10-13 獨立開啟表單
提供兩個獨立開啟表單的方法,分別為openForm(Title,FormName, onClos之後所要執行的程式)打開表單在Dialog上,及openTab(Title,FormName, onClose之後所要執行的程式)用來打開表單在另一個頁簽上;注意FormName如果RWD表單,前面要加上”bootstrap/”, 如果是JQuery的表單,前面要加上”client/”。
下面以rwdSingle1為例。
Step1> 首先,先以openForm為例。
利用DataGrid的Toolitems,執行一個JS來觸發這個openForm,如下:
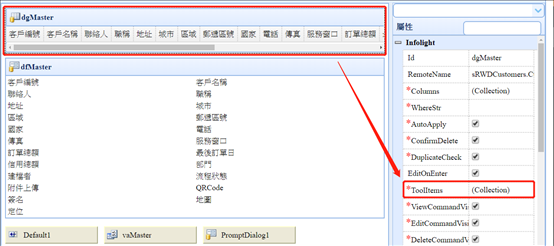
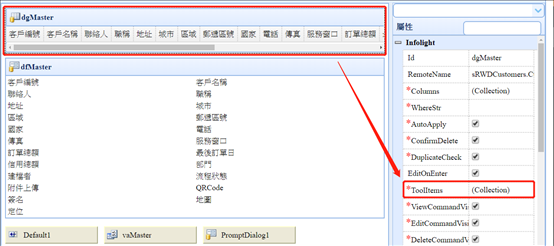
找到dgMaster這個DataGrid元件,ToolItems屬性編輯器進入,我們添加一個按鈕,用來呼叫開啟openForm的程式。

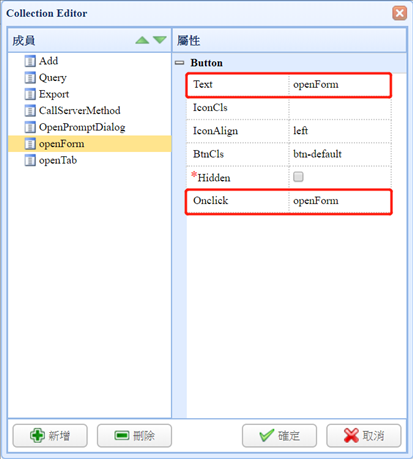
Text屬性設定為openForm,onClick輸入openForm。表示呼叫js的方法openForm。
。
我們切換到原始碼頁,將下面這段代碼貼入:
function openForm()
{
$.openForm('開啟表單在交談窗','bootstrap/rwdMasterDetail1',myclosed);
//openForm(Title,FormName,關閉dialog後要執行的程式);
}
function
myclosed()
{
alert('closed');
}
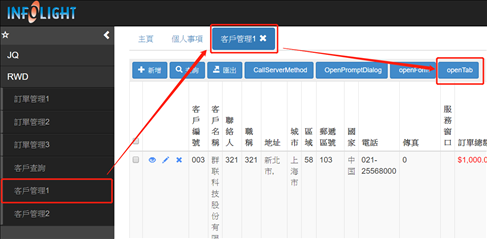
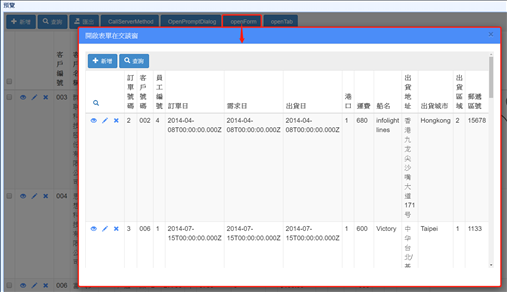
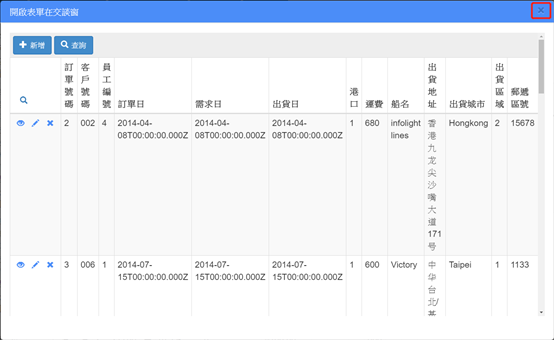
保存後執行結果:按下openForm按鈕,此時會打開表單在Dialog上。如下:

關閉Dialog時會執行myclose這個function,如下:


Step2> 再來,以openTab為例。
利用DataGrid的Toolitems,執行一個JS來觸發這個openTab,如下:
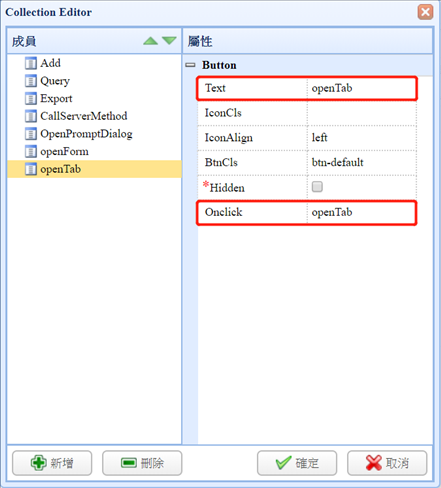
找到dgMaster這個DataGrid元件,ToolItems屬性編輯器進入,我們添加一個按鈕,用來呼叫開啟openTab的程式。

Text屬性設定為openTab,onClick輸入openTab。表示呼叫js的方法openTab。
。
我們切換到原始碼頁,將下面這段代碼貼入:
function openTab()
{
$.openTab('開啟表單在頁簽','bootstrap/rwdMasterDetail1');
//openTab(Title,FormName);
//注意在設計模式中預覽狀態下無法使用 openTab()
}
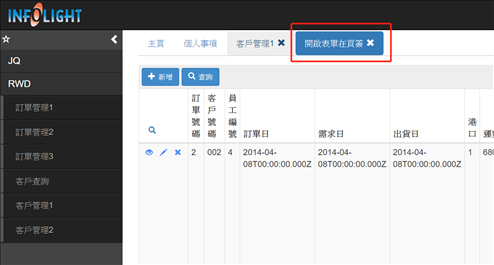
保存後執行結果:按下openTab按鈕,此時會打開表單在頁籤上。如下:
因為預覽畫面無法使用openTab ,因此測試時,請用runtime去測試。