
iCoder前端計算功能
訊光科技/Andy Kao
前言
iCoder除了可以很快地為你快速產生表單外,還可以利用Word表格中,以iCoder特殊計算公式來定義前端的欄位計算關係,讓你可以不必設計程式的情況下即可滿足使用者需求。
前端計算設定
我們可以在Word的表格下方,使用 # 或 ## 來定義表格中各欄位的計算公式,如下格式:
#[欄位名稱]=計算公式
##[欄位名稱]= 計算公式
上面的'#'代表主表欄位,"##"代表明細表欄位。
計算公式可以使用"+","-","*","/"代表四則運算,或使用固定的常數,也可以使用"(" ")"來代表優先次序,計算公式中比較特殊的是以
[欄位].Total來代表取得明細表此欄位的加總值。

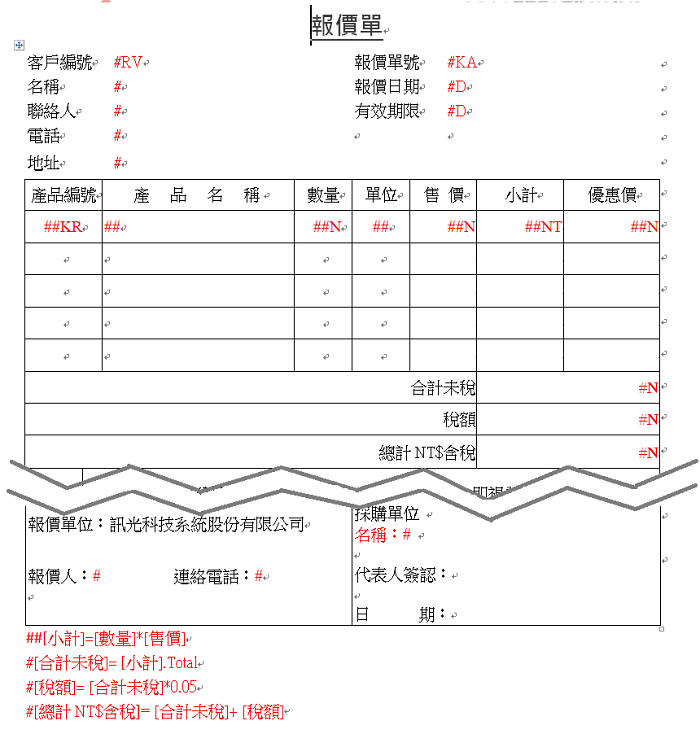
如上圖的"報價單"案例當中,我們可以在此報價單的最後面設定好計算公式,如下:
1.
##[小計]=[單價]*[數量]:代表報價單明細表的
[小計] 欄位為 [單價] 乘以 [數量],當User在表單頁面上輸入
[單價] 或 [數量]
時,都會自動即時計算出 [小計]
的內容。
2. #[合計未稅]=[小計].Total:代表明細表中
[小計] 的加總值會即時更新給主表的 [合計未稅]
欄位。
3.
#[稅額]=[合計未稅]*0.05:代表主表的 [稅額]
欄位為 [合計未稅] 乘以0.05,當表單頁面 [合計未稅] 有改變時,會自動即時計算出 [稅額]
的值。
4.
#[總計NT$含稅]=[合計未稅]+[稅額]:代表主表的 [總計NT$含稅] 欄位為
[合計未稅] 加上 [稅額],當表單頁面 [合計未稅]
或 [稅額]
有改變時,會自動即時計算出 [總計NT$含稅] 的值。
5. #[出貨地址]=[地址]:這是另一種用途,假設報價單上如果有一個 [出貨地址] 欄位,如果
[地址] 欄位有變動時,[出貨地址]也要跟著變動。
注意:
欄位名稱請勿包含空白格或"("")"符號,如:
[小 計](內有空白,請去除空白格;如:[合計(含稅)],名稱使用了括號。
讀入iCoder中
1.在Word的表格下方設定好了計算公式之後,透過iCoder新增此Word表格後,如我們新增這個 "報價單"的Word表格後,除了 [主表] 與
[明細表] 的設定之外,還有一頁的
[公式設定] 會自動讀取Word表格下方的公式到此,可以再次進行編輯,不過通常都會以Word表格為主,避免設定不一致。

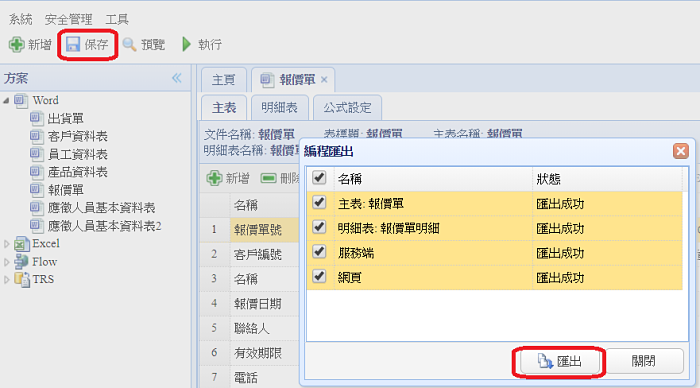
2.與平常處理Word表格方式一樣,透過 [保存]
成功之後會自動 [編程匯出]
這樣在前端的網頁上就會相對有這些欄位自動計算的功能,如下圖:

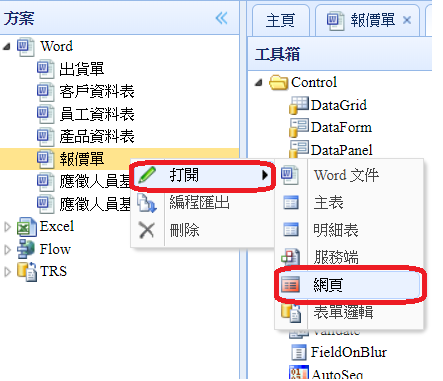
3.如果你很好奇,iCoder是如何辦到這個連程式師都不容易辦到的功能,可以透過
[打開] / [網頁]
來看一下所自動編程的 EEPCloud
RWD表單,如下圖。

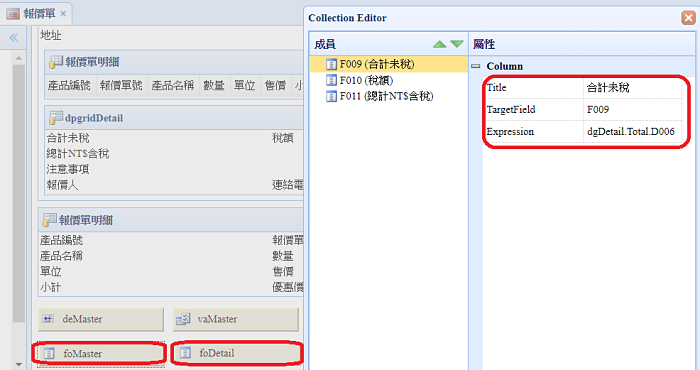
下圖是EEPCloud的RWD表單中所產生的FieldOnBlur組件(欄位離開事件處理),因為報價單中的公式設定有同時用到 '#' 的主表及 '##' 明細表,因此在此產生了foMaster與foDetail兩個FieldOnBlur組件,組件中很明顯的將公式轉換成組件的屬性內容,這屬於程式開發的範圍,省略詳細說明。

預覽或執行
透過iCoder的 [預覽] 或
[執行] 功能,我們來看看User所看到的效果。首先來看一下報價單主表的效果。
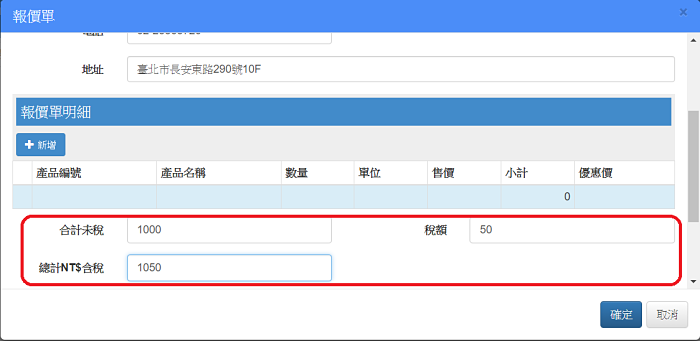
1.如下圖,新增一張報價單,選擇一個客戶之後,我們先不輸入"報價單明細",直接在
[合計未稅] 輸入
1000元,離開這個欄位時,就會發現 [稅額]
與 [總計NT$含稅]
會被自動計算出來。

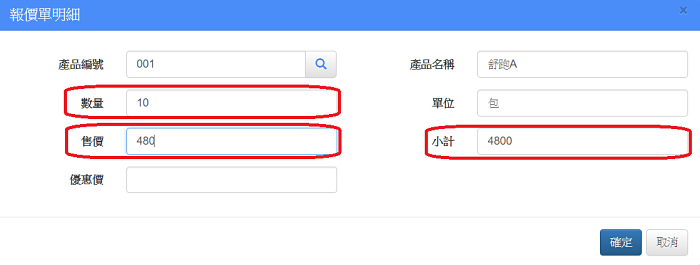
2.如下圖,我們來新增一筆"報價單明細",選擇一個產品之後,填上
[數量] 欄位離開之後,會根據
[售價] * [數量] 計算出 [小計] 欄位,此時如果你去改變
[售價] 離開後也會重新計算
[小計],來達到自動計算的效果。

3.接著,如果你連續輸入的兩筆"報價單明細"資料後,如下圖,你會發現
[小計]最下方的"總計"會自動被更新到 "報價單"主表的
[合計未稅] 欄位,所以 [稅額] 與 [總計NT$含稅] 欄位又會被重新計算,來完成用戶的計算要求。

結語
計算公式確實在表格應用上是一個必要的功能,或許你的計算公式更複雜,無法以簡單的加減乘除來達到,那也沒關係,透過EEPCloud雲平台的FieldOnBlur組件是可以透過程式開發人員以JS程式碼來滿足更進階的需求,iCoder目的是希望70%以上的需求都可以透過不懂或不熟悉程式設計的顧問或管理者即可實現User的需求。