
一起走向MVC(下)
訊光科技/Andy Kao
MVC的發展
這幾年軟體工程發展中,話題炒作最熱的除了"APP"外,大概非"MVC"莫屬了,從甚麼是MVC到為何我們要使用MVC,最後到如何使用MVC,這些都是我們應用軟體從業者最關注的話題之一。
MVC(為Model/View/Controller簡稱),其實不是甚麼新東西,早在1970年Smalltalk-80系統上就已經出現了這個概念,當時並不是MVC,而是MVCE,就是多了一個(Editor編輯),以目前MVC的架構來看,Editor當然是包括在View(使用者的介面)當中,當時理念與現代都差不多,都是為了讓後端數據與前端介面可以被獨立開來,並讓後端可以重複使用。
2000年之後,Web的開發受到了重視,取代了Text與Windows GUI的模式成為主流,當年Web的開發是以ASP及PHP為主,之後Java的主流框架Spring在2005年正式加入MVC架構來做為Web開發的方案,引起Java開發者的大力關注;而我們較熟習的微軟陣營則於VS2008中首次加入ASP.NET MVC架構,開啟了MVC的大門。
當然MVC的流行是有其原因,以.NET為主的WEB開發方案中,ASP.NET使用了WebForm讓開發者可以用視覺(拖拉點選)方式開發Web介面(之前都是用腳本設計網頁),確實帶來不少福音;但相對因為code-behind技術讓aspx與cs緊密耦合不易維護與抽離,更因控制項與網頁互轉造成ViewState冗餘影響網頁流量與執行效率問題,為人詬病。當然這幾年多數開發者會使用JQuery與Ajax框架來解決這個問題,但複雜的前端JS與HTML網頁及CSS文件弄得焦頭爛額,尤其是美工與程式師的分工,加上前端頁面與後端程式並沒有規範分離造成耦合緊密而難以維護及重用。或許,小系統或小的應用網站倒還好,但只要系統有點規模,需要團隊分工的話,確實是有必要導入MVC開發模式。
EEP的MVC架構
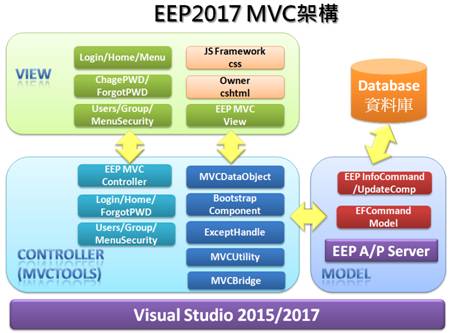
如下圖,區分成VIEW/CONTROLLER/MODEL三個區塊,底層就是配合VS2015或VS2017的MVC架構。

VIEW(前端):
1.以EEP MVC組件包裝的VIEW為主,為Bootstrap框架所組成的RWD組件。
2.提供寫好的Login頁面、Home主頁面及Menu功能選單、更改與忘記密碼頁面,還有給管理者的User/Group及權限設定頁面等基本功能。
3.當EEP MVC組件無法滿足用戶需求或有自己的VIEW要與EEP配合時,即可使用自己的JS或CSS框架,或自己寫的HTML語法來與EEP MVC架構整合。
CONTROLLER(控制端):
1.配合EEP MVC前端VIEW組件的交互控制程序,除了特殊的互動程序外,通常在此不必寫任何程式碼。
2.配合前端Login頁面、Home及Menu功能、更改與忘記密碼、User/Group及權限設定等相對的交互控制程序。
3. MVCDataObject,用來包裝來自EEP A/P Server資料表給View來使用,並針對此資料表自動進行新增/更改/刪除/查詢的動作。
4.ExceptHandle例外處理,針對所有View前端所發生的錯誤,進行統一的例外處理,並能自動記錄何時何處發生,及發生甚麼例外。
5.MVCBridge整合橋接,針對EEP MVC所使用的系統資源,包括USER/GROUP/登入方式/權限等基本功能,可使用接口(Interface)來選擇橋接到EEP A/P Server或其他Web Service或API接口。
MODEL(資料端):
1.原來EEP A/P Server的資料存取組件(Command與UpdateComp等),讓原EEP客戶可以享受舊有的資源不必重寫Model程式。
2.配合ASP.NET MVC的EF(Entity Framework)方式所開發的資料端程序,可結合EEP MVC前端方便的View組件,也可選擇掛載或不掛載在EEP A/P Server上,提供彈性的資料存取架構。
EEP2017的MVC模組,為一個建構在ASP.NET MVC之下框架,後端Model使用了強大且穩定(2006年至今)的EEP A/P Server來存取資料,並透過精靈自動產生對應的Controller與前端View,並以Bootstrap前端框架做為View的RWD介面,開發者也可以配合美工自行嵌入HTML5與CSS3來彈性調整UI風格,讓你可以高速又有效率地來開發MVC的應用系統。基本的特色如下:
1. Model結合EEP A/P Server: EEP之前所開發的後端資料存取模組與商業邏輯,在完全不改寫情況下就可以作為MVC的Model資料模型。通常MVC大都是使用Entity Framework來對應資料庫的Table,隨著時間的成長,這種架構也越來越流行與成熟,早期是因為Entity Framework只支援MS-SQL,但這幾年來多數的資料庫廠商都已經支援了對應的Provider,加上使用Object操作資料庫對於廣大習慣使用SQL語法的開發者確實很不習慣;EEP的MVC除了結合之前穩定的A/P Server資料存取模組外,未來還規劃了可用Wizard自動產生標準的Entity Framework的Model模組。
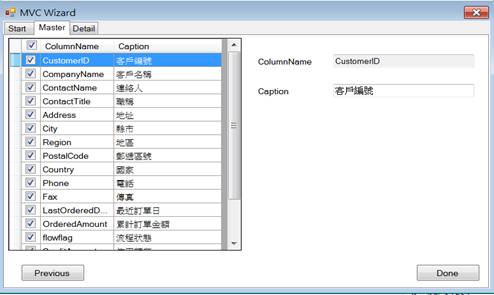
2. 強大的Wizard支援: 透過MVC新的Wizard,可以快速自動產生對應的Model的Controller與View頁面,讓你可以三分鐘之內就可以完成一個頁面的應用程式。
3. 提供View頁面視覺化設計界面: 通常View的設計都是使用腳本語言來設計,MVC的View通常只是一個Template,如果要結合Model的資料,必須透過Razor(View引擎)以腳本方式撰寫頁面,即使要配合前端JS框架也是以Script的方式寫程式套用。在EEP的View中,我們提供了一個獨立的設計器,可以在EEP所產生的頁面上以視覺方式(拖拉點選)設計頁面,並提供各組件的屬性編輯器,讓你的開發更直覺更有效率。
4. 前端內建Bootstrap組件: EEP MVC的View頁面,是以Bootstrap框架包裝成組件,直接以組件方式來設計前端View的頁面,來滿足越來越流行的RWD需求(響應式網頁設計)。
5. 開放式架構: 前端的使用者介面通常都五花八門,高度被要求要具有彈性。為此,EEP提供了MVCDataObject讓開發者可以用自己設計的View(cshtml)與Controller來與EEP的A/P Server對接,甚至可選擇自己喜歡的JS框架來整合一起使用,開發者只要專注在前端頁面的開發,後端資料處理與商業邏輯就交給EEP的A/P Server來處理。
6. 內建標準常用的View頁面: 提供了常用且標準的頁面模組,包括Home首頁、用戶Login、忘記或變更密碼、功能表權限、用戶或群組管理、權限設定、多國語言管理、錯誤例外管理、日誌管理等,除了View頁面外還有對應的Controller。
7. 彈性接口提供: 透過MVCBridge模組的接口(interface),可整合其他系統的資源,如單一登入、使用者、群組(角色)、組織、權限等資源。之前EEP的架構需強制配合A/P Server與EEP系統資料表,隨著時代演進,越來越多客戶希望開放這些架構,來面對未來的需求。
8. 開放原始程式碼: 與EEP之前版本政策一樣,開放所有原始程式碼,除了讓架構透明化與擬清責任外,也有利客戶與我們的版本管理,更能提升客戶技術轉移與二次開發能力。
接著透過兩個簡單實例來了解EEP MVC的架構,一個是EEP標準MVC開發方式,另一個是讓開發者以自己的HTML或JS框架來搭配EEP設計。先說明標準EEP MVC開發過程如下:
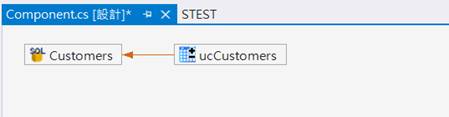
1. 在VS當中以EEP Wizard來產生Server端模組,模組名稱為STEST(會Build成一個DLL),Command的名稱為Customers,用來讀取客戶資料,只要將這個STEST服務掛入EEP A/P Server啟動即可。

2. 同樣透過Wizard來產生前端的頁面,包括View與Controller,如我們命名為Customers,會產生Customers目錄之下的Index.cshtml與Customers.json的View,與CustomersController.cs等三個文件。

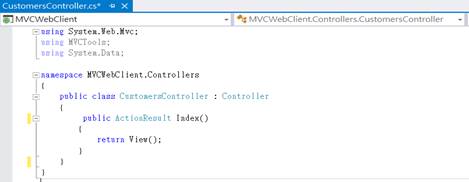
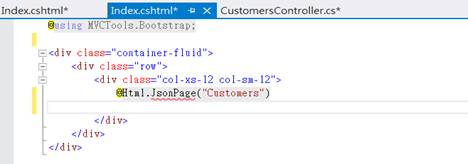
3. 在CustomersController.cs中,會發現並沒有甚麼程式碼,因為所有的交互行為大都放在View的JS組件當中,Controller暫時不必控制甚麼。

4. 在Customers目錄下的Index.cshtml中也很簡單,只有使用 @Html.JsonPage()來得取Customers.json打開頁面,Customers.json為一個json格式,內容為該頁面的組件屬性。

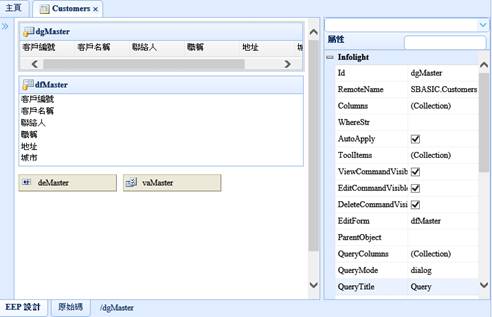
5. 如下圖,Customers.jason可以用EEP特殊的Web Designer來進行視覺化設計,透過這個設計器拖拉組件與設定各組件的屬性即可。

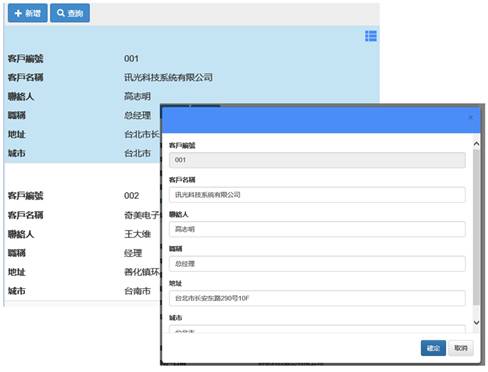
6. 下圖是執行的結果,因採用Bootstrap的RWD方式,可以根據螢幕大小自動變換版面。

接著示範開發者以MVC方式用自己的HTML來搭配後端EEP,或者也可以使用自己熟習的JS前端框架來設計前端的View,開發的方式非常接近,以下我們就針對HTML方式來舉例:
1.使用同一個EEP Server端的模組,就是上例中STEST(DLL)的Customers服務,作為我們的Model。
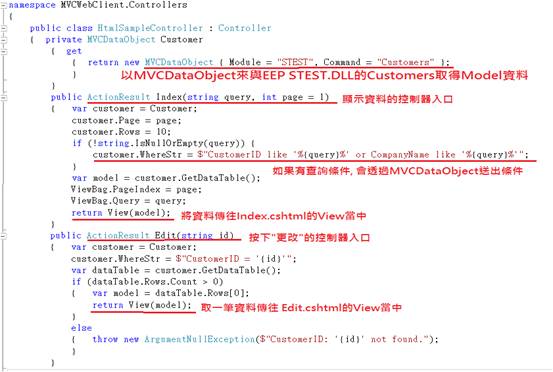
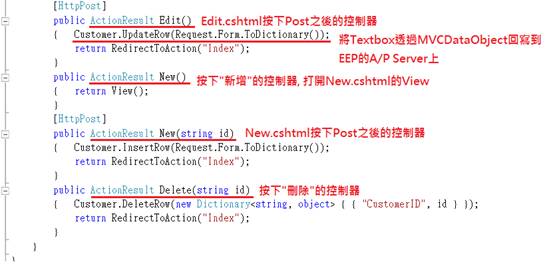
2.新增一個Controller為HtmlSampleController.CS的程式,如下:

如上圖的Controller中使用了MVCDataObject來取得EEP A/P Server上STEST.DLL中的Customers資料服務。並實作了Index用來查詢顯示資料與Edit用來編輯等兩個Controller。

上面這段實作了HTML的Post提交控制,依次為Edit存檔/New新增頁面/New新增存檔/刪除動作等。
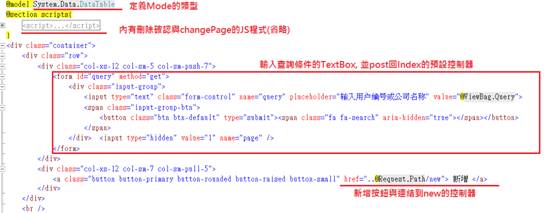
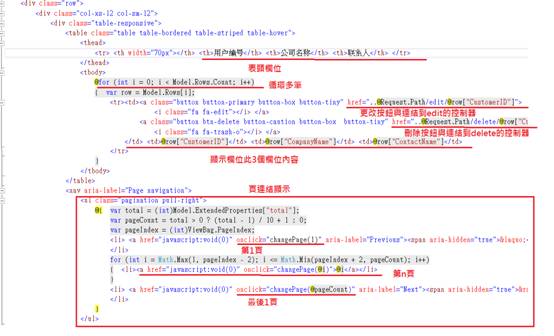
3.新增一個View為HtmlSample目錄下的Index.cshtml,內容如下:

上圖以System.Data.DataTable來做為Model,並實作查詢的介面。

上面的頁面以<table>方式來設計頁面,並利用Razor指令循環顯示資料內容,最後在下方顯示頁次的連結。
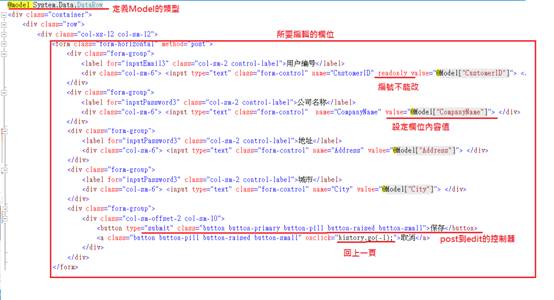
4. 接著設計一個更改頁面(新增New.cshtml很類似,本文省略),為HtmlSample目錄下的Edit.cshtml,如下:

以System.Data.DataTable來做為Model,用HTML設計所要編輯的欄位(這裡只示範的4個欄位),最後用submit按鈕以Post提交回edit這個Controller來儲存。
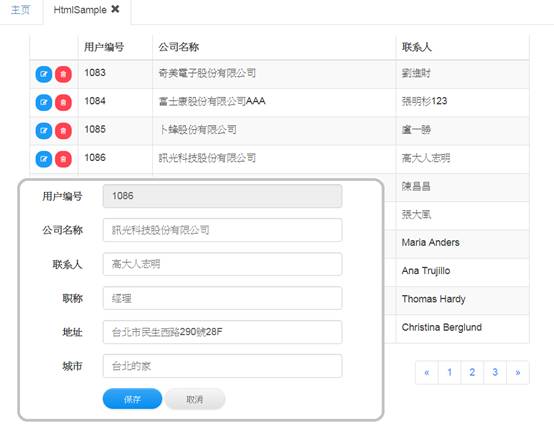
5. 透過瀏覽器,我們可以來執行這個HTML的結果。

MVC只是一個開發架構,並非一個特定的平台或技術,在不同的平台也都有不同的MVC架構,除了大家熟習的.NET ASP MVC外,如JAVA的Spring MVC,Ruby on Rails與Python的Django等都是很有名的MVC框架。在.NET領域剛好有微軟老大哥提供了一個標準框架,讓大家可以跟隨與遵循;即使在.NET的MVC中,也不一定有所謂的標準用法,除了Razor的View引擎外,也有人使用ASPX的View引擎結合傳統的Web Form來實現MVC,也就是說MVC的開發空間與彈性其實還蠻大的。
EEP MVC的發展目的,首先考量的是EEP數百位老客戶們,用慣了A/P Server的架構,10幾年下來的商業邏輯都在此,不大可能重寫,因此我們就直接把A/P Server上的資料存取與邏輯作為MVC的Model,前端開發只要改以Controller與View的開發模式即可輕易實現MVC。再來就是針對想導入或正在導入MVC卻又不大了解MVC如何架構的.NET客群,EEP提供了一個完整的MVC解決方案,除了連結可靠成熟的A/P Server,也可選擇接上傳統Entity Framework的Model;為了能彈性地整合其他系統,EEP MVC也特別以MVCBridge開放接口來整合外部資源。因為,在這種高速的IT世代,開放系統是一條不得不走的漫長路,就讓我們一起走向MVC的未來吧。