|
網頁新標準-RWD設計
訊光科技 / 蘇文瑞
什麼是RWD
響應式網頁設計(Responsive Web Design)簡稱RWD,是一種網頁設計的技術做法,開始於2010.05.25由Ethan Marcotte 發明的術語 Responsive Web Design (RWD)。該設計可使網站在多種瀏覽裝置(從桌面電腦顯示器到行動電話或其他行動產品裝置)上閱讀和導航,同時減少縮放、平移和捲動。2012年後被公認為是日後網頁設計開發技術的趨勢,RWD一個很重要的功能,就是自動針對不同尺寸螢幕斷點(breakpoints),例如在大螢幕橫向呈現的圖片,在小螢幕則自動斷行,以垂直方式呈現,或是預設隱藏並以動態方式顯示。
以下列舉幾個常見的響應式設計:
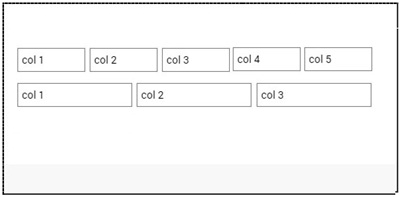
1. 網頁在大螢幕時,一次可顯示兩個單元。

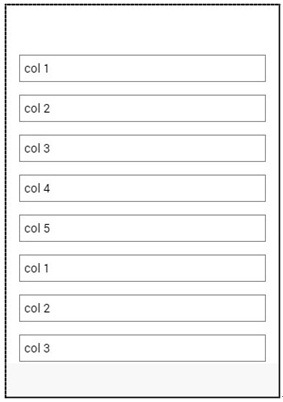
2. 網頁在小螢幕則一次顯示一個單元。

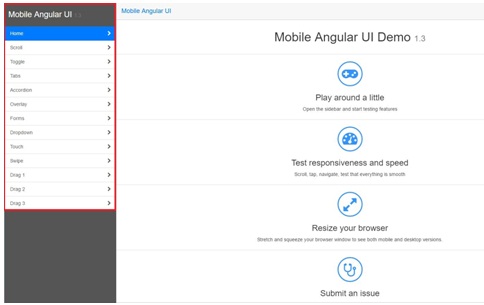
3.行動版網頁在大螢幕,左側選單展開。

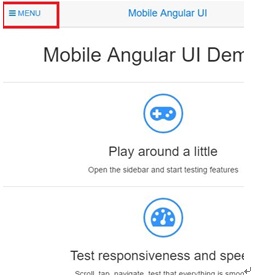
4. 行動版網頁在小螢幕,選單預設隱藏,並以左上角選單按鈕方式開啟。

為何要RWD
隨著行動化普及,越來越多的行動裝置被人們普遍使用,而一種行動裝置又有兩種螢幕尺寸:直式螢幕「Portrait」,橫式螢幕「Landscape」。如果在開發網站時沒有考慮到不同螢幕尺寸瀏覽時的畫面呈現,當使用者以手機開啟網站時,就會看到極小的文字,得放大螢幕才能看到部分內容,或是圖片、色塊擠在一起,用手指無法點擊連結。
而開發企業內部系統時,有些單據也可能會以行動裝置在企業外部使用,例如請假單、公出單、流程簽核等。直接瀏覽原本的PC版頁面,使用者體驗不佳,而特別另外開發行動版網頁,又會造成企業IT人員的負擔。
因此,透過RWD技術一次開發,讓一種網頁可以同時被電腦、平板、大螢幕手機、小螢幕手機正常瀏覽,可以降低開發與維護的成本。
有哪些RWD框架
訪間流行的RWD框架有很多,除了Bootstrap,還有uikit、Yahoo Pure及老字號的960.gs,都是屬於RWD的框架。Bootstrap算是最多人使用的RWD框架。
此外,ionic 2是目前混合型app開發的一種新框架,開發方便度、介面與效能都有不錯的表現,也具備RWD特性,所以在此我們只針對Bootstrap與ionic來說明。
介紹bootstrap
Bootstrap原名Twitter Blueprint,由Twitter的Mark Otto和Jacob Thornton編寫,是一組用於網站和網路應用程式開發的開源前端框架,包括HTML、CSS及JavaScript的框架,提供字體排印、表單、按鈕、導航及其他各種元件及Javascript擴充套件,目的是希望不同螢幕尺寸上的網頁和Web應用的開發更加容易。由於Bootstrap基於jquery,因此bootstrap所有的頁面都需要額外引用jquery,也支援jquery的插件。
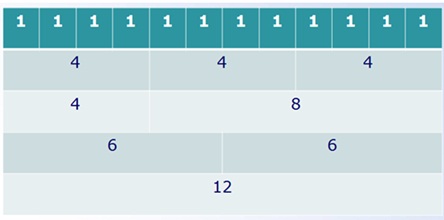
Bootstrap主要是靠一個Grid的排版來達到RWD的功能,Grid就是由Row與Column(簡寫成Col)所組成的網格,在HTML中,我們是以<div>來做為網格的單元,如下圖:不管裝置的螢幕大小,對Bootstrap來說,會將螢幕切割成12等分,每一個Row都可以被分成12個單位,並可以放置1個到數個Col,每個Col的寬度就會以這個單位來設定(1到12)。

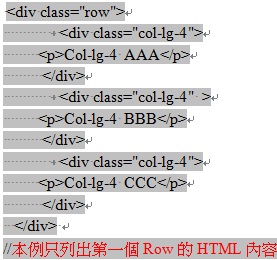
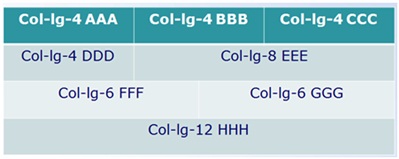
我們先假設這是桌上型電腦的螢幕尺寸,解析度為1280(只管寬度),所以我們就可以用以下的HTML指令(即bootstrap的"Col-"開頭的Class)來切割Col的排列,如:

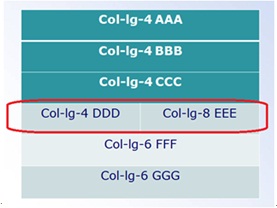
接著我們就會得到如下圖第一列的"AAA","BBB","CCC"排列位置(分成3個等分),如果要得到第二列的"DDD"與"EEE"的排列位置與比率,只要將這兩個<div>分別使用"Col-lg-4"與"Col-lg-8"的Class即可,第三列與第四列則同理可推使用了"Col-lg-6"及"Col-lg-12"的Class所得到的結果。

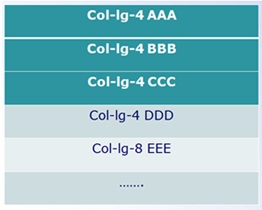
在大尺寸螢幕時(超過1200px)則會按上圖的方式來顯示,如果User的螢幕尺寸小於1200px時,則上圖除了第4列外,其餘的每個Col的<div>都會自動變成直式的排列,如下圖:

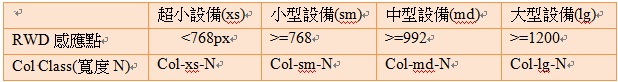
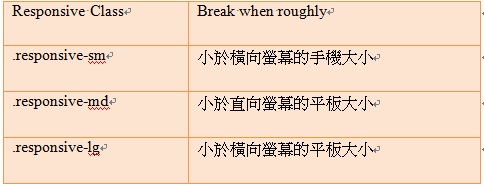
如果你希望不同尺寸有不同的排列方式時,就可以在HTML中增加其他的不同解析度的Class,Bootstrap共提供了4種解析度方案,列表如下:

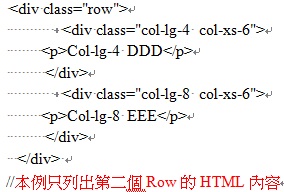
希望手機上也可以控制自訂的排版效果,就可以配合Col-xs-N的設定,如上例中第二列,大螢幕是顯示左邊Size4與右邊Size8的比率,如果手機上想顯示左邊Size6與右邊Size6的比率時,就可以將HTML改為如下:

得到的結果如下:

以上透過Bootstrap的Col Class包裝在<div>中,就可以非常自由的設計網頁上不同尺寸的螢幕進行網格排版功能。
ionic 2簡介
ionic 2是嶄新,基於HTML、CSS及JavaScript的混合型app開發框架,提供表單、按鈕、導航及其他各種元件及cordova native 擴充套件,只在使混合型app的開發更加容易。ionic 2除了提供各類型的行動裝置介面元件外,開發出來的頁面也具備RWD特性,在不同尺寸的螢幕上能自動調整呈現版面。
ionic2與bootstrap類似,也是透過網格與斷點的設計方式,決定要在怎樣的情況下自動動換行。由於ionic2只用來開發APP,不是用來設計傳統PC網頁的框架,因此不考慮大型電腦螢幕,只針對不同行動裝置螢幕尺寸的行動裝置,提供三種class:

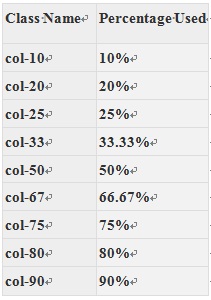
欄位寬度不使用傳統px方式表達,而是使用百分比,此表為ionic css提供的欄位百分比樣式,要在哪一個百分比斷行,可套用下列的css樣式:

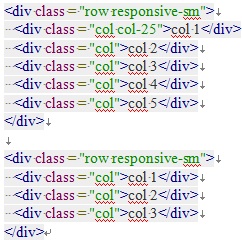
以下的HTML為一個手機與平板的一個排版實例,如:

1.小尺寸手機,欄位會自動換行

2.手機橫向或平板,則不會自動換行

響應式圖標字型
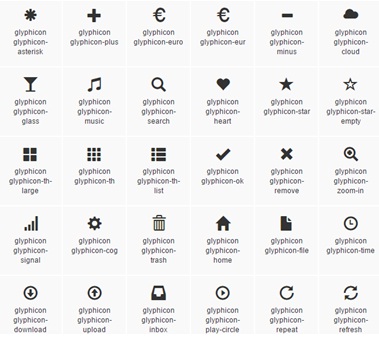
為了減少使用傳統jpg、gif、png圖檔,而是使用向量圖片,才能在不同尺寸大小上同步縮放而不變形失真,也不需要準備多種不同尺寸的圖片檔案,這算是RWD的一種創舉。bootstrap與ionic兩個框架皆支援圖標字型,直接以設定樣式的方式,就可以讓圖示在各種尺寸螢幕上呈現,如以下為Bootstrap的文字圖標範例:

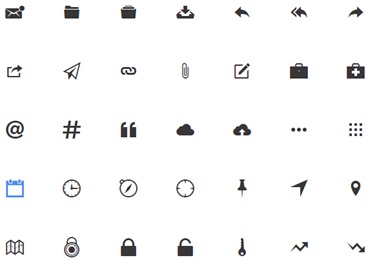
以下為ionic 文字圖標範例:

例如下面的圖片按鈕,就是用字型圖片方式製作,不需要製作真實圖檔,即可具備一定水準設計感的介面:

兩者的差異與限制
除了基本版面布局、圖示等都具備響應式功能外,ionic標榜,為了行動裝置而生,因此螢幕大小都是設定為手機與平板左右的大小,比較不適合電腦螢幕使用。
而bootstrap雖可以同時在裝置與一般電腦上瀏覽,但是由其網站首頁介紹【mobile first front-end framework】,也可以知道其實最優先考量的還是行動載具。
因此在開發時,都會以行動裝置上能呈現的畫面與功能為優先設計目標,再針對大螢幕、一般電腦裝置等逐步增強設計,也就是俗稱的漸進增強(Progressive Enhancement)網頁設計方式。
由於考量到的是行動優先,因此太過複雜的內容就不適合。例如巢狀表格、數十個文字輸入欄位的主檔明細企業單據,被自動斷行排版後,會造成畫面過長,使用者也難以手機操作。因此,呈現資訊內容類型的網頁,在簡化設計後,才適合使用RWD技術開發。
結論
兩個框架皆是響應式網頁的選擇,行動載具優先的特性,因此設計思維,也要求頁面要簡單、明確,符合行動載具的特性。以按鈕為例,皆為大面積、清晰的介面,適合行動瀏覽時手指點擊操作,按鈕間也不能太過於靠近,以免手指誤觸,以蘋果建議iOS開發人員,任何要被點擊的UI,不得小於44*44px為例,這與在電腦上以滑鼠精確操作有很大的差異。
而響應式網頁開發過程也會比傳統網頁漫長,因為頁面製作後,要反覆在不同裝置的螢幕上檢視、確認、調整,最後可能還要在極端尺寸上測試,才能確定斷點與版面正常。因此,企業在進行響應式網頁開發時,要採取完全不同的設計思維,才能符合行動優先的準則,讓網頁在不同介面都能合理呈現。
| 