
RWD APP首航
訊光科技/蘇文瑞
目前開發APP的方式,大致分為原生型(Native App)、混和型(Hybrid
App)、網頁型(Web App)三種方式。這三種開發方式都有眾多的擁護者。
EPP RWD APP採用的是混合型開發方式,是以html+css+javascript技術開發使用者操作介面,透過Cordova將介面檔案建置成APK與IPA,在Android與iOS行動裝置系統上操作使用。使用混合型(Hybrid
App)開發方式,主要是因為容易開發與低成本,同樣也可以上架或發行App到Google
Play與App Store。此外若是有功能不足之處,還可以透過Cordova上千個plugin,像Native
APP一樣做到取用裝置資源與設備訊息等功能。
什麼是RWD
RWD的全文為Responsive
Web Design,中文翻譯為響應式網頁設計,是一種近年流行的網頁設計技術。響應(Responsive)的意思,是指網頁會針對裝置的螢幕尺寸進行自動響應調整。而這種設計的方式,開始於2010年由Ethan
Marcotte 發明的術語 Responsive Web Design (RWD)。
這種設計方式,可以讓網站在不同尺寸的裝置瀏覽的情況下,自動調整螢幕版面呈現。同時減少縮放、平移和捲動。2012年後被公認為是日後網頁設計開發技術的趨勢。而能達成這樣的設計,主要原因是RWD能自動針對不同尺寸螢幕斷點(breakpoints),例如在大螢幕橫向呈現的圖片,在小螢幕則自動斷行,以垂直方式呈現,或是預設隱藏並以動態方式顯示。
EEP APP採用的RWD框架
坊間流行的RWD框架有很多,除了Bootstrap,還有uikit、Yahoo
Pure及老字號的960.gs,都是屬於RWD的框架。而Bootstrap算是最多人知曉與使用的RWD框架。因此,訊光的RWD
APP模組,是使用目前看來最為成熟的Bootstrap框架。除了採用此框架的開發人員最多外,它也有較完善的線上文件與社群討論。
Bootstrap介紹
Bootstrap原名Twitter
Blueprint,由Twitter的Mark Otto和Jacob
Thornton編寫,是一組用於網站和網路應用程式開發的開源前端框架,包括HTML、CSS及JavaScript的框架,提供按鈕、導航、字體、排版、表單及其他各種元件及JavaScript擴充套件,目的是希望不同螢幕尺寸上的網頁和Web應用的開發更加容易。由於Bootstrap是基於jQuery的框架,因此bootstrap所有的頁面都需要加上
<script src=jquery.js>標籤,因此Bootstrap也支援jQuery的插件。
EEP RWD APP開發步驟
EEP RWD APP的開發步驟如下圖所示:
(EEP
RWD APP開發步驟
繼承EEP一貫的表單開發方式,可以快速使用精靈產生出表單,除了使用JavaScript自動將json格式的資料綁定與畫面上呈現外,資料的CRUD處理、欄位預設值、資料檢核、安全控管等機制也一併完成。免去自行辛苦撰寫html
tag,引用JavaScript與CSS的瑣碎步驟。
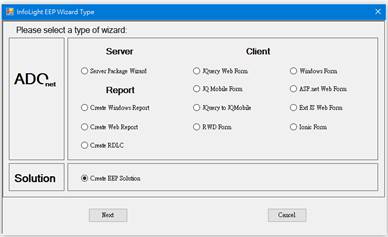
1.透過EEP精靈,選擇RWD
Form

(透過EEP表單精靈,先選擇製作RWD
Form)
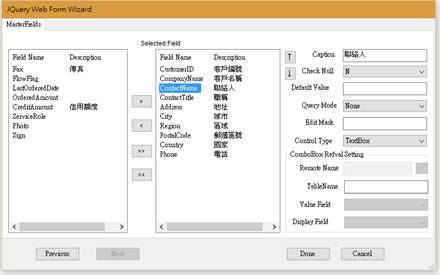
2.挑選所需要的樣板,目前支援的樣板有單檔、主檔明細檔,還有查詢專用的樣板。然後挑選資料來源的Server
Package,以這個例子我們要挑選的是客戶資料表,命名為rwdCUSTOMERS,最後選擇要顯示或編輯那些欄位。

3.
按下完成,即產生一個RWD的網頁畫面

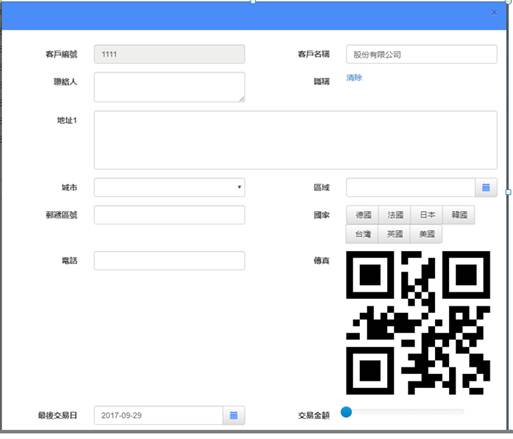
4.
透過屬性編輯器,根據不同的欄位需求,我們設定不同的輸入與顯示組件來讓頁面產生變化,如下為調整後的RWD執行頁面。

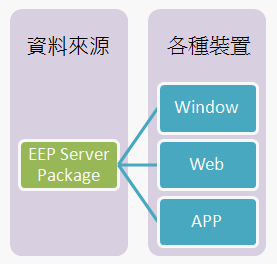
如果本來就是EEP的用戶,之前寫好的EEP
Server Package專案,直接轉換成Visual Studio 2015專案後,可以直接當成EEP
RWD APP的資料來源,不需要重新開發,如下圖,EEP的Server
Page支援多種不同的UI平台。

將RWD網頁建置成APP
接著示範如何把寫好的RWD網頁建置成一個APP在手機裡執行。
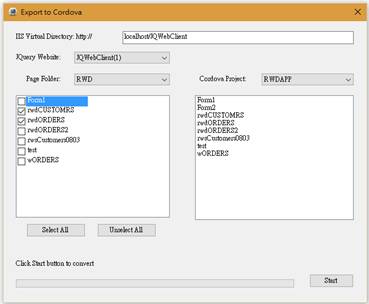
1.透過EEP的Export
To Cordova工具,將網頁轉換到Cordova專案目錄中。

2.挑選要轉換到Cordova專案的網頁檔案,我們選擇上一個例子的JQWebClient底下的rwdCUSTOMERS(可以選多個頁面一起建置)。

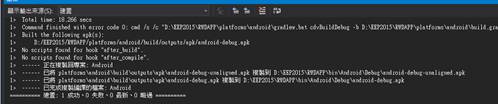
3.接下來就要正式建置APP了,以android建置為例,按下建置按鈕,系統會自動下載必要檔案,並建置.apk檔案。

4.由於建置的.apk,並未在Google
Play上架,因此安裝到行動裝置前必須先勾選【允許不明的來源】,才能成功安裝到行動裝置。


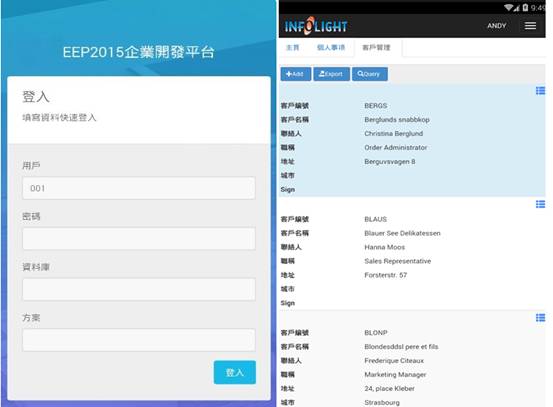
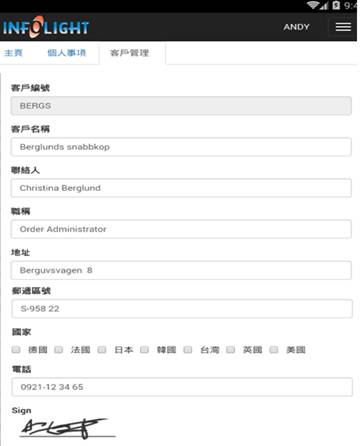
5.接著我們就來執行這個.apk,如下圖。

(手機版的登入頁面與打開客戶管理的頁面)

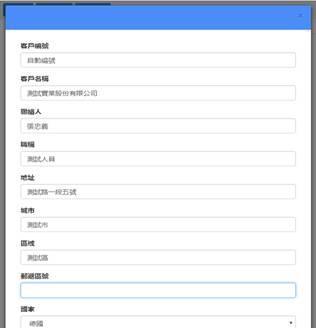
(手機版的客戶管理-更改頁面)
6.
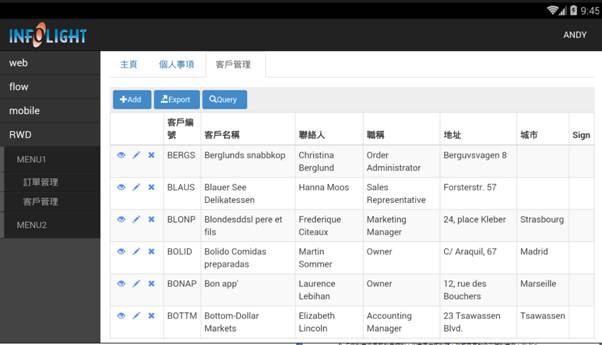
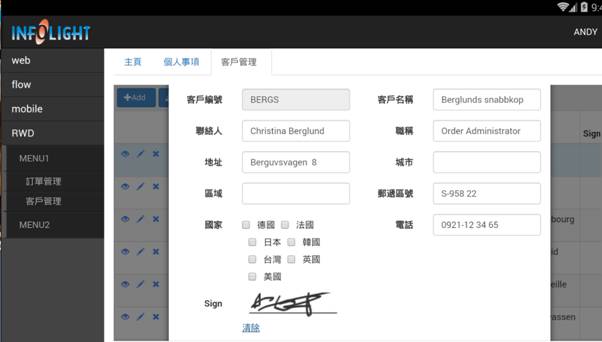
上面的畫面是針對手機的,如果是平板的話,你就會看到不一樣的畫面,如下:

(平板的登入頁面)

(平板的客戶管理頁面)

(平板的客戶編輯頁面)
目前EPP
RWD APP模組,已經整合EEP的WF工作流功能進來了,在APP中可以呈送、查詢、檢視流程表單、審核流程等操作。通常是讓PC以Web來申請單據,可以無縫在行動裝置上進行簽核,加快企業簽核行政效率。而使用RWD表單的優點,就是只需要一次開發,就可以在PC的瀏覽器上與行動裝置上呈現簽核所需資訊。

(可支援行動裝置起單)

(使用PC或PAD的流程簽核畫面)

(手機端的流程簽核畫面)
結論
現在網頁開發技術的趨勢,是逐漸轉向前端開發(瀏覽器端執行JavaScript),因此不斷的誕生許多前端技術。而APP開發,除了文章開頭提到的三種方式外,Google也推出了Progressive
Web App (PWA)漸進式網頁應用程式。
企業的開發人員,好不容易才熟悉一種技術,又面臨其他新技術的誕生,舊技術的淘汰,因此採用新技術的投資報酬率很低。而EEP選擇的技術,都是最穩定發展與佔有率高的技術,就像EEP
RWD APP,就是採用jQuery+Bootstrap+Cordova這樣的標準組合,讓企業在自行開發APP時,可以將導入成本降到最低。