q Server端開發
Server端使用S001,因此用戶不必重新設計。
q Client端開發
Step1>
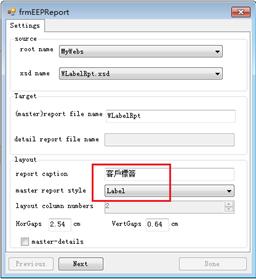
同樣這裡使用Wizard來產生報表,在設計報表的前半部分產生aspx網頁的步驟可參考6-1 Step1~Step5的功能。這個例子請講網頁的FormName命名為WLabelRpt
Step2>
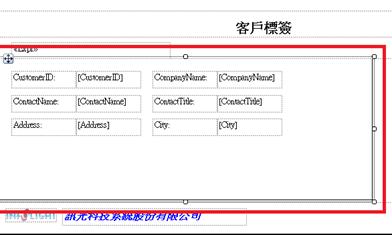
在開始報表設計中,請將report
caption設定為“客戶標簽”,master
report style設定為Label。表明該報表使用Label模式生成。

Step3>
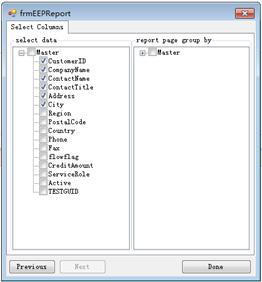
接著,選擇Label類型報表中所需要顯示的欄位。最後點擊Done完成報表的產生。

Step4>
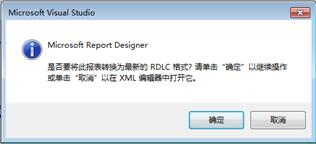
下面來我們對已產生的報表進行一些修改。從vs中打開已經產生rdlc,在提示轉換報表的格式的對話框中選擇確定按鈕。


Step5>
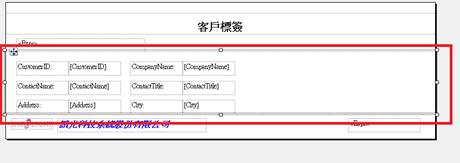
選中顯示欄位的最外層矩形,並將其大小進行調整。


Step6>
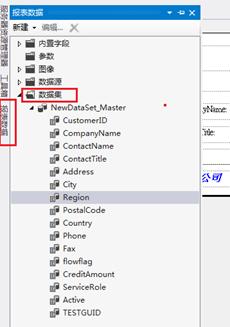
接下來在報表中添加一些欄位。在整個vs的左側,有一個“報表數據”的選項,點開數据集。將Region、PostalCode、Country、Phone和Fax添加到報表中。


Step7>
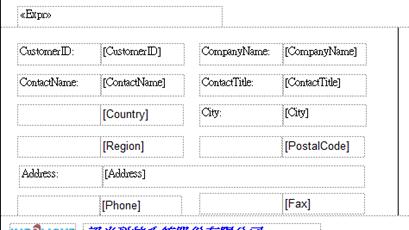
接著講這些報表欄位做一個排版,同時將地址欄位值顯示的寬度拉大。

Step8>
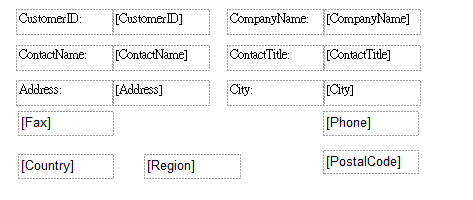
前面的步驟已經將報表中,需要多添加進來的欄位選入,現在我們需要將給這些欄位添加Caption.從工具箱中,分別拖拉5個文本框,放置在coutry、Region、PastalCode、Phone以及Fax前面。


Step9>
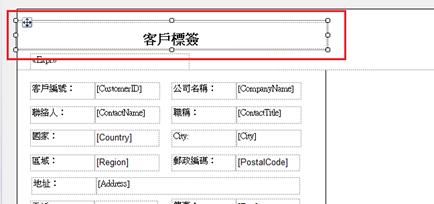
修改每個欄位的caption,雙擊每個文本框進入修改,修改結果如下圖:

Step10> 在報表設計的最後,請將報表的表頭的Caption大小進行修改,是報表的名稱能夠顯示在Label式報表的中間。

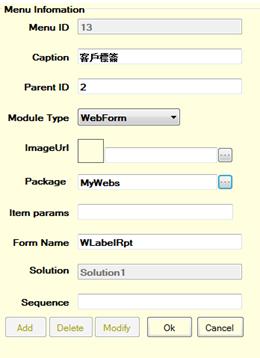
Step11> 最後,可參考 6-1的step8,將顯示網頁的aspx中的WebClientQuery添加查詢欄位。這樣設定完成報表的設計就完成了。我們只需要在EEPManager中設定一個“客戶標簽”的報表功能項。

Step12> 最後,通過ie瀏覽報表的執行效果。
