下面我們通過一個Wizard的範例做一個ajax的查詢,這個例子將會把查詢的内容放入一個可伸縮的Ajax元件中。
Step1>
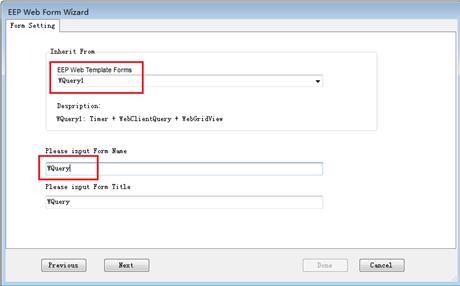
前面的步驟同7-1的開發不再重復了, 在Template中我們選擇WQuery1,並命名為WQuery

Step2>
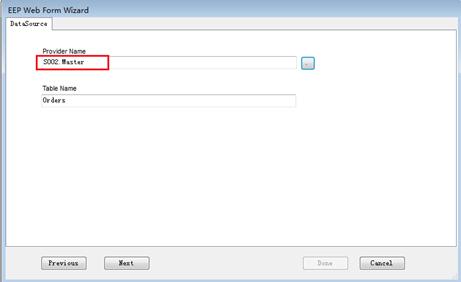
Server端請選擇S002.Master

Step3>
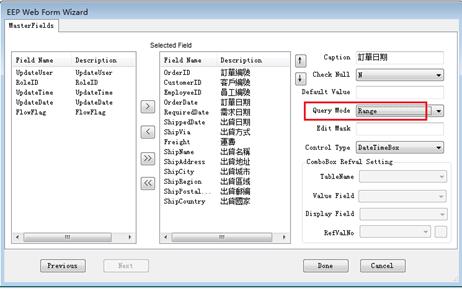
這裡我們需要選擇顯示在Grid的欄位,同時將訂單日期的Query Mode設定為Range。點擊Done來完成Wizard設定。


Step4>
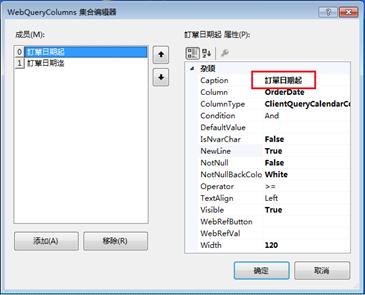
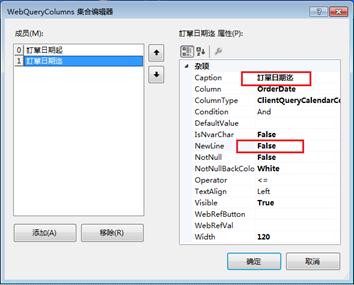
接下來我們重啓一下畫面,將ClientQuery中的欄位進行一下設置調整,打開Columns。設定如下:


Step5>
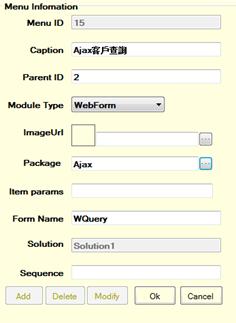
設定完成后,將畫面保存。在EEPManager中設定Menu選項及權限。

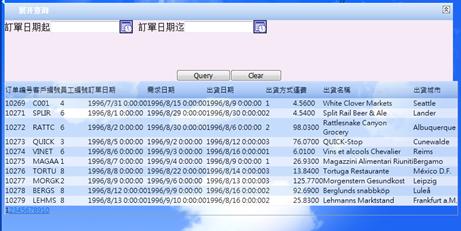
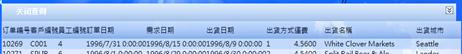
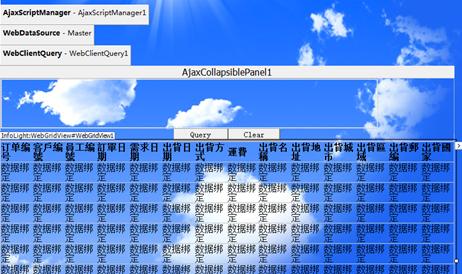
最後通過IE來瀏覽一下效果,在查詢頂部有一個展開查詢這個藍色條,在點擊它的時候,查詢畫面會自動的打開或關閉。以減少查詢畫面佔據頁面的位置。