
瀑布流看板元件應用
訊光科技/蘇文瑞
前言
一直以來,EEP客戶都會提出一個共同的問題,登入EEP後進入的首頁畫面,除了顯示空畫面(黃色跑車)或是Flow工作事項外,能否顯示其他更重要的資訊,例如與個人相關的專案事項、交辦工作、最新訊息、會議記錄、共享檔案,甚至直接申請流程等等。
因此,這次我們開發了類似EIP介面所使用到的看板元件,來補足EEP沒有入口資訊的功能缺口,讓企業內部系統的訊息流通可以更加快速,並讓不同系統的資訊相互結合,產生綜效作用。
概念
由於近年來行動裝置的普及,接受BYOD(Bring Your Own Device)的企業也逐漸增加,因此設計EIP入口時,需考慮到介面設計對於行動裝置的瀏覽是否親合、適合小尺寸螢幕呈現,並能讓手指觸控操作,而不是只考慮桌面瀏覽器。
EEP瀑布流元件,是把現有EEP RWD網頁直接呈現在看板中,因此不需要重新開發看板內容,可以大幅的簡化開發流程。
應用實作
一、會議通知儀表板製作
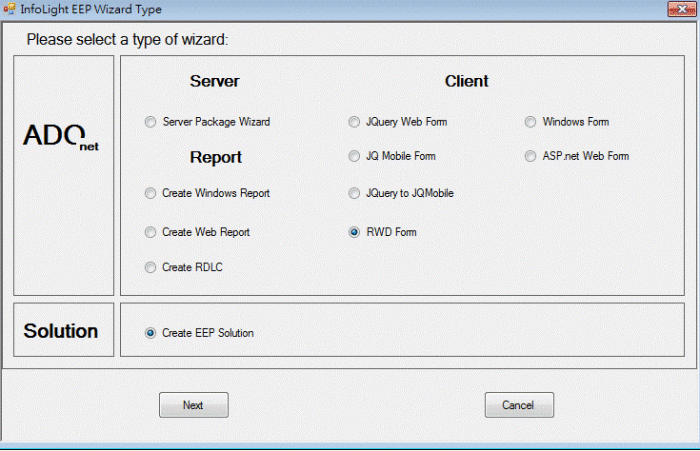
1. 以EEP精靈,選取RWD Form表單

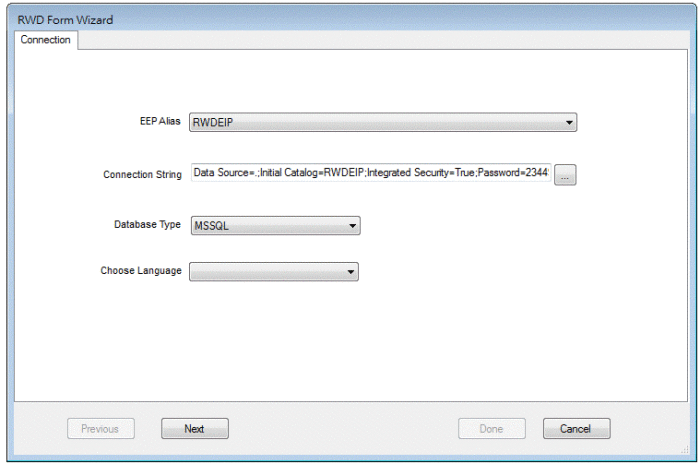
2. 選取表單使用的資料庫

3. 選擇使用的樣板、資料表、欄位,產生RWD表單
![]()
4. 將網頁掛載選單並且執行

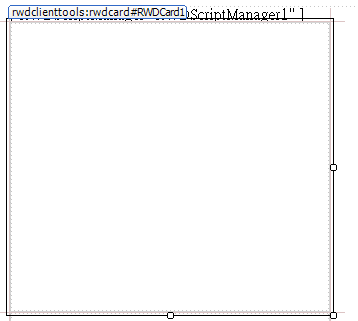
5. 在看板主頁面,貼上RWDCard元件

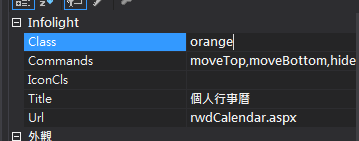
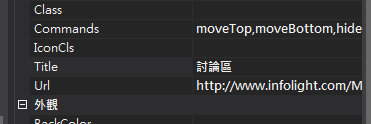
6. 設定RWDCard的Title、URL、class屬性
Title:
卡片標題
URL:
卡片內容網頁網址
class:
卡片底色,選項有'dark red', 'dark orange', 'dark blue', 'dark green', 'dark purple', 'dark yellow', 'dark gray', 'red', 'orange', 'blue', 'green', 'yellow', 'purple', 'gray'

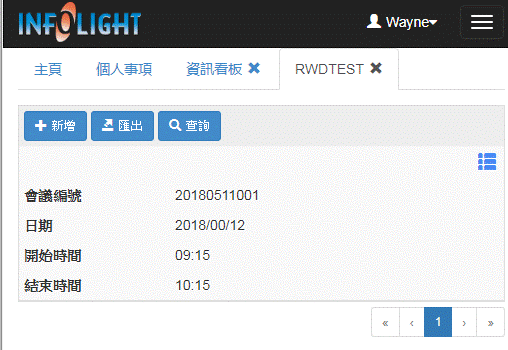
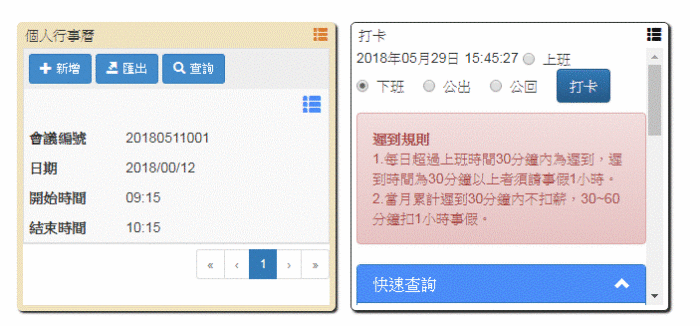
7.執行時,會將會議列表網頁,載入卡片區塊中

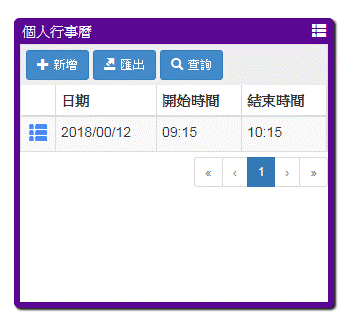
8. 卡片內容列表,也可以強制使用grid方式呈現,並可變更卡片底色

二、卡片直接顯示外部網址,建議該網址為RWD網頁
1. 貼上RWDCard元件

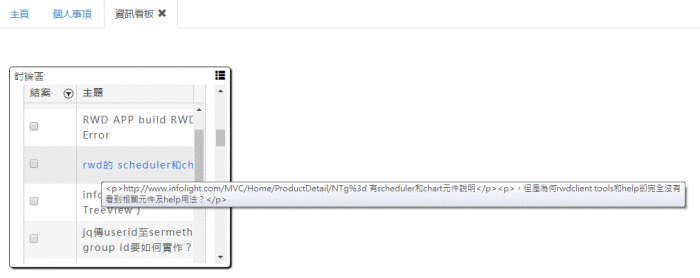
2. 設定屬性 URL為訊光討論區

3. 卡片直接顯示訊光討論區內容

三、快速流程審核
1. 建立一空白網頁,假設名稱為RWDWFGrid.aspx,設計畫面中放入RWDWFGrid元件

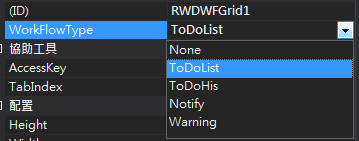
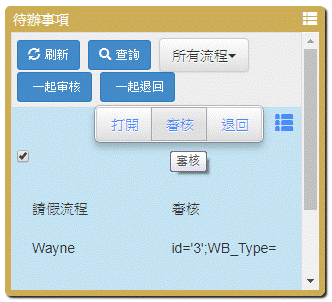
2. RWDWFGrid元件可設定屬性為待辦、經辦、通知、逾時四種類型,我們選取待辦事項類型

3. 看板網頁增加一個RWDCard,Url設定為RWDWFGrid.aspx,Title設定為待辦事項

4. 執行時,就會自動將待辦事項資料呈現於看板中,也可直接快速審核待辦事項

其他應用
1. 個人化的專屬卡片
卡片除了顯示外,還可以讓使用者自訂想呈現的卡片,讓看板具有個人化的功能,而非呈現所有的卡片,太多資訊除了影響頁面載入速度外,也會讓使用者的注意力分散。

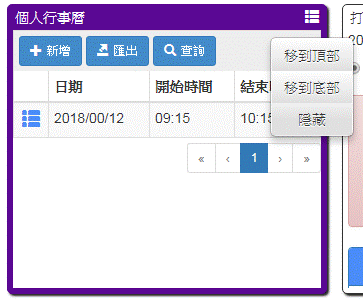
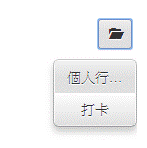
要開啟關閉的卡片,可從收納盒將其重新置入看板中,不會消失不見,需要時再開啟即可

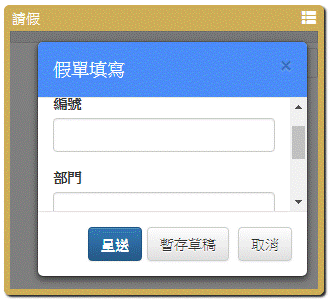
2. 快速啟動流程申請
可將流程申請連結填入RWDCard的Url屬性中,成為快速流程申請卡片

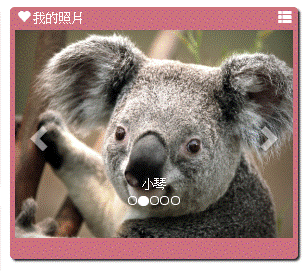
3. 照片圖像看板
配合輪播圖片元件RWDCarousel,可達成照片輪播效果

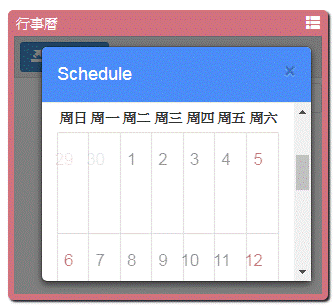
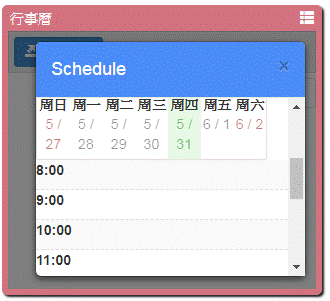
4. 行事曆看板
搭配行事曆元件,可觀看個人日、周、月份的行事曆資料


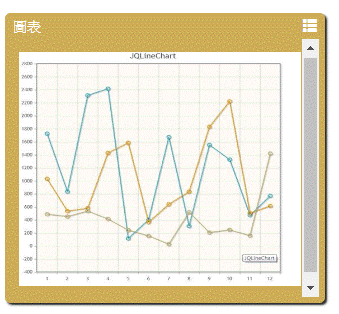
5. 圖表卡片
搭配圖表元件,可顯示EEP ChartTools的圓餅圖、長條圖、折線圖等圖表資訊


結語
透過全新的瀑布流看板元件,可以直接使用現有已開發完成的EEP RWD網頁呈現,減少重複開發的成本,並透過個人化設定,讓使用者自己選擇自身業務最相關的看板呈現。
不過由於目前才剛開發完成,因此功能還不完善,期望未來還能加上以下功能:
1. 系統可依照群組角色,設定可選擇看板列表
2. 系統可設定哪些看板是優先顯示不可隱藏的
3. 可分享個人看板設定給其他同仁
4. 提供更多樣的看板元件
5. 可個別設定桌面瀏覽器顯示的看板,與行動裝置上顯示的看板