在EEP中除了使用InfoNavigator的查詢功能,還有一個ClientQuery元件可以做更深入的控制,例如可以做範圍式查詢,或想使用InfoRefVal或DateTimePicker等方式要來輸入查詢的條件等,將比InfoNavigator的Query功能更靈活。ClientQuery有幾種用途:
1.
為InfoNavigator增加功能,如果InfoNavigator無法滿足User的需求。
2.
為各式查詢系統或報表自動產生條件輸入的畫面,不必自行貼入各種TextBox元件,也不必自己依各個條件去組合要查詢的SQL
Where的語法,ClientQuery將一次滿足需求。
q 取代InfoNavigator的查詢
以下我們就以ClientQuery來實現InfoNavigator查詢的功能,如下。
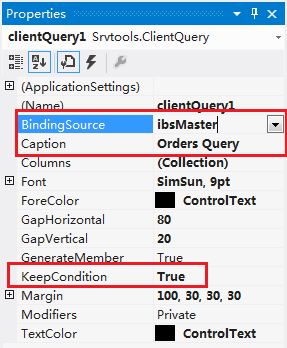
Step1>打開C002的From1設計畫面,從ToolBox中添加一個ClientQuery元件,設定其『BindingSource』屬性為【ibsMaster】,『Caption』屬性為【Orders Query】,『KeepCondition』屬性則設為【True】。(代表可以保存上次查詢的條件)。

圖
Step2>在Columns屬性中,增加要查詢的欄位名稱。
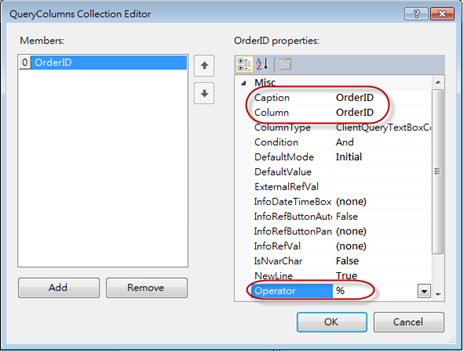
增加OrderID查詢條件,請照圖設定:

圖
每個查詢條件需要設定的屬性包括:
F Column代表要查詢的欄位名稱;
F Caption代表查詢欄位的標題,會自動帶出資料字典;
F
ColumnType為條件輸入的元件類型,一般都是TextBox,也可以是RefVal或其他;
F
Operator為查詢運算元,代表查詢的模式(如等於大於小於等);Condition為AND或OR條件;
F NewLine代表是否換行,True時則會自動換行,False則會排在上一個右方;
F 最後,InfoRefVal設定。(如果輸入控制項是ClientQueryRefValColumn,則要設定關聯的InfoRefVal)。
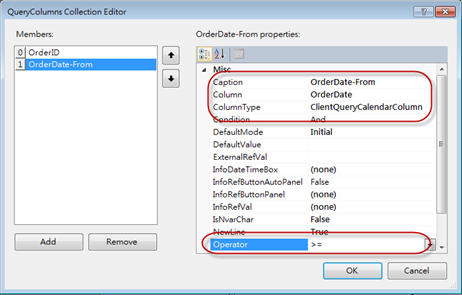
增加OrderDate-From查詢條件。請照圖設定:

圖
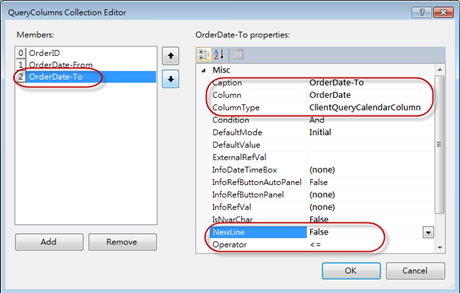
增加OrderDate-To查詢條件。請照圖設定:

圖
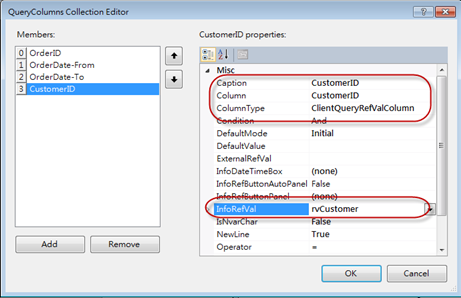
增加CustomerID查詢條件。請照圖設定:

圖
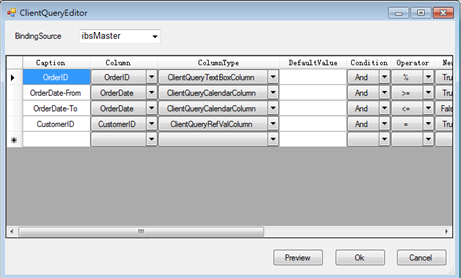
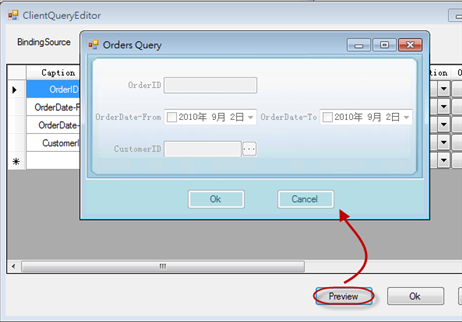
ClientQuery的Columns屬性還可以透過對ClientQuery元件以Double Click來設定。如下將出現一個編輯對話窗供開發者快速設定。設定過程中,如果按下Preview,還可以預覽此查詢介面的最新情況。


圖
![]() 為了使用ClientQuery而不是InfoNavigator上的Query,可以在InfoNavigator上增加一個Button,或是直接在InfoNavigator上將Query的功能取代,這裏我們重新設定Query按鍵的功能如下:
為了使用ClientQuery而不是InfoNavigator上的Query,可以在InfoNavigator上增加一個Button,或是直接在InfoNavigator上將Query的功能取代,這裏我們重新設定Query按鍵的功能如下:
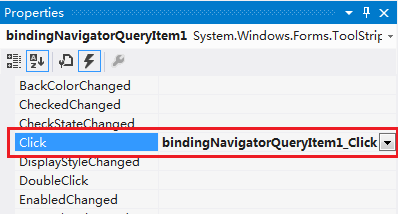
Step3>點選在這個BindNavigatorQueryItem上,點下![]() ,並在Click事件上連點兩下。
,並在Click事件上連點兩下。

圖
加入以下的程式碼:
privatevoid
bindingNavigatorQueryItem_Click(object sender, EventArgs e)
{
clientQuery1.Execute();
}
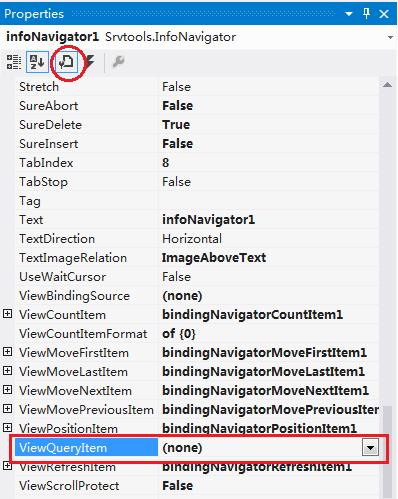
Step4>把焦點放在InfoNavigator![]() ,按下
,按下![]() ,變回屬性視窗,設定『ViewQueryItem』為【none】。
,變回屬性視窗,設定『ViewQueryItem』為【none】。

圖
因為InfoNavigator並不知道我們自己有設計Click事件,因此必須將InfoNavigator的ViewQueryItem設為none,否則會重覆執行Query功能。
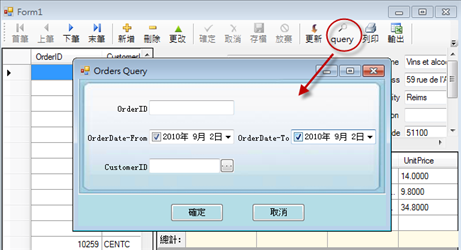
Step5>重新Build項目C002。並在EEPNetClient中打開C002,按下InfoNavigator的「Query」按鈕,如圖:

圖
q 以ClientQuery設計一個查詢功能
很多查詢系統都是以SQL為目標,設計一個畫面讓User輸入條件後去組合Where的語法,然後再送往後端Database中取得資料,ClientQeury就是將這些常用的行為規格化,並以設定的方式來取代傳統的程式開發方式,增加程式人員的開發效率。以下我們就舉一個訂單的查詢系統來說明。
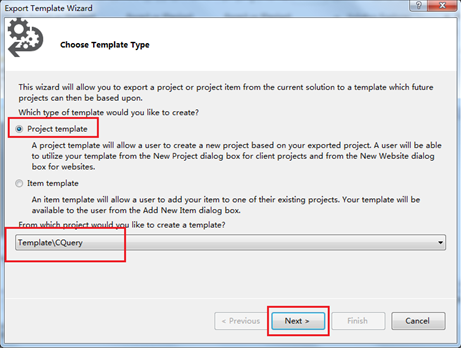
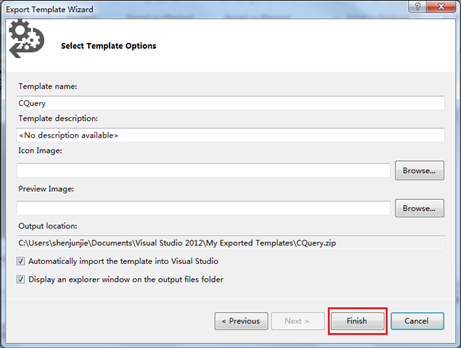
Step1>在Template中,新增了一個CQuery的Template。
注:如果還有沒輸出,則先以匯出範本Export
Template的方式對其輸出到Template中。(請參考安裝設定的Export
Template方法)


圖
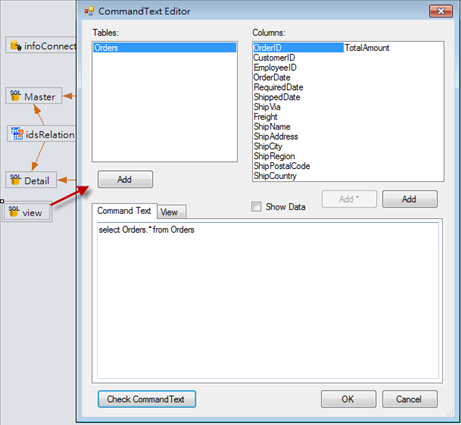
打開S002專案的Component.cs設計畫面,原來的物件view(InfoCommand),就是用來單獨Select Orders這個表單,因此我們可以用其來做為查詢後端的SQL命令,與Client端的ClientQuery元件直接配合即可。
Step2>如下圖在view的圖示上點兩下,就會打開Command Text Editor。然後可以檢查一下原先的設定。

圖
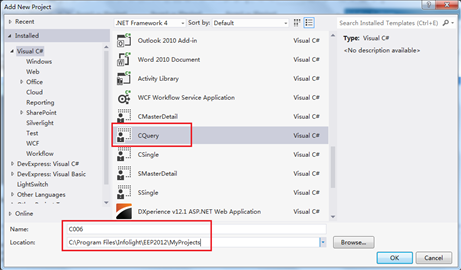
Step3>新增一個C006項目(Project),這次我們選擇的Cquery這個Template來新增。

圖
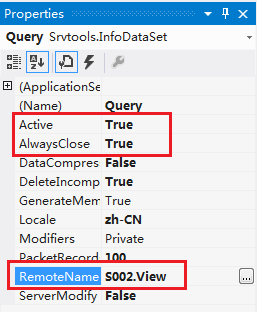
Step4>打開C006專案的Form1.cs的設計畫面。在Query(InfoDataSet)上設定『RemoteName』為【S002.view】,然後設定『Active』為【True】,再將『AlwaysClose』設為【True】,

圖
代表打開表單時,此DataSet不會自動啟動(沒有資料會被下載),以節省不必要的資料存取;
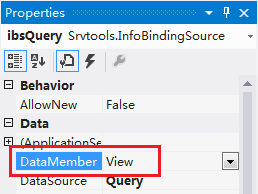
Step5>再將ibsQuery的『DataMember』設為【view】,指向DataSet的View這個Table,也就是Orders這個Table。

圖
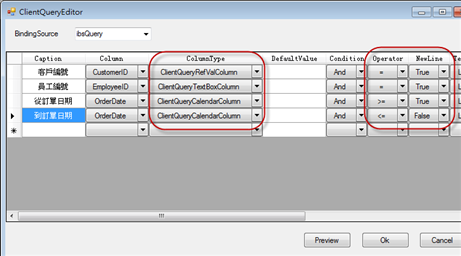
Step6>在ClientQuery這個元件上Double
Click:
將『Column』分別設為【CustomerID】、【EmployeeID】、【OrderDate】、【OrderDate】(重複兩個);
将『Operator』分別設定為【=】、【=】、【>=】、【<=】,分別代表可以輸入「客戶編號」,「員工編號」,「從訂單日期」,「到訂單日期」;
為了「到訂單日期」可以與「從訂單日期」同一行,可以將其『NewLine』設為【False】;
為了讓客戶編號可以使用選單,在ClientQuery的CustomerID中將『ColumnType』改為【ClientQueryRefValColumn】;
為了讓訂單日期可以用選的,所以把OrderDate的ColumnType屬性改為【ClientQueryCalendarColumn】。

圖
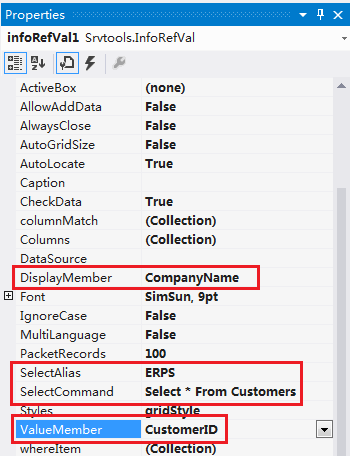
Step7>為了讓客戶編號可以使用選單,因此我們在貼上一個InfoRefVal元件。
設定『SelectAlias』為【ERPS】;『SelectCommand』為【Select * From Customers】;『DisplayMember』為【CompanyName】;『ValueMember』為【CustomerID】。

圖
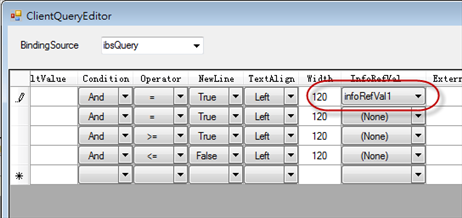
Step8>再將ClientQuery的CustomerID的『InfoRefVal』屬性設為【infoRefVal1】。

圖
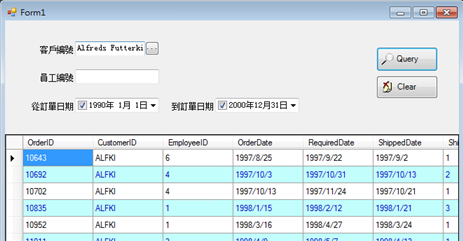
最後,將C006編譯,在EEPManager.EXE中以Menu
Utility來設定C006的使用權,並到EEPNetClient.EXE打開C006,可以試著輸入條件,即可得到查詢的結果。
 圖
圖