|
如何在Visual Studio2017中使用EEP
訊光科技 / 林蕙君
前言
Visual Studio從1997發行至今有20周年了,微軟在今年三月份正式推出Visual Studio 2017,受到國內眾多.NET開發者的重視,新版Visual Studio主要提供給開發者用來打造雲端、行動平台等應用,加強了開發者的生產效率和效能,且微軟官方宣稱,VS 2017的效能比VS 2015快3倍,不知是真是假,當然要看用在哪裡囉。
同樣很多訊光的EEP客戶最關心的是,目前的EEP2015是否可以在VS2017中使用呢?經過我們RD實際測試,發現VS2015與VS2017的改變並沒有太大,當然EEP2015必須做一點小調整,下面來說明調整方式。
調整方式
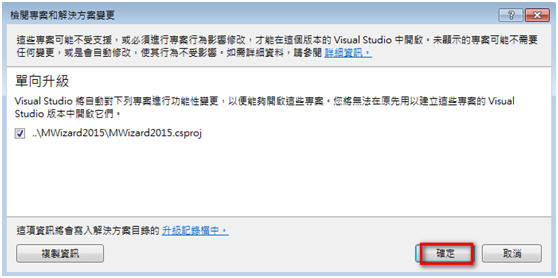
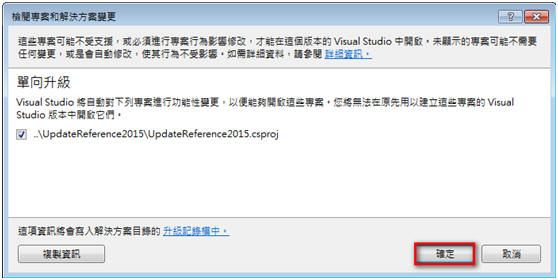
1. 安裝好VS2017後,打開EEP2015\Solution1.sln,若是出現下面專案變更訊息,選擇「確定」。

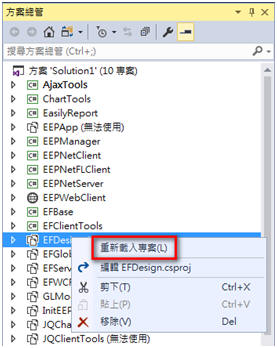
2. 在方案總管中,將每個專案按右鍵,重新載入專案。

3.打開InitEEP\Form1.cs

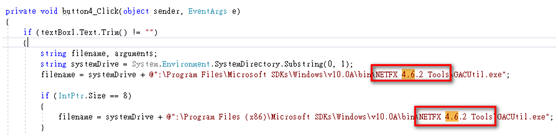
搜尋NETFX 4.6 Tools,改成NETFX 4.6.2 Tools,修改完畢建置專案。

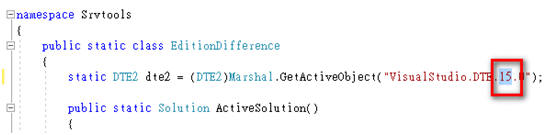
4. 打開Srvtools\ EditionDifference.cs,將DTE版本改為15,建置專案。

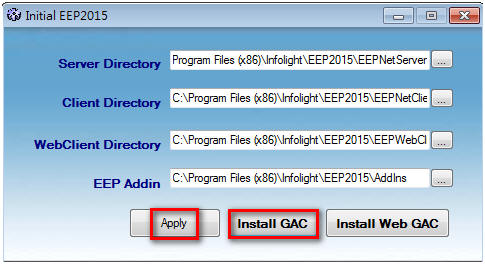
建置成功後,執行EEP2015\InitEEP2015 \InitEEP.exe,點擊【Apply】和【Install GAC】鈕。

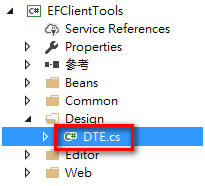
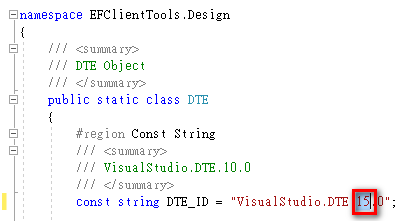
5. 打開EFClientTools\ Design\ DTE.cs

將DTE版本改為15,建置專案。

6. 加入新專案UpdateReference2015,若出現下面專案變更訊息,選擇「確定」。

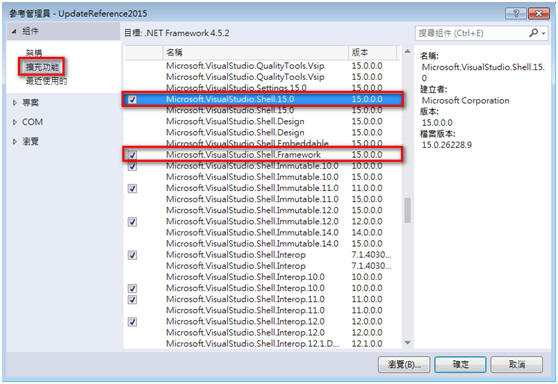
參考請先移除Microsoft.VisualStudio.Shell.14.0
再加入兩個參考:
Microsoft.VisualStudio.Shell.Framework
Microsoft.VisualStudio.Shell.15.0

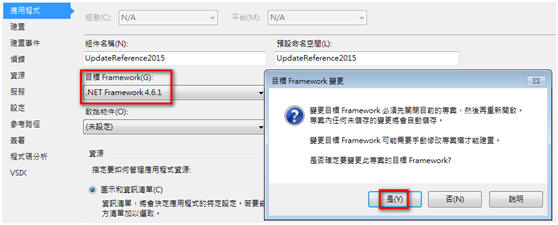
在專案上按右鍵開啟屬性視窗,將Framework改為4.6.1,並且按下「是」確定變更。

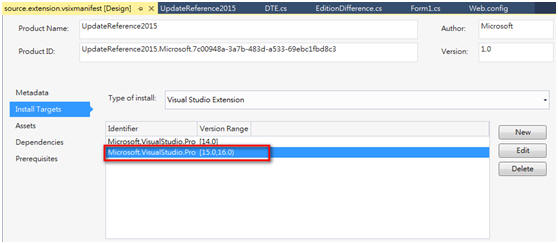
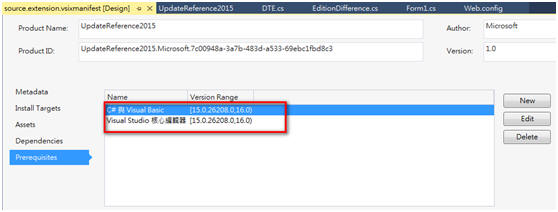
打開source.extension.vsixmanifest,在Install Targets中加入Microsoft.VisualStudio.Pro[15.0,16.0]

在Prerequiresites中加入C#與Visual Basic和Visual Studio核心編輯器。

建置專案。
7. 比照上面第六點的方式,修改MWizard2015專案。
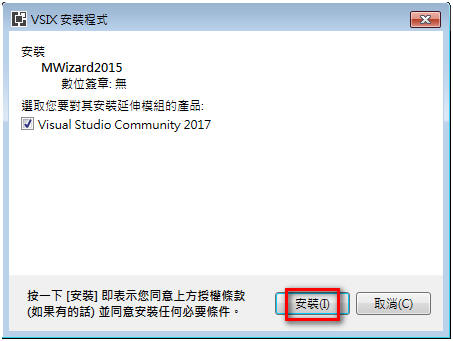
8. 關閉VS2017,安裝擴充功能。執行EEP2015\UpdateReference2015\bin\Debug下面的UpdateReference2015.vsix,和執行EEP2015\MWizard2015\bin\Debug下面的MWizard2015.vsix。

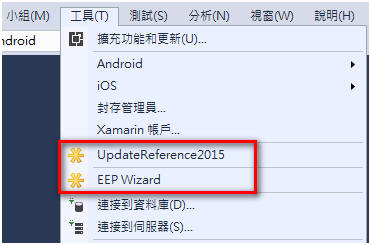
安裝完擴充功能後,在VS2017的工具下面,即可以看見兩個功能鈕。

如此,便可以在VS2017中,使用Wizard精靈,快速的開發設計表單。
| 