|
EEP Node.JS開發實例
訊光科技 / 林蕙君
前言
EEP Node.JS終於跟大家見面了,雖然這次Server端用Node.JS重新寫了一遍,取代了之前頗受好評的.Net A/P Server。但是,EEP還是EEP,繼承了原來.Net的優秀傳統,除了幾乎與原來的功能一樣之外,在效能與架構上重新請RD琢磨了一遍,相信這個全新的EEP Node.JS會給業界帶來更多的方便與效率。
除了A/P Server可以透過Node.JS跨平台演出之外(如Windows、Linux、Mac等..),前端則將客戶所熟習的JQuery EasyUI模組整個搬到EEP Node.JS架構上,讓EEP的開發者不必二次學習,可立即上手。
以下就以常用的『訂單申請』為實例,來示範EEP Node.JS平台如何使用Wizard快速建立一張表單,並執行結果。
建立表單
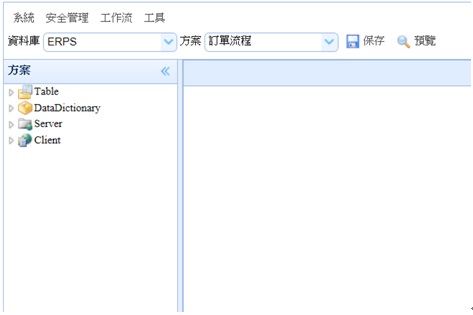
1. 在EEP Node.JS中,可以使用不同的IDE(Integration Design Environment)來設計(如可以使用Visual Studio Code),這裡我們使用EEP所新開發出來的雲端IDE來設計(可進行遠端開發),如下的IDE頁面:

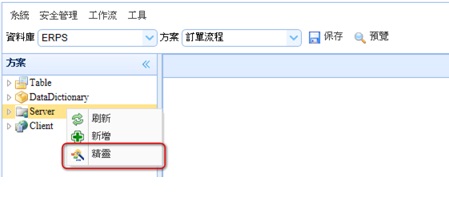
2. 跟之前EEP一樣,首先透過Server Wizard建立一個Server Package。

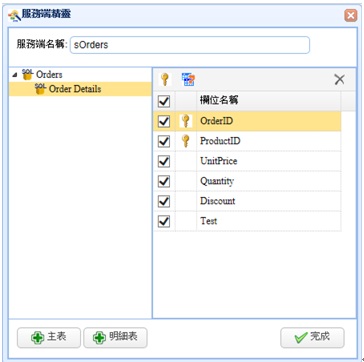
選擇主表與明細表,並建立兩張表之間的關聯鍵值。

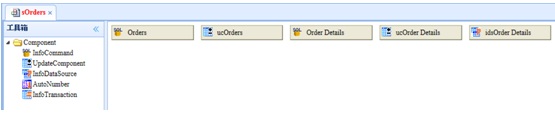
完成後的設計畫面如下:會自動產生Server端的組件,因為是Wizard所產生,所以屬性都可以不必再設計。

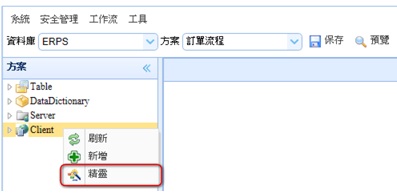
3.接著,透過Client Wizard建立一個前端的表單(訂單管理)。

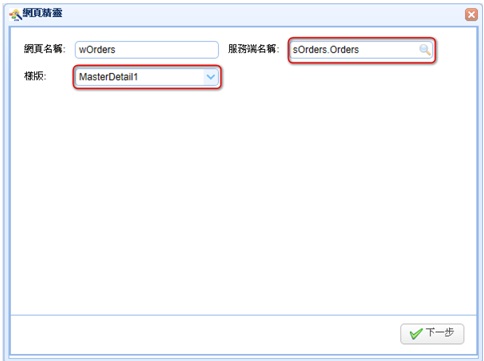
服務端名稱選擇剛剛建立的sOrders.Orders為資料來源,樣板則選擇多檔樣板MasterDetail1。

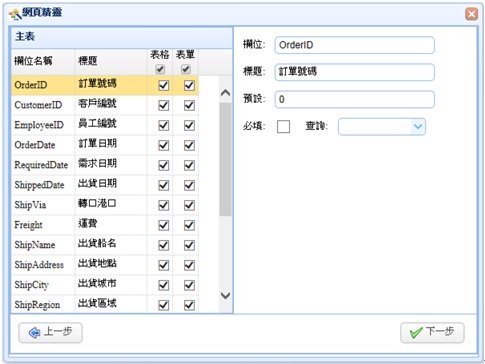
接著選擇主檔的DataGrid(表格)與主檔的DataForm(表單)上所要顯示與編輯的欄位,如下:

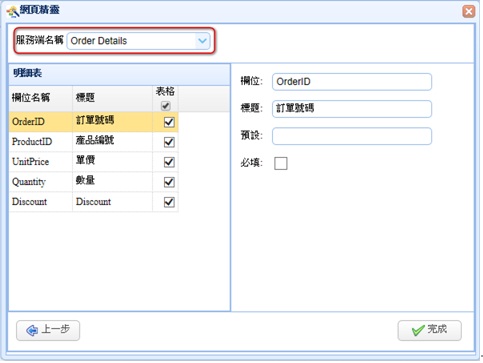
接著選擇明細表的服務端名稱Order Details為資料來源,再勾選所需要編輯的明細表欄位。

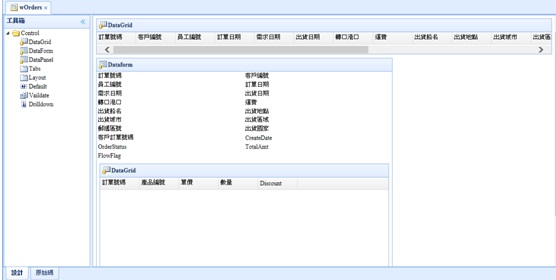
完成後的設計畫面如下:怎樣,是否跟之前的EEP或是EEPCloud類似呢?

表單掛載
如再來就可以正式來執行這個表單了,只要將這個表單掛載到我們的功能選單當中即可。
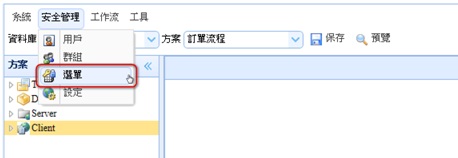
1. 在IDE上選到上方「安全管理」下面的「選單」。

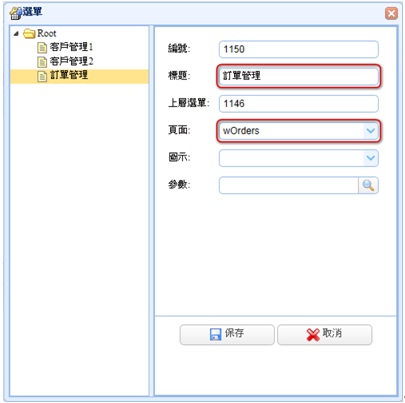
2. 新增一個節點,「標題」輸入表單名稱,「頁面」下拉選擇wOrders表單,並按下保存鈕。

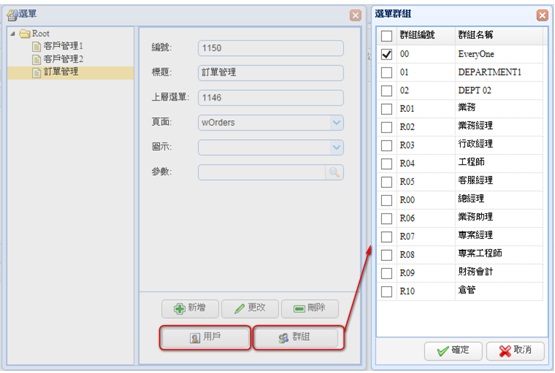
透過下面的【用戶】和【群組】按鈕設定表單權限,這樣就大功告成了。

執行結果
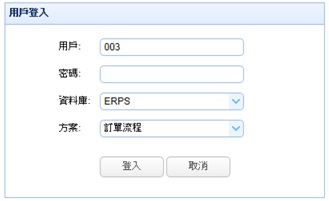
1.執行時,使用網址:http://localhost:3000 (預設的網址) 會出現Login頁面,使用一般User登入,輸入帳號、密碼,並選擇資料庫和方案後,即可登入。

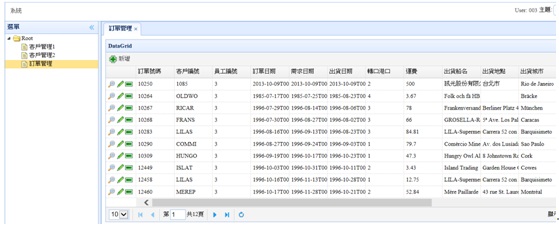
2. 左邊Menu中點擊「訂單管理」,開啟表單。

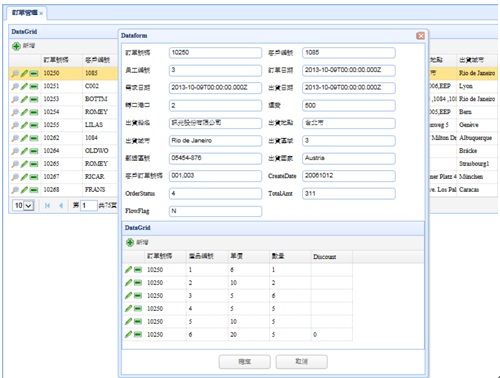
如下圖,即可對此訂單進行新增與編輯。

結論
透過上面的設計說明,看起來與之前的EEP沒有差異很大,更明確的說,幾乎與EEPCloud一樣,沒錯,光從WEB的IDE介面來看確實是非常類似,也等同說EEP Node.JS具有雲端的開發能力,開發者可以在遠端使用沒有安裝任何工具的電腦就可以進行開發與設計的工作。此外,EEP Node.JS除了前端使用JQuery的JS語言,後端同樣也是使用JS來開發程式,讓你只要一種語言就可以搞定前後端的開發。另外,EEP Node.JS也可以結合原有EEP的Workflow Fundation來進行Workflow表單簽核(這個Workflow引擎需要安裝在Windows的機器上),來結合之前EEP所開發的Workflow系統,看來全面使用Node.JS的時代,離現在不遠了。 | 