|
BI新利器--樞紐分析元件
訊光科技
前言
用過Excel的樞鈕分析表的人,一定會被方便的統計分析功能給吸引住,只要透過簡單的設定就可以將資料按指定的X軸與Y軸分類方式,交叉統計出各式不同的報表,也可以透過Excel強大的統計圖功能來呈現結果,對於現代企業而言已經是個標準的應用。
透過EEP JQuery強大的查詢模組,很快的可以撈出所要統計的資料,現在,您可以直接配合最新的EEP Pivottable樞紐元件,就可以如同Excel的樞鈕分析表一樣地強大與彈性,只需簡單的設定,即可在Runtime過程中讓User自行拖拉樞紐欄位及所要統計的欄位,最後還可以選擇以統計圖的方式來呈現。
實作案例
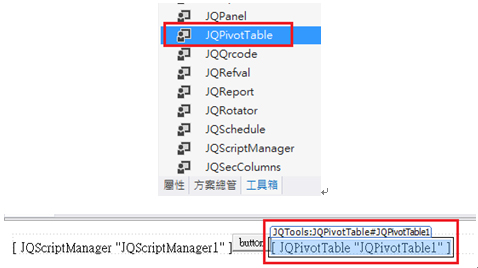
1. 在EEP的Server端先準備好需要的資料來源(InfoCommand),在前端JQuery網頁設計畫面的工具箱中,拉入一個JQPivotTable元件。

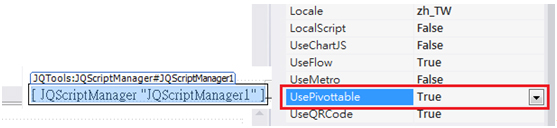
2. 將JQScriptManager中的UsePivottable屬性設為True。 (透過EEPWizard產生JQ網頁時會自動產生,若無則從工具箱中手動拉進來設定。

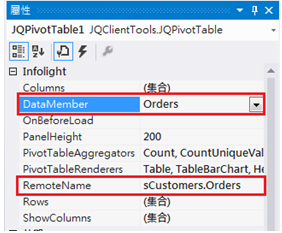
3. 點選JQPivotTable元件設定資料來源RemoteName和DataMember屬性。

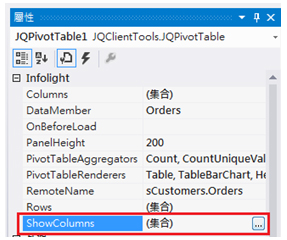
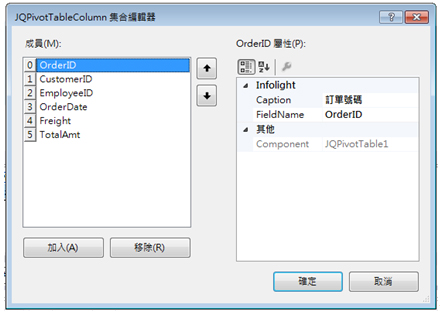
4. 設定ShowColumns屬性,設定所要呈現的欄位有哪些。


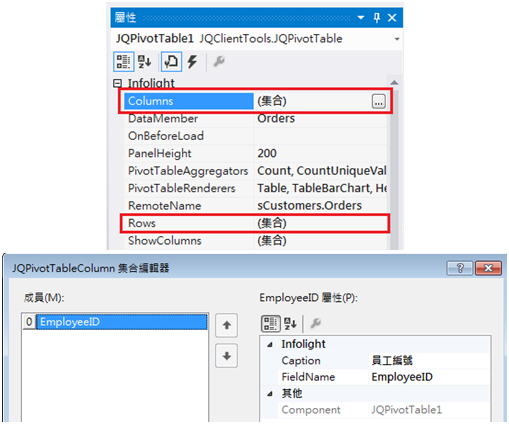
5. 接著在Columns屬性中,設定樞紐分析表中預設的X軸欄位,Rows屬性則是設定Y軸欄位,User可以在Runtime時動態拖動這些欄位。當然X軸與Y軸預設欄位可以不必設定,代表所有欄位都可以作為X軸與Y軸欄位。

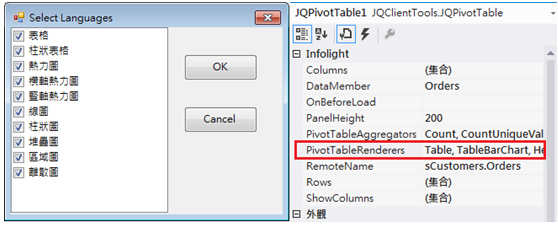
6. 設定PivotTableRenderers屬性,勾選需要呈現的表格或統計圖類型,User在Runtime時可以根據這個設定來選擇各種呈現方式。

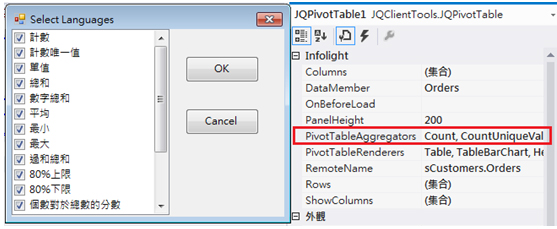
7. 設定PivotTableAggregators屬性,勾選需要計算的彙總類型(通常以計數與總和為主),讓User在Runtime時選擇彙總的方式。

呈現結果
透過EEP JQuery的執行,樞紐分析表元件在Rumtime時的效果如下:
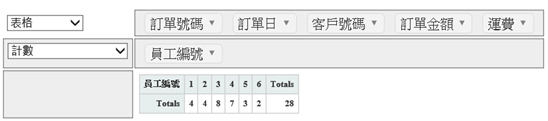
1. 透過"表格"的呈現方式,可以呈現資料內容。將表頭上面的欄位拉到X軸或Y軸上作為統計的樞鈕欄位,如X軸選擇為員工,彙總模式為"計數",將呈現如下表格:

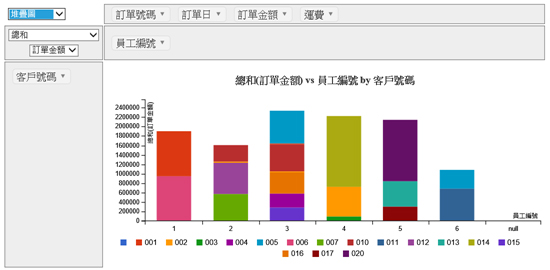
2. 將表頭上面的"客戶號碼"拖拉到Y軸中,並將彙總模式改為"總和",選擇"訂單金額"作為欄位,代表要分析員工與客戶的交叉統計,呈現如下:

3. 如果要呈現資料的大小區隔,可以將"表格"改為"熱力圖",如下圖的效果:

4. 再將"表格"改成"堆疊圖",如下呈現的統計圖:

結語
透過最新的 EEP PivotTable元件,讓查詢資料不只是查詢,隨時可以根據資料的內容與統計角度,進行更進一步的分析與彙總,PivotTable元件不但可以跟EEP Server端的InfoCommand結合取得SQL數據,也可以配合後端的Stored Procedure取得更深入的數據分析。
近年來商業智慧(BI)的發展,已經從資料的收集識別、擷取與分析(Data Mining)到最近火紅的大數據技術(Big Data),企業應用數據的利用與最佳化分析成了熱門話題。當然無論是甚麼技術或理論,都離不開企業的實際應用,主管們最基本的就是每月每周或每日可以在開會時得到最新最正確的各式數據,如此而已,那麼PivotTable樞紐分析將可以幫上許多的大忙。 | 