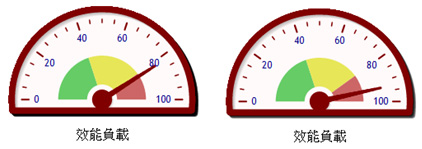
效果:
每隔三秒,儀表板數字自動更新,若超過警示數值,則以紅色顯示。

結論
以EEP企業儀表板工具,可以迅速建立各種企業資訊整合功能,促進企業內部流程改造與橫向資訊整合。並透過訊息主動提供的機制,促進跨部門、單位多元資訊的整合與互通,達到資源公用共享的目的,提昇企業營運效能。
並且可以透過各種不同的Metro儀表板元件,呈現不同一般EIP條列式的資訊,以視覺化、圖表的方式顯示,讓使用者更方便的了解企業多樣化的訊息。
|
