Step1>
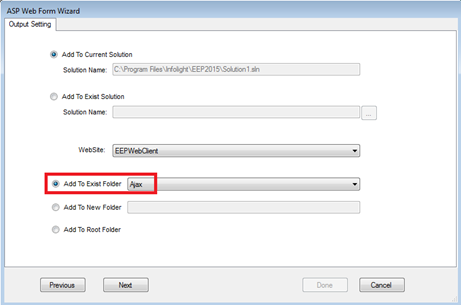
這個例子我們來看看如何開發一個Ajax的讀多檔畫面,前面的步驟同單檔的設計,在選擇產生位置的地方,我們選擇Add To Exist Folder為Ajax

Step2>
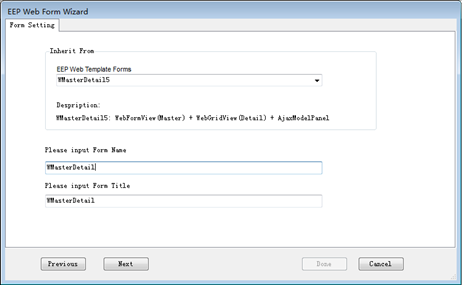
Template我們選擇WMasterDetail5,並將它命名為WMasterDetail,然後選擇Next

Step3>
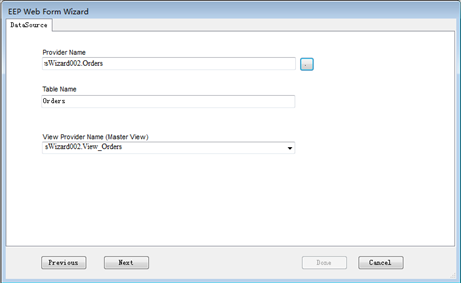
Server端請使用sWizard002.Orders來做一個訂單的多檔設計

Step4>
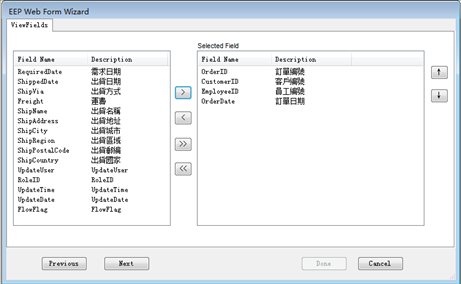
View來設定Master顯示的欄位用於放置在Grid上顯示。

Step5>
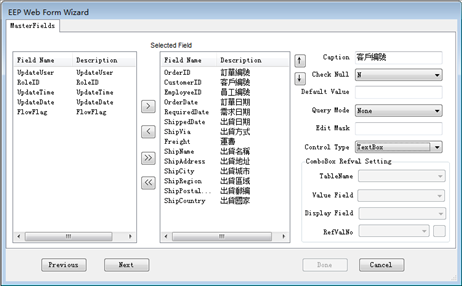
接著選擇master中需要進行編輯的欄位,這裡請注意,若CusomterID和EmployeeID有設定controlType為RefVal,那麽請同時設定RefValNo.

Step6>
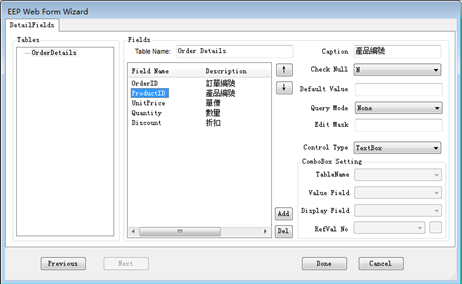
最後添加Detail的編輯欄位,並且點擊Done來完成Wizard的設定。

Step7>
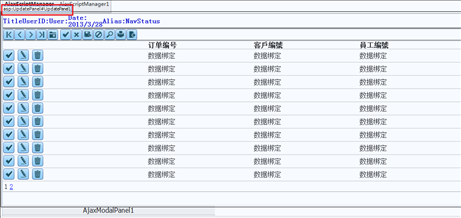
下面看到的就是我們使用Wizard設計的畫面。在Wizard產生完成后,我們還需要對畫面進行一些修改。請修改前重啓這個畫面或VS。接著將Master的Grid放入UpdatePanel1中。

Step8>
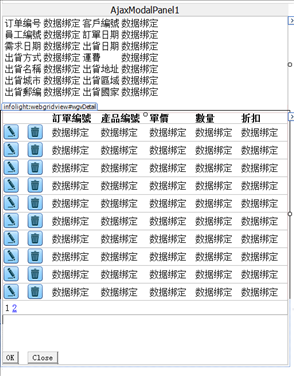
接著將編輯Master的FormView以及detail的Grid放入到ajaxModalPanel1中。用於點擊master的Grid的編輯、新增以及瀏覽時,資料會以浮出畫面的形式顯示。

Step9>
由於Master的資料編輯是在AjaxModalPanel1中,因此需要將Master的WebDefault和WebValidate放入到AjaxModalPanel1中。

Step10>
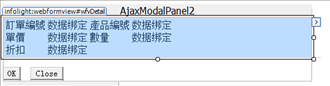
對於Detail而言,它在點擊Grid上的新增和編輯時,我們也希望能夠以一個浮出新對話框的形式顯示。因此將Detail的FormView、WebDefault以及WebValidate拖入AjaxModalPanel2中。這樣我們就完成了多檔的開發。


Step11>
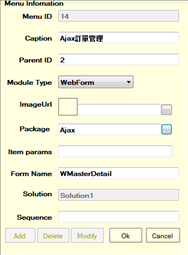
接下來,我們在EEPManager中設定Menu的選項並設定查看權限。

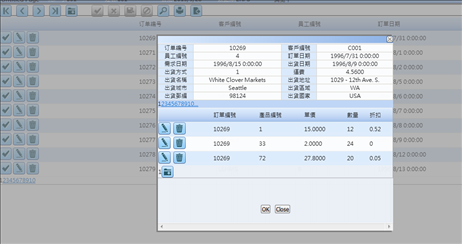
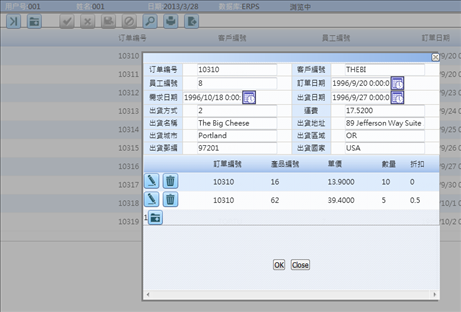
現在通過ie打開這個畫面,在點擊Grid的瀏覽和編輯按鈕時,畫面會以浮出框顯示出master和Detail。