q
自動編號處理
在這個例子中使用的資料表Purchase的PurchaseID是採用自動編號的,所以也需要用在前一章中提到的自增值處理方法來設定ServerModify為True,這裏簡單介紹一下設定的方法:
Step1>打開剛才做的S004項目,從Toolbox中選擇AutoNumber元件並貼入Component.cs的設計頁面中。

圖
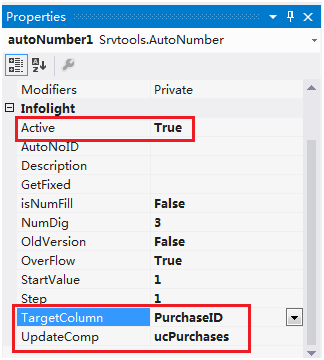
Step2>首先,要確認『Active』屬性為【True】,這樣自動編號元件才被開啟。然後透過下拉方式選擇【UpdateComp】,即代表要配合那一個UpdateComp在Insert時來執行AutoNumber動作,在這裏選擇【ucPurchase】。這時,就可以透過下拉方式來選擇TargetColumn的自動編號欄位名稱,我們選欄位【PurchaseID】,注意,自動編號欄位只能是字串型態。

圖
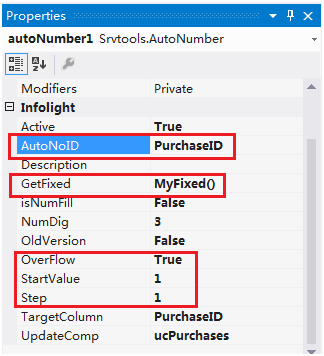
接著設定AutoNumber的各屬性,如下:
[AutoNoID]屬性:這是給自動編號機制命名,也就是說自動編號是會與SysAutoNum這個系統資料表配合使用,所有的單據號碼編到幾號都會記錄到SysAutoNum這個表中,因此AutoNumber這個元件就會以AutoNoID的屬性來對SysAutoNum個別隔離的編號處理,在此我們命名為【PurchaseID】。
[GetFixed]屬性:則是自動編號設定前置碼,這裏可以直接用字串,也可以通過輸入函數名稱加括弧的方式來取得其他欄位做為動態前置碼,我們將其填入【MyFixed()】,代表要呼叫MyFixed()這個程式來取得前置碼。
[NumDig]屬性:用來是設置自動編號的位數,如果數值的位元不足時,系統會自動在前面補零,這裏設為【3】,會從’
[StartValue]屬性:是設置自動編號的起始值,即從幾開始編號,這裏設為【1】,代表從1開始。
[Step]屬性:每次編號時增加多少號,預設為【1】,則每次加1,如果設為2,則可以編出1,3,5,7…等等。
[OverFlow]屬性:是設定是否要處理異位的情況。如果為【True】,就會在編到999(NumDig=3)時,自動會編A00..A99,B00…,編到’Z’時又會從’a’編到’z’,因此NumDig=3時,可以編出999+2600+2600=6199個編號。

圖
接著,我們來設定MyFixed()的程式。
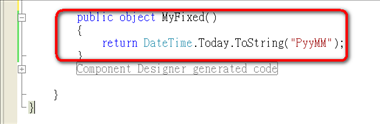
Step3>打開程式編輯視窗(在Server模組S004的頁面上按右鍵選「View Code」功能),在Dispose(bool disposing)下面與Component
Designer generated code間,寫入程式,代表將取得”P”加上系統的日期月份做為前置碼,日期格式yyMM代表為西元年的年月日

圖
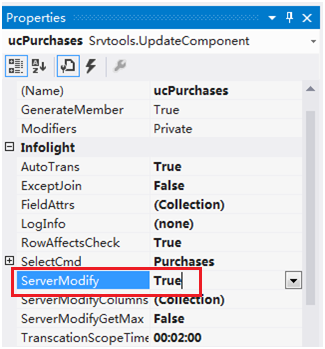
Step4>為了讓User可以在新增時立即可看到此自動編號,必須在Server端告訴系統Insert後必須要重新將資料Select出來,並傳回Client端讓User得以看見,因此,我們必須將ucPurchase (UpdateComponent)的『ServerModify』設為【True】。

圖
ServerModify不僅是Server端的設定,在Client端也是必須設定的,也就是說當User將資料Insert到Server端並重新Select傳回Client端後,Client也必須定義重新顯示Select的資料,此並不是重新讓InfoDataSet重新Active一次,因為這樣將會下載多餘的資料造成效能上的問題,因此ServerModify只會更換目前輸入的這筆資料。
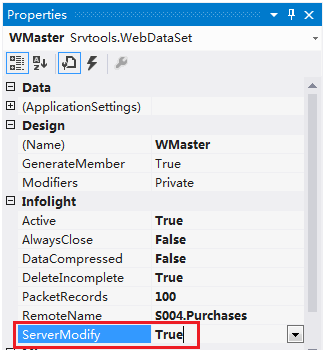
Step5>打開Client端W005設計頁面。在頁面上右鍵選擇「View Component Designer」打開元件設計頁面。選擇WMaster(WebDataSet)的『ServerModify』屬性設為【True】。

圖
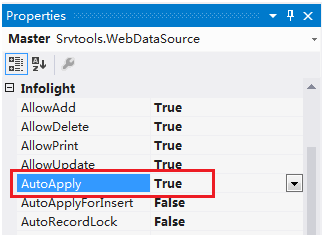
另一個與ServerModify有關的元件就是WebDataSource的AutoApply屬性。因為AutoApply=True時,系統一次只送一筆Master與相對的Detail資料到Server端中,才能與後端ServerModify重新Select一筆Master的資料相對應,如果AutoApply=False,會一次新增多筆Master與Detail資料,就無法符合ServerModify的精神了,因此ServerModify必須搭配AutoApply=True才會生效。
Step6>如下將Master的『AutoApply』設為【True】。

圖
Step7>請重新編譯Server端的S004與Client端的W
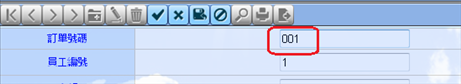
我們在WebNavigator上按下「新增」的功能,此時我們在「訂單號碼」上輸入“

圖
![]()
圖
q FormView的預設
在FormView中的預設值設定與在WebGridView及WebDetailsView中略有不同。設置方法如下文。
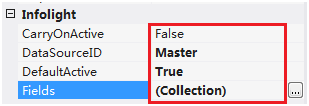
Step1>在W005中找到Master的WebDefault:wdPurchases。其屬性設定如圖:

圖
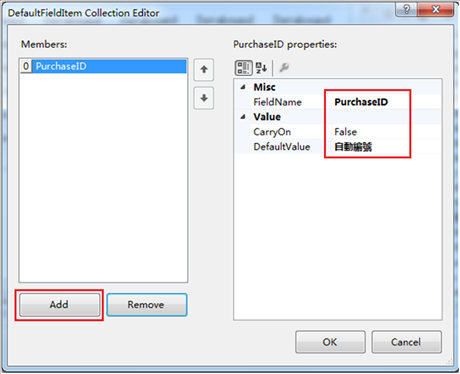
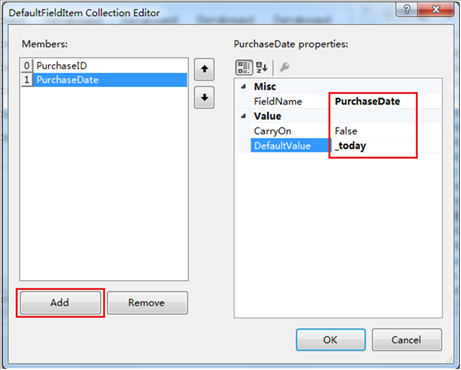
Step2>在Fields屬性中增加PurchaseID與PurchaseDate,『PurchaseID』預設【自動編號】,用來告之User此號碼為自動編號欄位;『PurchaseDate』則預設為【_today】,意為當天日期。

圖

圖
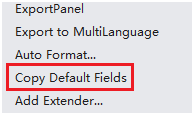
Step3>右鍵按一下FormView,選中「Copy
Default Fields」,系統會自動將WebDefautl中設定的Fields及相對的預設欄位複製到FormView的Fields屬性中。 

圖
 小貼示:
小貼示:
這是因為在WebGridView與WebDetailView只要設定WebDefault即可,但WebFormView內的欄位資料連結較為特殊,如果要達到預設的目的必須另外在WebFormView的Fields內另外定義,請務必注意。
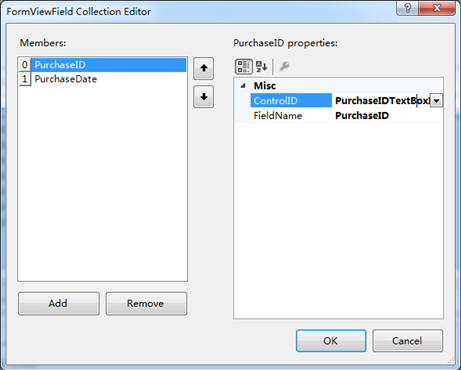
Step4>按一下WebFormView的Fields屬性,系統自動Copy WebDefault內所設定的欄位到WebFormView中,因此你只要核對ControlID為FormView內那一個相對元件即可,系統會自動下拉InsertItemTemplate內的元件讓你選擇。如使用了特殊的輸入元件,如WebDateTimePicker,WebRefVal等,則也要確定此處的設定相對應的元件。

圖
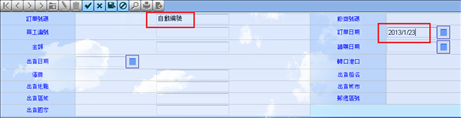
Step5>右鍵InfoLogin.aspx執行「View in Browser」,重新打開此W005網頁。我們在WebNavigator上按下「新增」的功能,此時我們可以看到在「訂單號碼」上會自動出現“自動編號”,而「訂單日期」則會出現今天的日期。

圖3-2-15 結果