|
Node Report工具
訊光科技 / 林蕙君
前言
隨著『企業資訊化』的這個名詞的提出,企業自動化的變革已在我們的身邊無聲無息的發展開來。在這樣的e時代裡,企業管理機制已經從原先的人工化管理開始轉變為應用軟體系統化管理。而報表作為一個統計資訊中最直觀的呈現方式,使用者最容易有變化上的要求、最可能被要求擴增功能,自然成為了應用軟體系統中非常重要的環節。爲了解決報表的製作問題,提高開發的效率,在市場上也出現許多專門的報表工具。對於報表系統最顯著的特徵除了要能高速開發之外,就是要能夠讓使用者自行定義與擴展,並且在遠端使用沒有安裝任何工具的電腦就可以隨時進行開發與設計。
實例開發
我們用一個”訂單統計表”的實例來說明EEPNode Report Module的開發模式:
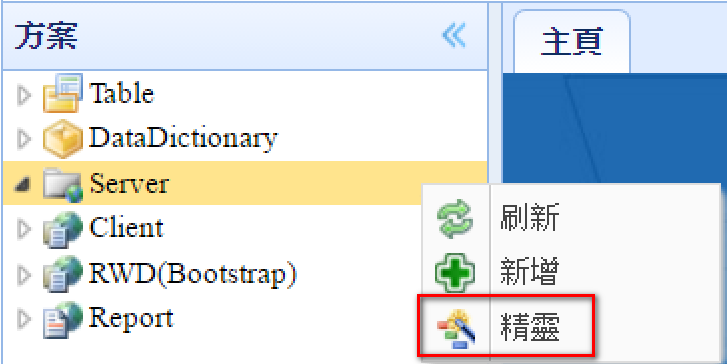
Step1> 首先透過Server Wizard建立一個Server Package。

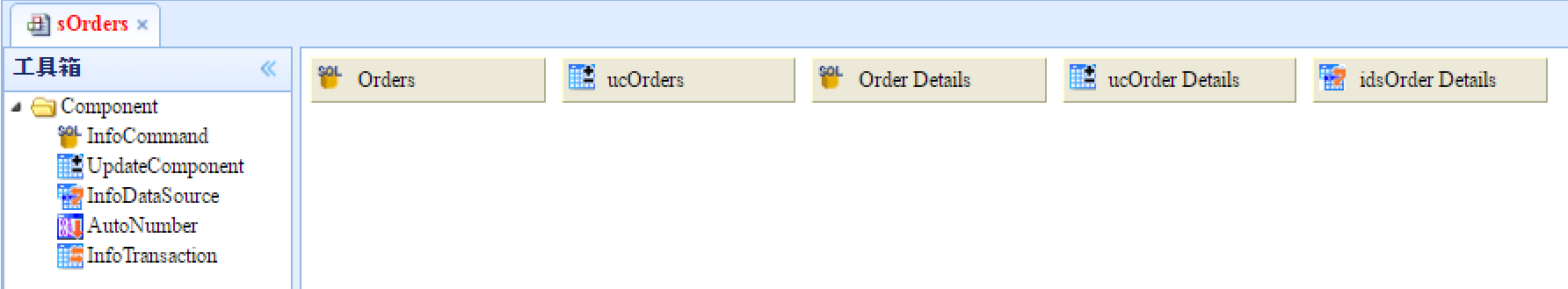
選擇來源Table後,按下完成,完成後的設計畫面如下:會自動產生Server端的組件,因為是Wizard所產生,所以屬性都可以不必再設計。

Step2> 使用Report Wizard建立一個單檔報表。

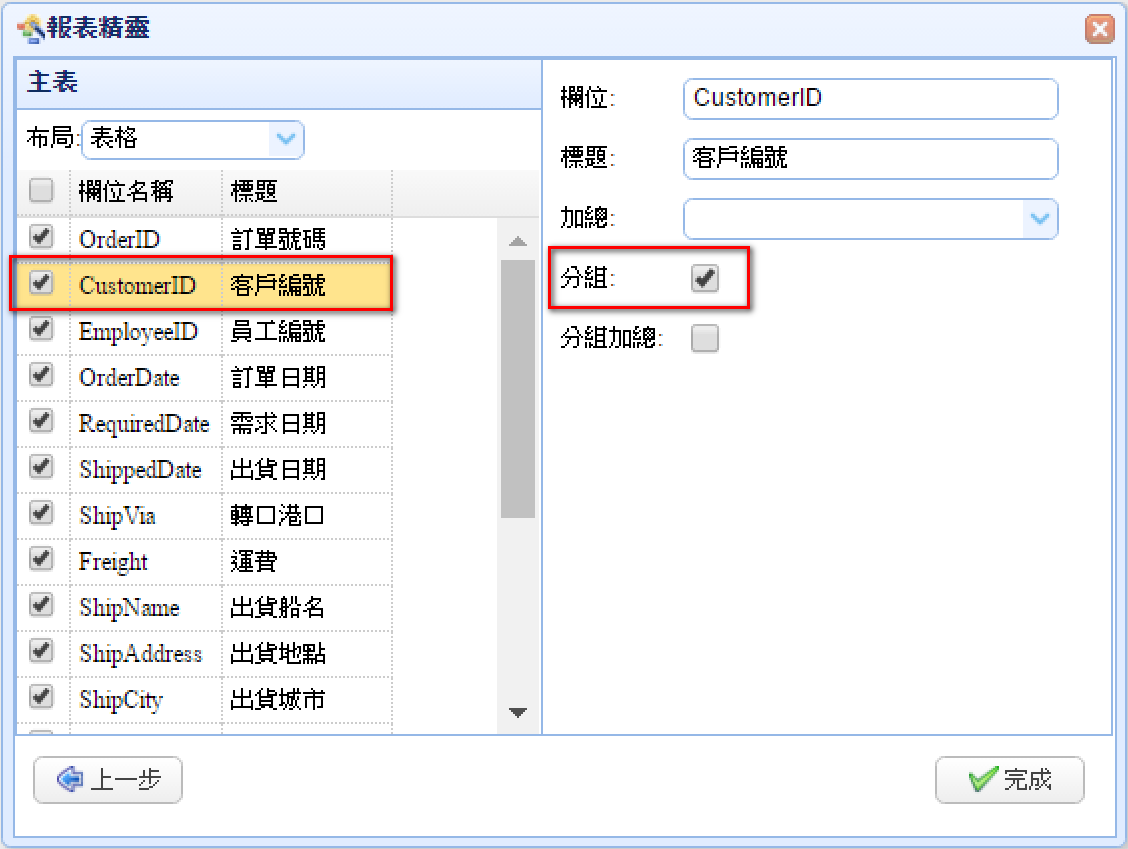
在精靈的欄位屬性上,將CustomerID欄位的分組屬性勾選,代表將以CustomerID欄位做為群組分組,接著按下【完成】。

【註】上面的「加總」屬性,可以下拉選擇Sum(加總)/Avg(平均值)/Max(最大值)/Min(最小值)/Count(個數),對全部資料做加總;下面的「分組加總」屬性,勾選可以對群組做群組總計。
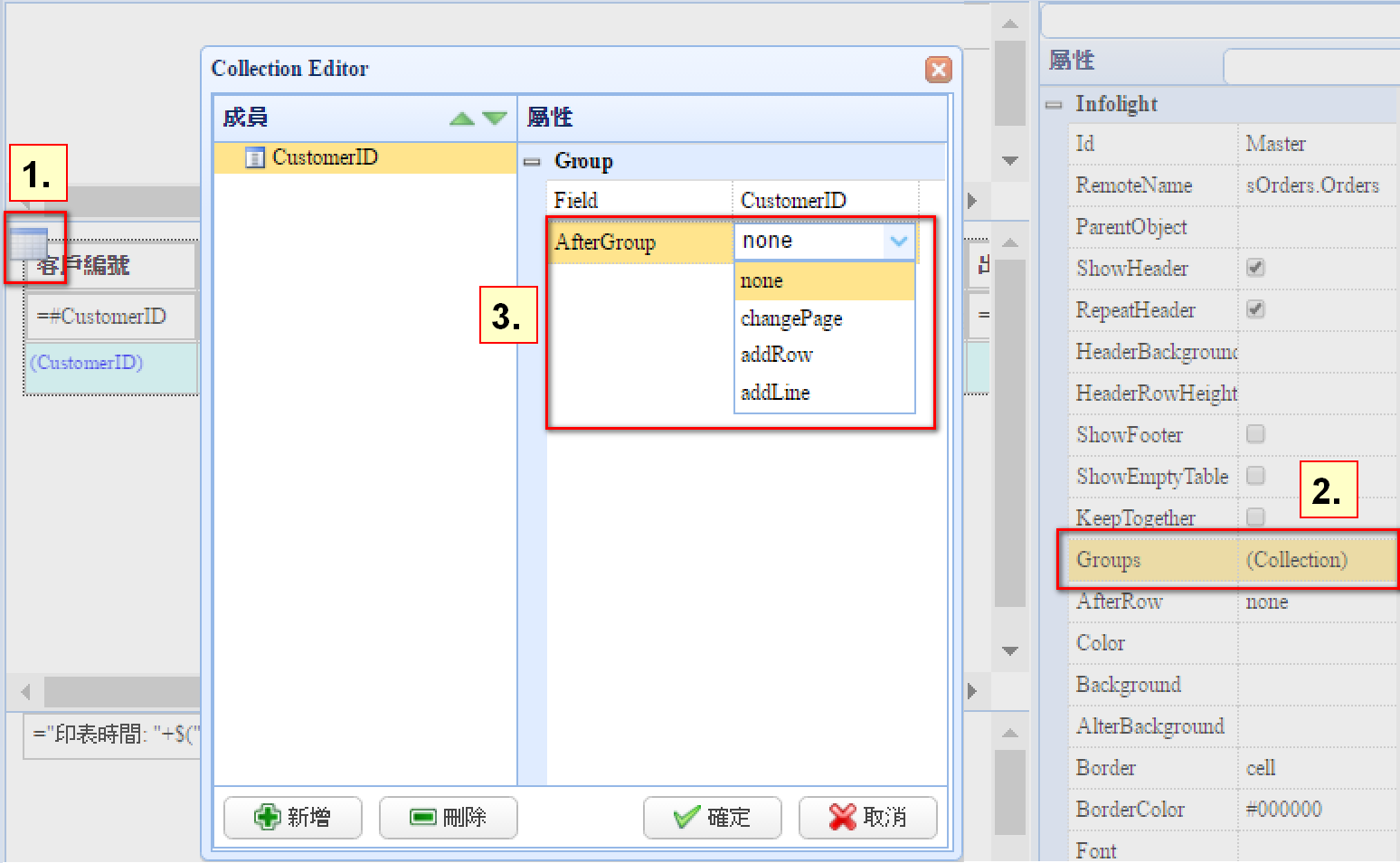
Step3> 找到Table上的Groups屬性,將群組CustomerID欄位的AfterGroup屬性下拉選擇none,代表每筆群組資料排列在一起不做區隔。其他還可以選擇addRow(間距一行)/changePage(一筆群組資料一頁)/addLine(每筆群組資料下面用橫線區隔)。

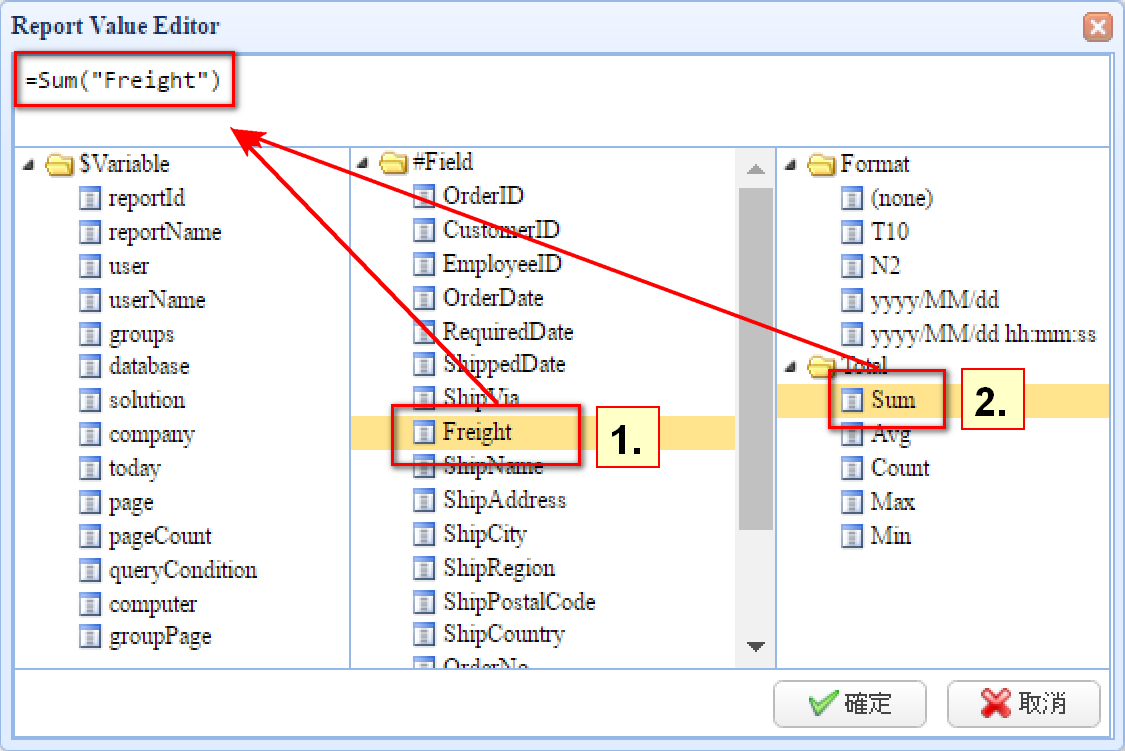
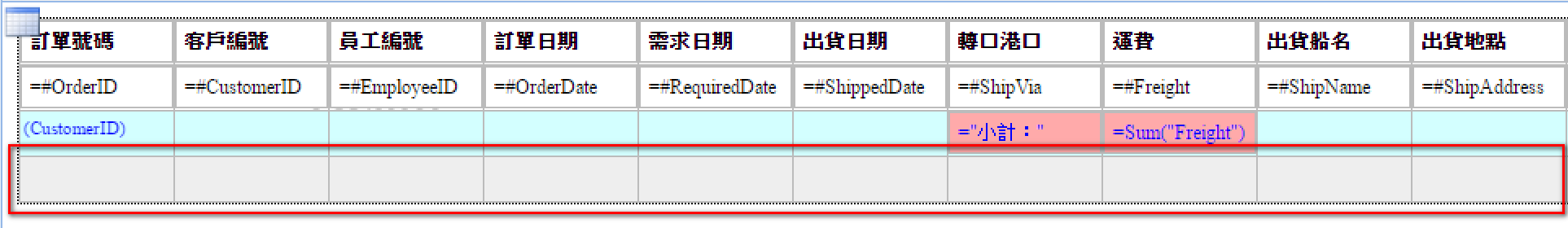
Step4> 接著對運費欄位做群組小計,從工具箱裡拖拉一個Label元件到群組列上的運費欄位。在Label上按右鍵,選擇Value,或者直接在Label上DoubleClick,進入Value運算式編輯視窗。

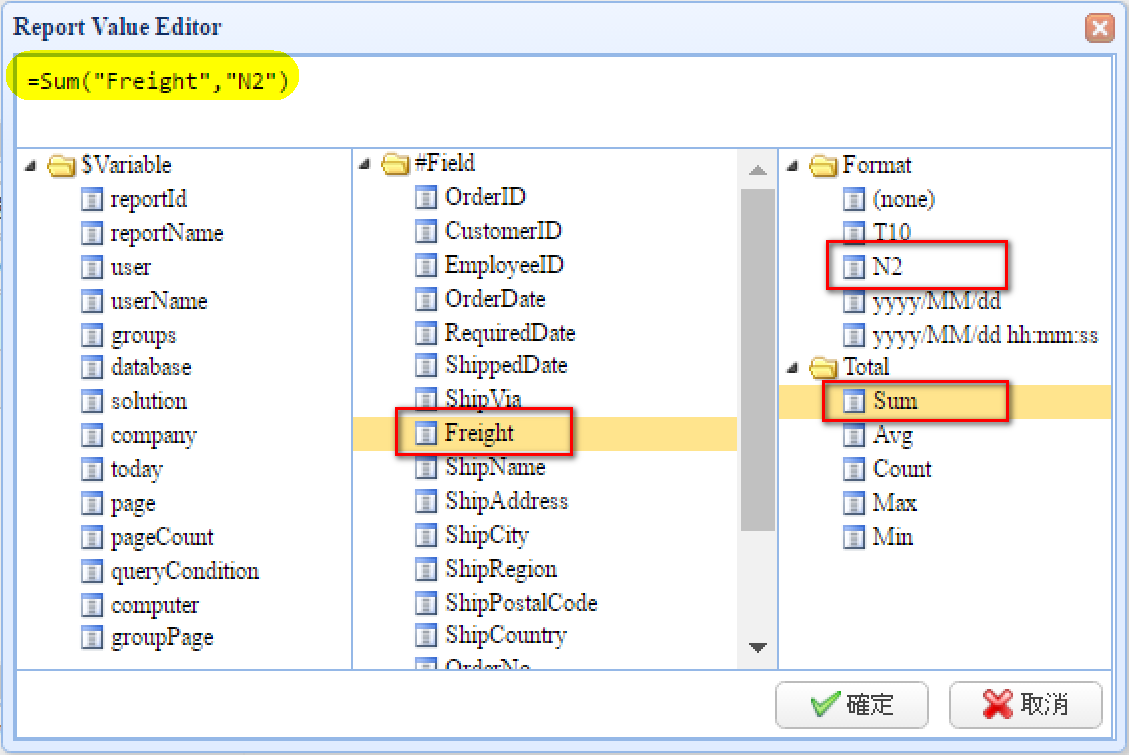
Step5> 先選擇中間Freight運費欄位,再選擇右邊Sum加總,此時會自動產生好運算式在上方,按下確定。

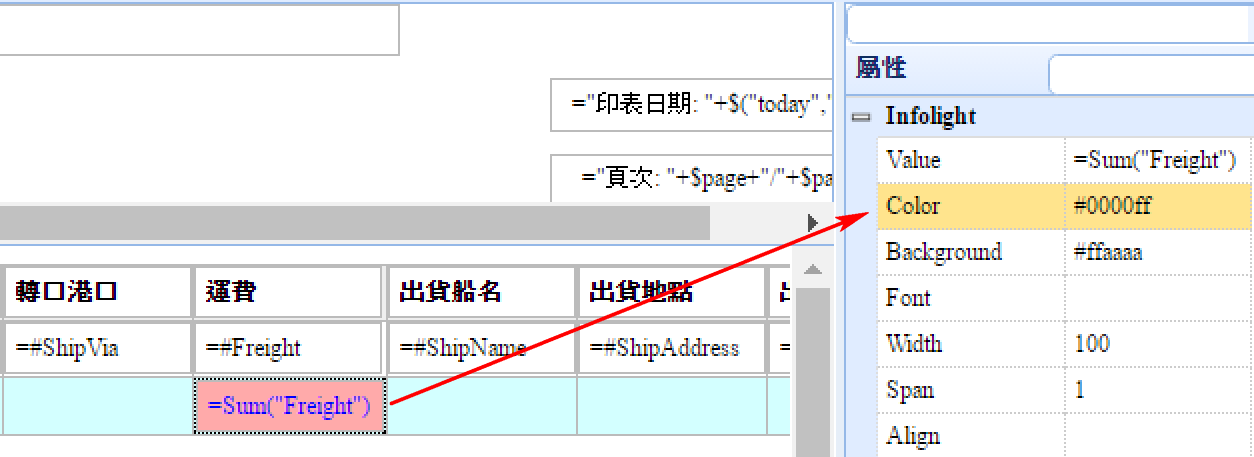
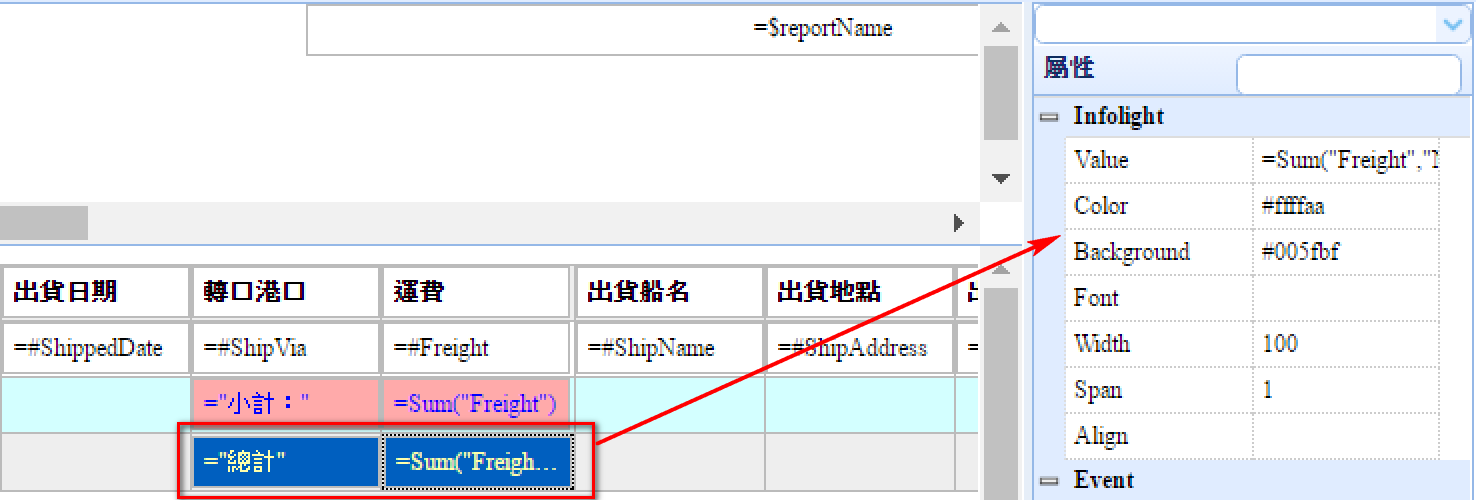
Step6> 可以設定此群組小計的樣式,方便視覺上的區分。

● Value:運算式
● Color:字型顏色
● Background:背景顏色
● Font:字型格式(字型、大小、粗體/斜體/底線)
● Width:寬度
● Align:位置(Left靠左/Center置中/Right靠右)
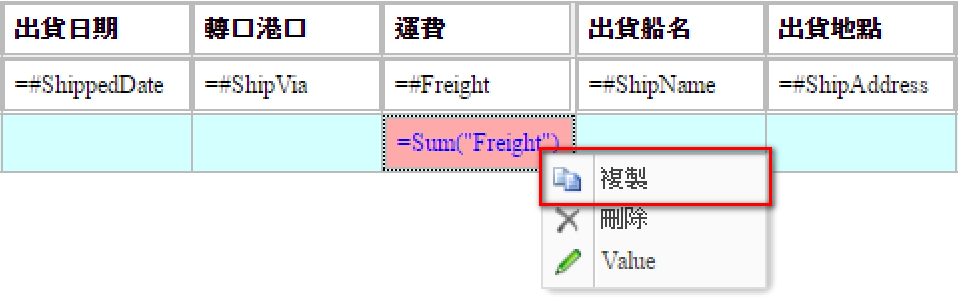
Step7> 在此群組小計上按右鍵,複製。在左邊欄位上按右鍵,貼上。右鍵Value屬性,或者直接DoubleClick進入運算式編輯,在上方運算式列輸入固定值 ="小計:"。

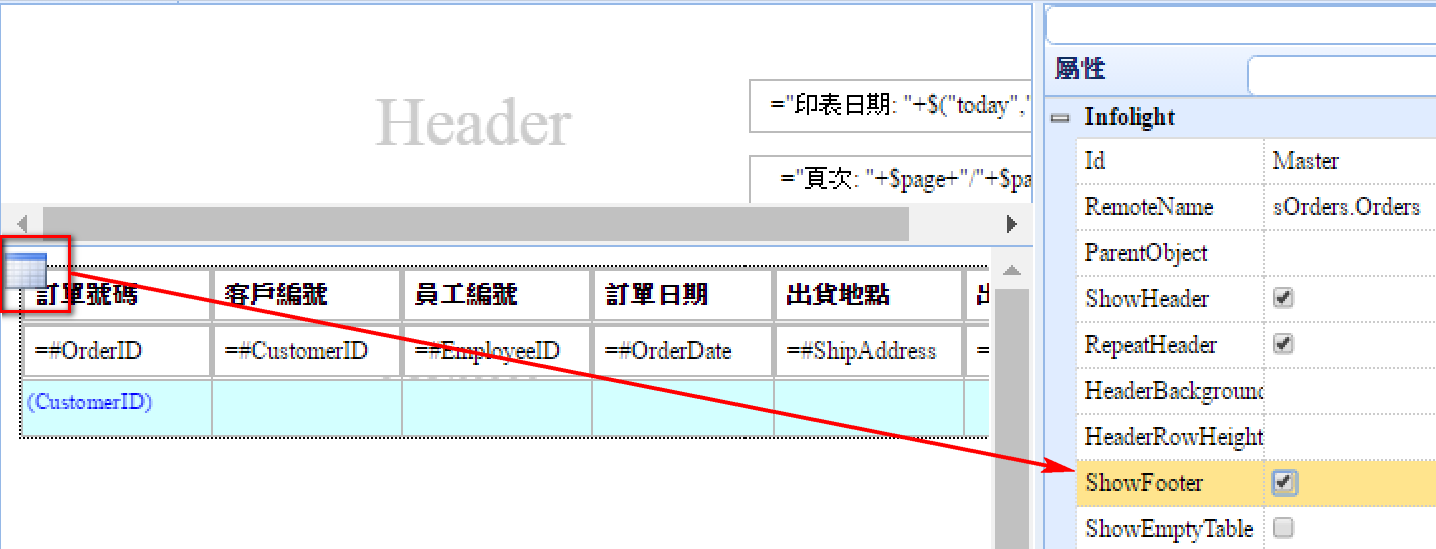
Step8> 接著我們對運費欄位做資料總計,將Table上的ShowFooter屬性勾選。

勾選後移開焦點,會在下方自動產生一列Footer。

Step9> 從工具箱裡拖拉一個Label元件到Footer列上的運費欄位中。在Label上按右鍵,選擇Value,或者直接在Label上DoubleClick,進入Value運算式編輯視窗。先選擇中間Freight運費欄位,再選擇右邊上面Format:N2、下面Total:Sum加總,此時會自動產生好運算式在上方,按下確定。

Step10> 一樣可以設定此總計的樣式,方便視覺上的區分。並且複製一個Label到左欄,設置Caption à "總計:"。

Step11> 為了便於觀看,可以用拖拉的方式,將訂單號碼與客戶編號欄位交換位置。

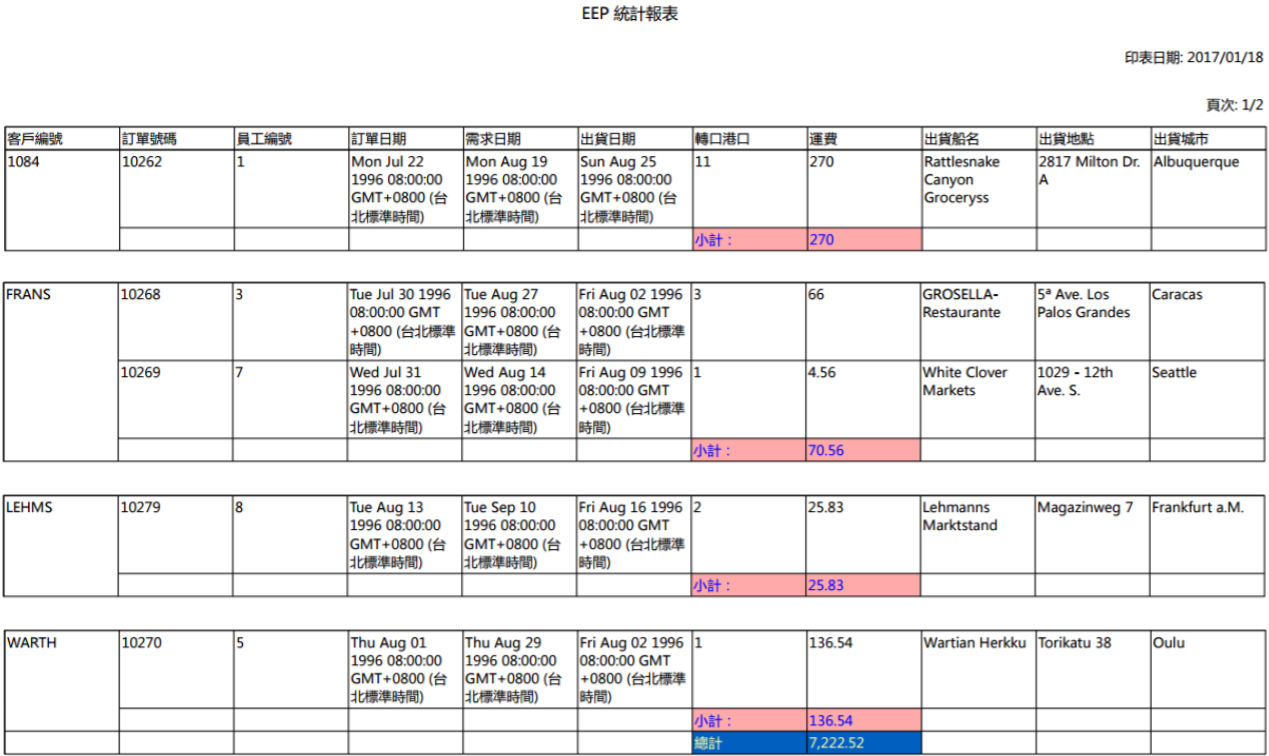
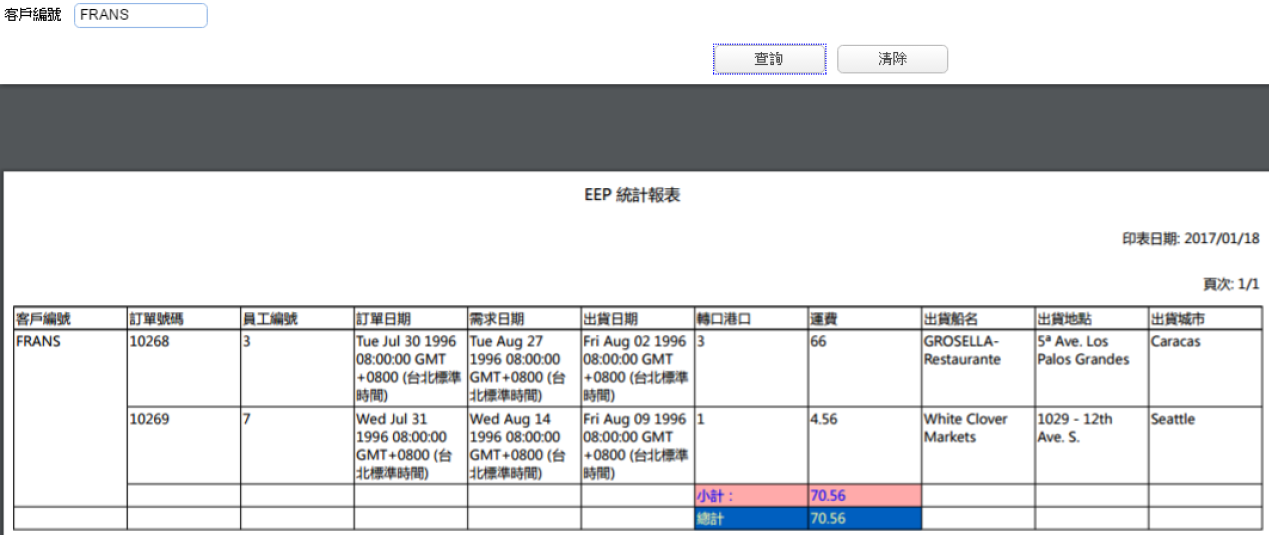
Step12> 保存後按下預覽鈕,預覽統計報表:


掛入Menu
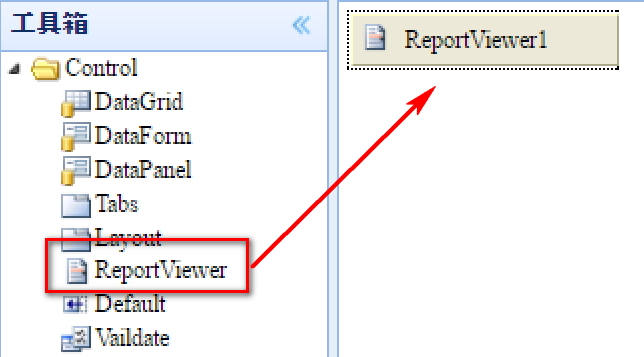
Step1> 首先建立一個空表單,在此表單中可以放入多個報表,藉由傳入參數的方式來呼叫報表。我們先示範一個,從工具箱中一個ReportViewer元件到畫面上。

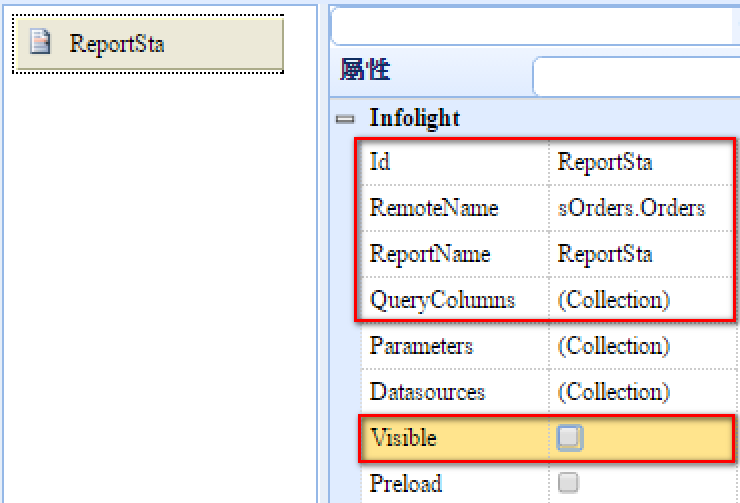
Step2> 掛入前面做的統計報表,ReportName屬性下拉選擇報表名稱;建議將ID取名為和報表名稱相同,方便辨識;設定RemoteName屬性,資料來源與報表來源相同,選到sOrders.Orders這個InfoCommand;設定QueryColumns屬性,可以對報表下搜尋條件;Visible屬性不勾選,預設就是False。

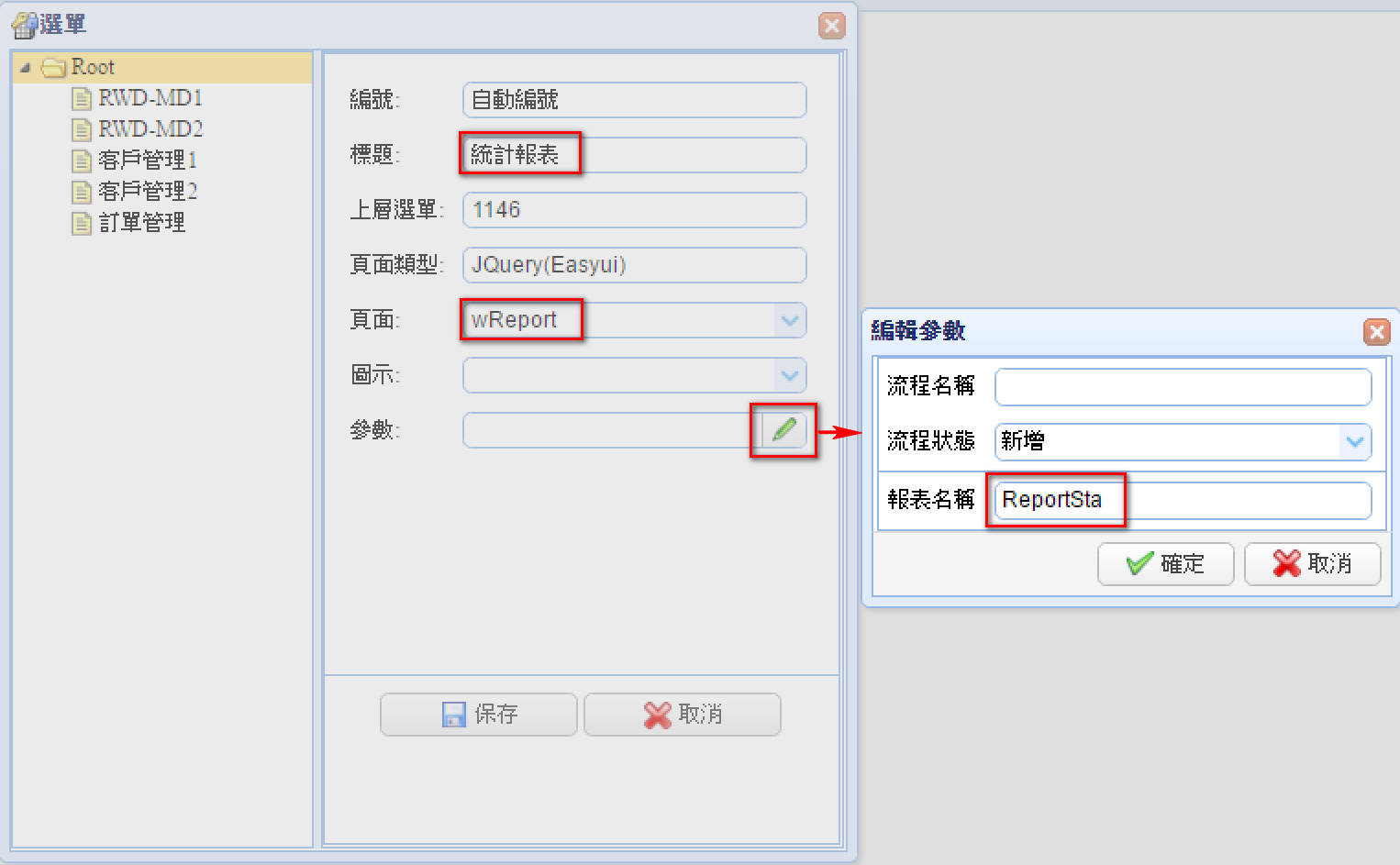
Step3> 設計完成,保存後將表單掛入Menu選單中。選到安全管理à選單。按下新增,標題輸入:統計報表;頁面下拉選擇Client/wReport;參數輸入報表名稱。

Step4> 設定好表單權限,開啟統計報表,輸入查詢條件後會呈現統計報表。

結語
透過以上的範例,可以了解到開發者在不寫程式的情況下,就能產出多數常用的報表;同時,也可以根據自己的需求,對報表進行調整並另存樣板,便於下次重複使用。這對於報表設計系統來説是一個躍進,帶來更多的便利與福音,跨平台無須安裝開發工具的特性,讓你更直覺更快速的去開發與維護報表。
| 