WebGridView元件,同Windows的InfoDataGridView一樣,提供了兩種常用的計算功能,一種為運算式的欄位計算,另一種是Total加總的顯示。
q
增加Expression
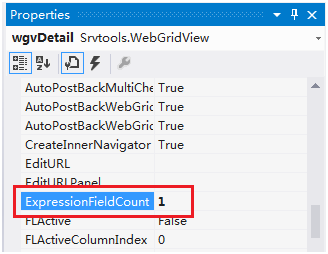
Step1>我們同樣選擇W004做為我們示範這兩個功能的案例,點選wgvDetail(明細檔的WebGridView),設定『ExpressionFieldCount』屬性為【1】,表示WebGridView中要增加一個ExpressionField,這時wdvDetail中會自動新增一個欄位於Columns中。如果要有兩個ExpressionField,則可以設定為2,以此類推。

圖
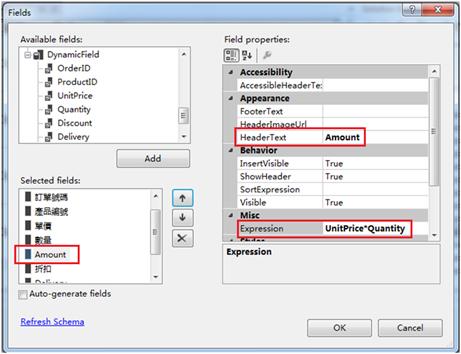
Step2>再按一下wgvDetail的Columns屬性,設置此ExpressionField的相關屬性。我們將此新增的Column的『Expression』屬性設為【UnitPrice*Quantity】,代表要呈現UnitPrice乘上Quantity的值,將『HeaderText』設定為【Amount】,並上下調整一下位置,使其在單價和數量的後面。

圖
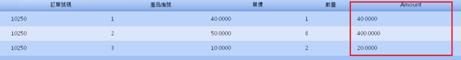
Step3>在W004右鍵選「Build Page」,接著在WebClientMain.aspx (InfoLogin.aspx與webClientMain.aspx都可以)按滑鼠右鍵「View in Browser」來瀏覽查看效果。

圖
q
Total設定
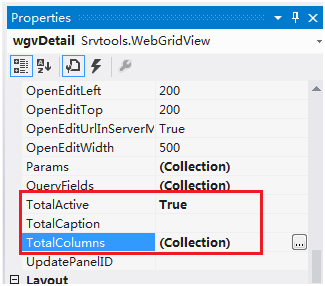
Step1>同樣用上面的實例,點選wgvDetail,將『TotalActive』屬性設為【True】,表示開啟Total功能。

圖
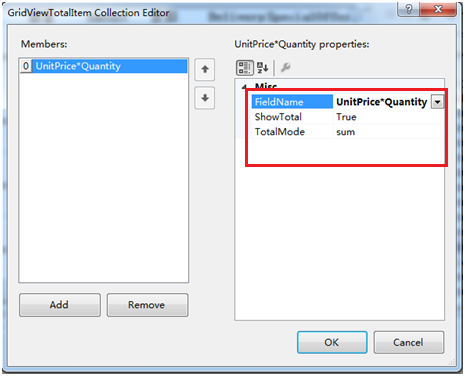
Step2>在來設定wgvDetail的TotalColumns屬性,選擇剛剛增加的ExpressionField,設置『ShowTotal』屬性為【True】,『TotalMode』屬性為【sum】即可。

圖
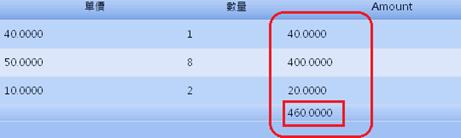
Step3>陸續在W004右鍵選「Build Page」,接著在webClientMain.aspx(InfoLogin.aspx與webClientMain.aspx都可以)按滑鼠右鍵 「View in Browser」來瀏覽查看效果。可以看到在Amount欄位下方出現加總的數值。

圖