|
Ionic讓Hybrid的App翻身
訊光科技 / 蘇文瑞
前言
市場上Native App(原生型)大戰Web App(網頁型),看誰是未來的武林盟主吵翻天。當然,市場上的主流來是以Native App為主,畢竟Web App不管在裝置的功能上與用戶體驗及效能上都無法與Native App相比;很多企業基於開發成本與門檻,採用Web App的方式,並且為了讓Web App可以延伸擁有Native功能,而採用了Hybrid App(混和型)的技術來達到,如知名的Cordova(早期命名為PhoneGap)就是最有名的Hybrid方案,也讓Web App多了一個有利的武器。
Hybird App擁有WebApp容易開發與低成本,也可以上架或發行App,更可以像Native做到取用裝置資源與設備。缺點就是仿真度與效能較差,用戶體驗經驗通常不大好。市場上出現了一個專門為Mobile所發展的Ionic UI框架(基於AugularJS框架),無論是UI的介面還是操作效能都非常接近Native App的水準,隨著網路有大量開發者投入Ionic與良好的正面評價,也許,Ionic會讓Hybrid App從此大翻身也不一定。
甚麼是AngularJS
AngularJS,簡稱Angular,是一款開源JavaScript函式庫,由Google維護,用來協助單一頁面應用程式運行。它的目標是透過MVC模式功能增強基於瀏覽器的應用,使開發和測試變得更加容易,是目前備受開發人員矚目的新技術。在此列舉部分特性如下:
●遵循軟體工程的MVC模式
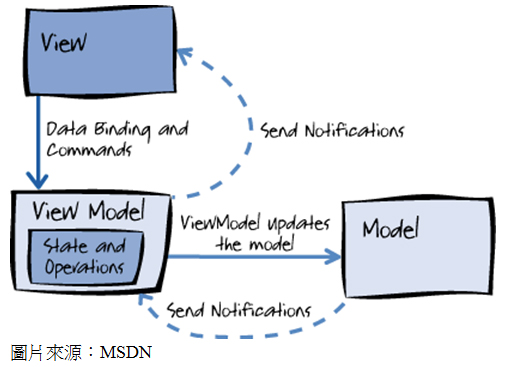
純javascript+html的方式,有別於傳統asp、php前後端語言混雜或是 .NET Webform與伺服器控制項共存於同一頁的情況,而頁面中包含了Module與View,因此此種架構也被稱為MVVM( Module View ViewModule)。

●資料繫結
類似以往 .NET Webform的databinding,將某一個網頁元素標籤與資料模型的某一個欄位做繫結,因此Angular非常適合CRUD類型的應用,也對資料處理方式有一定規範。
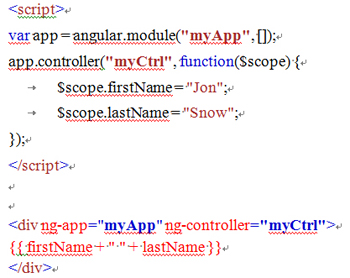
單筆資料繫結範例

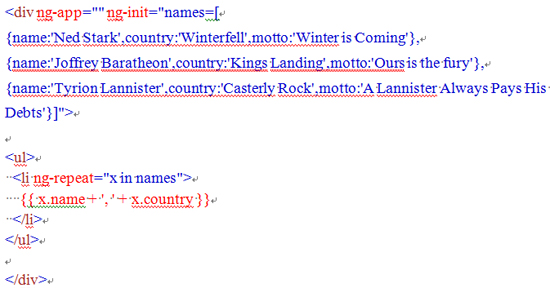
重複性資料繫結範例,類似以前 .Net Webform的repeater,定義要重複顯示範圍內的html當作樣板,Angular會自動將資料重複套用到樣板html中呈現,如下:

●適合單頁應用(Single Page Application)
不像傳統web應用,每一個動作就更新一次網頁,將表單內容送往web server後,再將整個html回傳到瀏覽器,重新下載網頁使用到的資源,重新繪製網頁。而是都在同一個頁面完成。由於頁面互動時,都只更新局部內容,或是回傳xml/json,因此反應速度會較快。舉個例子,Gmail就是一個絕佳的SPA應用。而angular.js的特性,也適合做SPA開發時採用的技術。
●範本開發方式
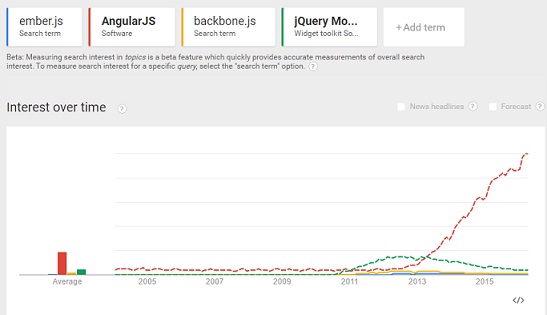
除了原頁面的html內容外,也可以動態載入外部的html檔案當作範本,將資料套用於範本檔,並即時反應,簡化了傳統web開發要寫程式自行套html的程序。 angular目前已經成為熱門的網頁前端技術之一,根據google趨勢的圖表,可以明顯感受到開發人員對它的興趣。

甚麼是Ionic
Ionic是一個為開發混合型行動應用(hybrid mobile app)而生的一個開放原始碼框架,其底層技術基於Javascript與Sass(Syntactically Awesome Stylesheets)。用途是提供各種仿原生的使用者介面,讓使用者操作時,彷彿在操作原生應用般親合與美觀。
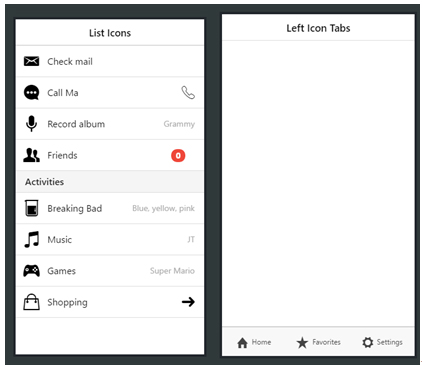
Ionic提供的常用介面列舉如下:頁首(Header)、頁尾(Footer)、滾動效果、頁簽選卡(Tabs)、滑動選單(Slide Menu)、項目列表、導航列(Navigation)、彈開視窗(Popup)等等。

Ionic也提供各種行動裝置專用的手勢操作事件,例如單擊、雙擊、按住、放開、下拉、滑上、滑下、滑左、滑右等,讓設計人員可以開發更細膩的行動應用。
Ionic的知名案例如下,已經有越來越多的國際集團採用此方案來開發App。

為何要使用Ionic
Angular主要功能是底層架構與CRUD處理,卻沒有很多的UI功能,因此勢必得尋找搭配其他的UI框架,Ionic與Angular是目前公認最佳的App搭配方式,因此使用Angular來開發App,理所當然就會選擇Ionic為使用者介面的解決方案,此外還有一個更重要的原因是,比起其他js框架,Ionic為Hybrid UI framework,其APP的仿真程度、手勢操作等特性,更適合於【行動應用】開發。
EEP是快速產生各種表單的開發工具,例如訂單、客訴單、銷貨單、請假單、採購單、維護畫面、查詢報表等表單類型的企業內部應用,但是行動應用的使用對象、情境、用途,卻有無限多種可能性,若還是使用表單類型的操作畫面,能開發的應用範圍就會受到侷限,也因此納入Ionic等App的技術,讓開發者可以更接近Native App來設計各種不同的操作畫面,滿足更多類型的開發需求。
Ionic與JQuery Mobile的差異
行動應用的技術日新月異,新的功能推陳出新,使用者的習慣也在改變當中,因此能持續更新版本是很重要的。jquery Mobile 最新版本1.4.5的釋出日期為2014.10.31,而Ionic最新版本1.3釋出日期為2016.4.21,從此就可以瞭解這兩個社群的活絡度。
Ionic為了Hybird App而生,因此不適合在桌面環境上使用,JQueryMobile則可以在桌面環境、行動裝置瀏覽器、Hybrid APP使用。
Jquery Mobile基於Jquery,因此語法與函式庫類似,開發者過去累積的Jquery技術可以延續使用,Ionic則需要重新學習AngularJS的架構。此外,Ionic提供更多適合行動裝置的UI,手勢操作等功能,也是Jquery Mobile不及之處。
Ionic由其安裝指令($ npm install -g cordova ionic)可知,它基於Node.js、Cordova,也提供各種開發時的文字命令。而jquery mobile無需特別安裝,直接指向Google等CDN即可。
結語
UI的變化非常劇烈,基本上每2~3年就會有一個主流的UI框架產生,好不容易熟習,也許開始要面臨淘汰或更換,投資報酬率很低,也很難選擇那一種UI框架是主流的方向。這次EEP整合了Angular與Ionic也是面臨著市場與開發者逐漸的轉向App應用,光只是JQuery Mobile恐怕滿足不了用戶體驗與多變的需求。透過EEP的Ionic方案整合進來,除了讓開發者可以快速開發Hybrid App的應用外,更能以Ionic的親和UI來滿足越來越挑剔的使用者。
| 