WebImge是專門用來顯示或讀入資料表的Image圖檔所使用,可以針對有圖檔的資料表來做瀏覽與編輯的動作,在WebImage是可以支援兩種型態的欄位,一種是Image的欄位,另一種是Varchar或Char的欄位,前者是每次從資料庫的Image欄位中讀出並對態產一個相對的Image檔案置於此網頁下的”TempImage”目錄下;後者是使用URL的方式將圖檔的目錄存在資料庫欄位中,再以URL來隨欄位連結即可。以下我們就以Employees做為我們的實例,如下:
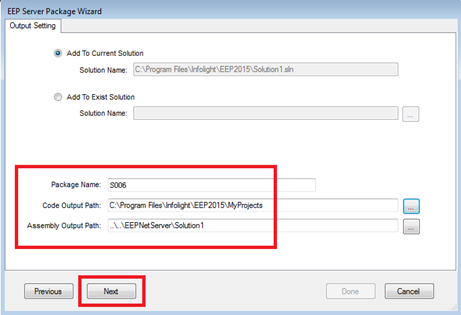
Step1>用Server Wizard重新作一個Server的dll,操作如同前文所述;
存放路徑選擇在【C:\Program Files\InfoLight \EEP2015\MyProjects】目錄;
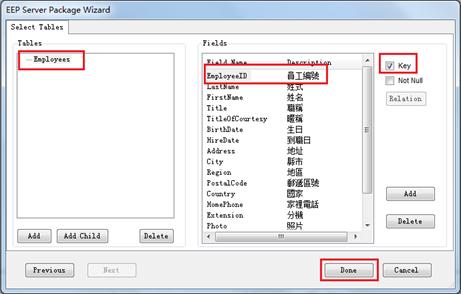
選擇Server端Master的Table名稱為「Employees」與其所有欄位,勾選Employees的「EmployeeID」為Key,最後按下【Done】。

圖5-7-1 新建一個Server dll
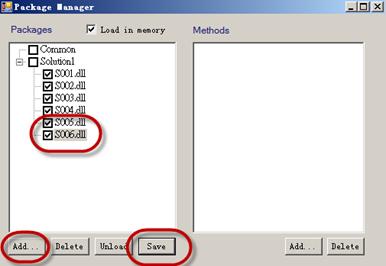
Step2>對S006右鍵按下「Build」,產生S006.DLL,在EEPNetServer.EXE的Package Manager中將S006.DLL加入進來。

圖5-7-2加入S006.DLL
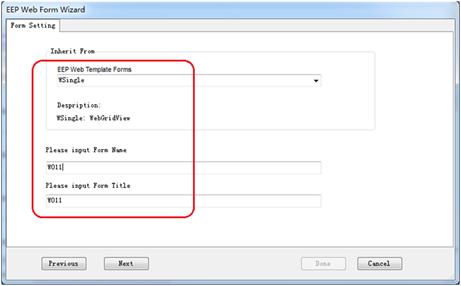
Step3>用Web Wizard重新作一個Web Client的ASPX,操作如同前文所述;
存放路徑選擇在EEPNWebClient路徑下的MyWebs目錄;
Template的類別選擇為「WSingle」,命名為【W011】;
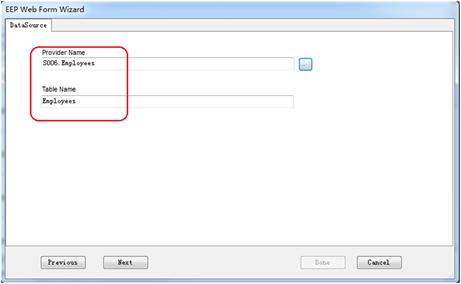
Provider Name選擇剛剛完成的「S006.Employees.」這個Table,欄位元則可以選擇全部,最後按下【Done】,結束完成此W011.aspx。

圖5-7-3 新建一個Web Client ASPX

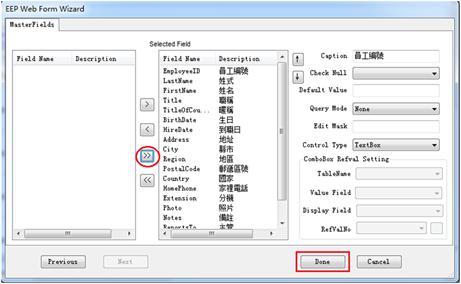
 圖5-7-4 選擇全部欄位元元
圖5-7-4 選擇全部欄位元元
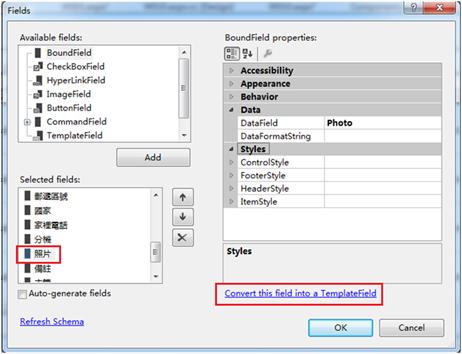
Step4>打開W011,在WebGridView右上角的快捷鈕,執行「Edit Columns」,為了讓Photo欄位使用WebImage元件,所以要將『Photo』欄位轉換成TemplateField。

圖5-7-5 轉換成TemplateField
Step5>如果在WebGridView的Columns中不存在Photo欄位,請自行以TemplateField新增進來,自行設定『HeaderText』改成【Photo】即可。(如果Photo欄位已在,這個步驟不用做)。
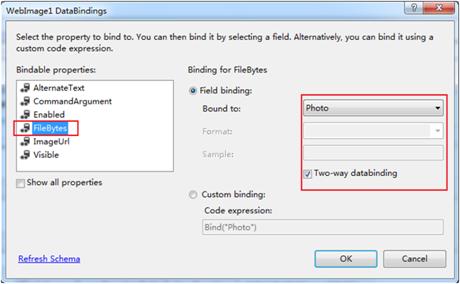
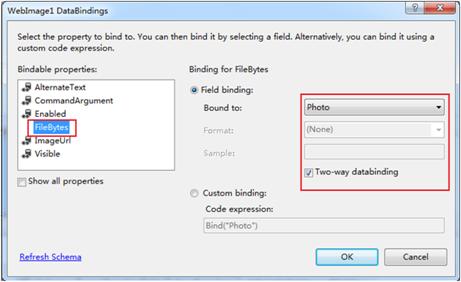
Step6>結束Edit Column後,在WebGridView右鍵「Edit Template」選擇『Photo』這個欄位,編輯此TemplateField,先在ItemTemplate中貼入WebImage元件,並先在DataBinding中以FileBytes屬性Binding到Photo欄位。

圖5-7-7 WebImage DataBinding
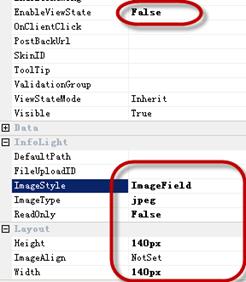
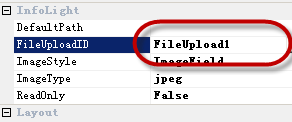
Step7>因為此WebImage只為了顯示,我們可以將『ReadOnly』屬性設為【False】,並將『EnableViewState』設為【False】(這是為了避免Image很大會超過ViewState的長度限制而發生網業錯誤的情況),『ImageType』請設為【jpeg】類型,使用Image的欄位型態者,一定要統一格式,否則系統無法得知用那一種格式來顯示,最後將長寬拖拉到想要的Size大小,如下:


圖5-7-8 設置WebImage屬性
Step8>在EditTemplate中,除了貼入WebImage之外,同樣設定DataBinding中以『FileBytes』屬性Binding到「Photo」欄位。
因為要讓User選擇檔案上傳回來,所以我們另外貼入FileUpload元件來與其對應。貼入FileUpload元件之後,將WebImage的屬性『FileUploadID』設定為剛剛的【FileUpload】元件。

圖5-7-9 設置DataBinding


圖5-7-10 設置WebImage的屬性
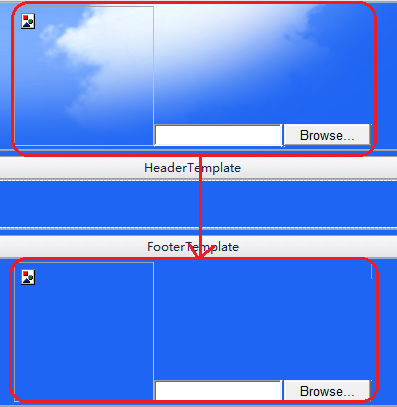
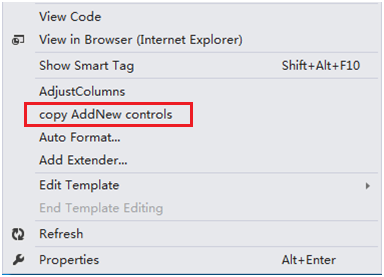
Step9>最後就是FooterTemplate,我們可以在EditTemplate中將此兩個元件用用“Ctrl-C”複製過來,在FooterTemplate中“Ctrl-V”貼上即可。結束Edit Template後,最後別忘了執行WebGridView右鍵的「Add NewRow Controls」將FooterTemplate的元件自動Copy到AddNew RowControls中。

圖5-7-11 複製貼入FooterTemplate

圖5-7-12 執行Add NewRow Controls
Step10>對W011進行右鍵「Build Page」功能,並且在EEPManager裡加入W011的MENU項目,之後以InfoLogin右鍵的「View in Browser」來執行結果。
如下圖,我們可以先為某一筆進入Edit模式,在FileUpload中選擇圖檔(jpeg檔案),並按一下WebImage讓此圖檔Upload上去並顯示出來,最後再按下OK來存檔起來,此時WebImage元件有Two-Way Binding所以,會將此圖檔存回Photo欄位中。

圖5-7-13 存回Photo欄位
WebImage也可以使用Varchar的欄位來連結,如Employees中有一個PhotoPath欄位,就是Varchar型態,設計方式與Image型態的欄位相同,不同的是要將ImageStyle設為VarcharField,並且在DataBinding時要改用ImageURL去Binding到PhotoPath即可。
WebImage同樣可以使用在FormView以及DetailsView中,用法與WebGridView完全相同,就不再詳細介紹了。