WebClientQuery主要有兩個目的,一個是自動產生讓User輸入條件的頁面,另一個目的就是將條件自動組合出Where的SQL語句,並配合WebDataSource到後端重新取得資料。
q 輔助WebNavigator查詢
在WebNavigator元件中已經提供了預設的查詢功能,但在使用時會有一定的局限性。比如,查詢日期欄位時要使用WebDateTimePicker,或是希望查詢條件能帶初值,或者不想另外開窗輸入條件再回來,希望直接在頁面上輸入條件者,都是WebNavigator的查詢功能所無法做到的,因此就必須配合WebClientQuery來實現。
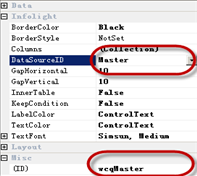
Step1>同樣我們打開W004,在頁面中貼入一個WebClientQuery元件,將其命名為【wcqMaster】。將其『DataSourceID』的屬性設置為【Master】,代表要針對此Master進行查詢功能,並取Master這個DataSource欄位作為我們的查詢欄位,並對其下達Where條件。其餘屬性比如字體,顏色等依照個人習慣。

圖
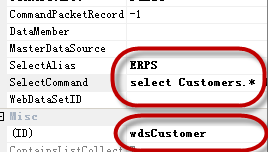
Step2>在設計wcqMaster之前,為了讓WebClientQuery內使用WebRefVal,因此我們貼上WebDataSource,命名為【wdsCustomers】,設定『SelectAlias』為【ERPS】,『SelectCommand』為【Select
* From Customers】,如下圖:

圖
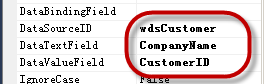
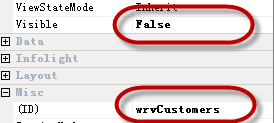
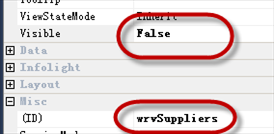
Step3>貼入WebRefVal,將其更名為【wrvCustomers】,設定『DataSourceID』為【wdsCustomers】,『DataTextField』為【CompanyName】,『DataValueField』為【CustomerID】,因為平時不必顯示,只要在WebClientQuery內使用,所以我們將『Visible』設為【False】。


圖
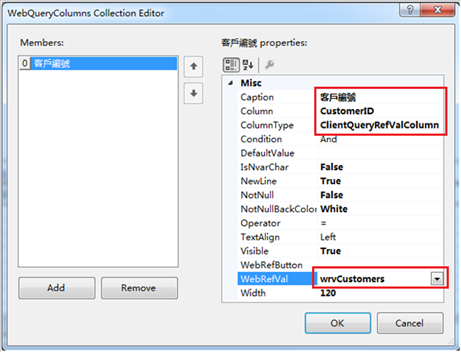
Step4>按一下wcqMaster的Columns屬性,在此設定那些欄位要讓User進行條件輸入。
如下,我們Add三個欄位,一個為CustomerID,另兩個都設定為OrderDate(允許重複)。然後在將『Caption』各設為【客戶編號】、【訂單日期從】與【訂單日期到】。CustomerID因為要使用WebRefVal,所以我們將其『ColumnType』設定為【ClientQueryRefValColumn】,並將『WebRefVal』屬性選擇剛剛貼進來的【wrvCustomers】。

圖
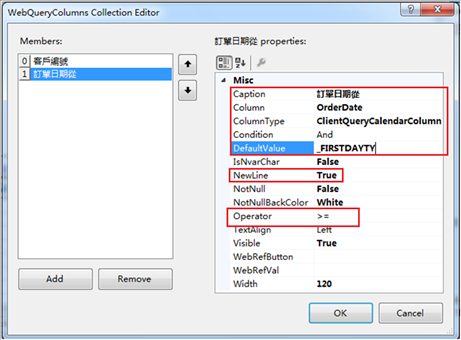
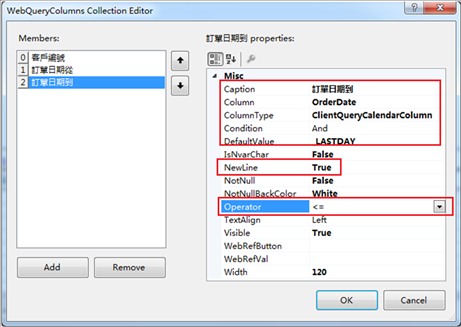
Step5>接著是【訂單日期從】與【訂單日期到】。因為其為日期輸入,所以我們將『ColumnType』設定為【ClientQueryCanlendarColumn】,就會讓User以WebDataTime Picker方式讓User來輸入,為了能讓這兩個日期有預設值,我們將【訂單日期從】的『Default』設為【_FIRSTDAYTY】,代表今年第一天,【訂單日期到】的『Default』設為【_LASTDAY,】代表本月的最後一天。

圖

圖
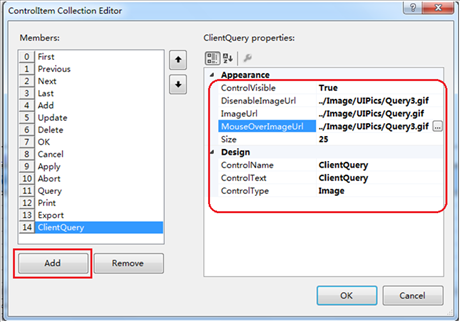
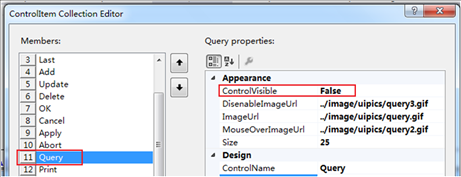
Step6>選中WebNavigator,按一下NavControls屬性旁的“…”按鈕,打開設定視窗。在其中增加一個ControlItem,其屬性設置如圖。
其中『ControlName』請設定為【ClientQuery】,將會在下面的Command事件中使用到,而ImangeUrl,MouseOverImangeUrl的屬性設定與Query相同即可,這樣會有兩個按鈕看上去一樣,所以我們將原來Query的『ControlVisible』設為【False】即可。

圖

圖
Step7>雙按WebNavigator的Command事件,在程式的下面增加如下程式:
protected void WebNavigator1_Command(object
sender, CommandEventArgs e)
{
......
//如果按一下ClientQuery,則執行ClientQuery的執行。以下為新增內容。
else if (e.CommandName == "cmdClientQuery")
{
wcqMaster.Execute();
}
}
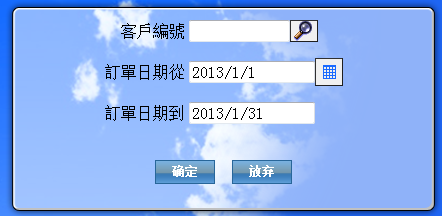
Step8>對W004存檔,右鍵Build Page,並以InfoLogin.aspx右鍵執行「View in Browser」瀏覽查看結果。打開W004,按一下WebNavigator的「查詢」按鈕,出現如下畫面。

圖
q 查詢表單的設計
上一節介紹了ClientQuery在配合WebNavigator使用時,會另外顯示一個新網頁用於輸入條件,而在這裏我們將介紹ClientQuery也可以顯示在同一頁面中來直接輸入條件,並配合WebGridView來顯示資料。設計的步驟如下:
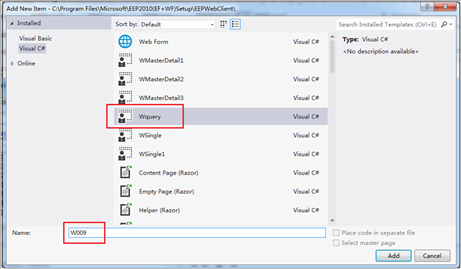
Step1>我們將使用Template來設計一個新的網頁,選擇Solution1裏的“C:\...\EEPWebClient”之下的「MyWebs」。右鍵點擊MyWebs,選擇「Add New Item」,從WQuery(Template)增加一個WebForm,命名為【W009】。

圖
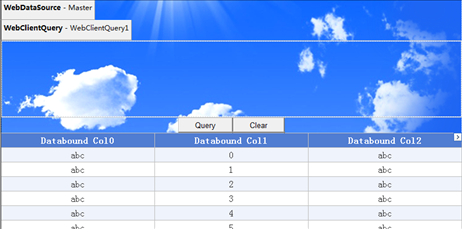
Step2>在頁面中已經貼好一個ClientQuery與一個Panel,用來輸入條件使用,下面則是一個WebGridView元件,用來顯示查詢結果。

圖
產生此WebForm之後,同樣先來設定WebDataSet,右鍵【W009.aspx】的「View Component
Designer」進入元件設計器。
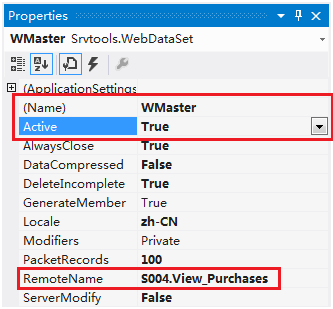
Step3>點選WMaster,將『RemoteName』設定為【S004.View_Purchase】(其實就是Purchase這個單一Table,不包括Purchase
Details這個Table),將『Active』設為【True】,如圖。
![]() 注意
注意
設置完成後,不要忘記要對此WMaster右鍵進行Save,否則無法在網頁設計頁面中選擇到此WebDataSet元件。

圖
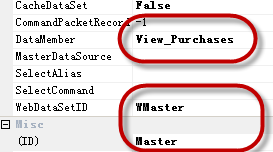
Step4>設定Master(WebDataSource)的屬性『DataMember』為【View_Purchase】。

圖
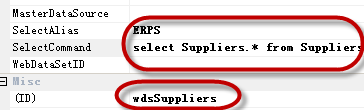
Step5>為了讓WebClientQuery內使用WebRefVal,因此我們貼上WebDataSource,命名為【wdsSuppliers】,設定『SelectAlias』為【ERPS】,『SelectCommand』為【Select Suppliers.*
From Suppliers】,如下圖:

圖
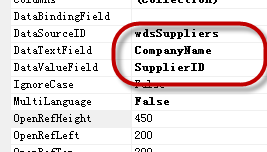
Step6>在網頁上再貼入一個WebRefVal,改名為【wrvSuppliers】。用於在ClientQuery輸入條件時也可以使用WebRefval。
WebRefval只需要設定以下幾個屬性,因為作Query用途,所以不必設定Data Binding與BindingField,我們只要設定其『DataSourceID』為【wdsSuppliers】,『DataTextField』為【CompanyName】,『DataValueField』為【SupplierID】即可,最後因這個WebRefVal只要用在WebClientQuery中,不是真正要顯示在網頁上,所以,我們將『Visible』設為【False】。


圖
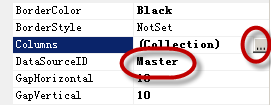
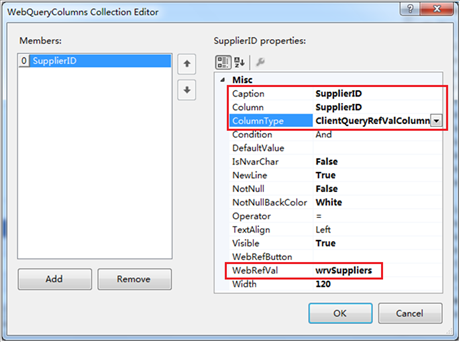
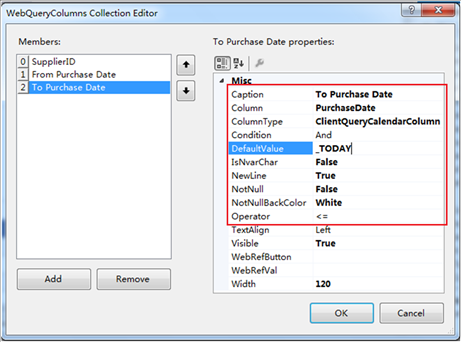
Step7>選中WebClientQuery1,首先設定其『DataSourceID』為【Master】,並在Columns屬性中設定下列欄位,如『SupplierID』與兩個『PurchaseDate』。
將SupplierID的『ColumnType』設定為【ClientQuery
RefValColumn】;
並將『WebRefVal』屬性設為【wrvSuppliers】;
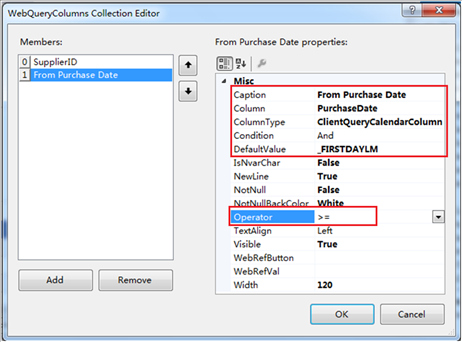
再將兩個PurchaseDate的『Caption』分別設定為【From
Purchase Date】與【To Purchase Date】;
『DefaultValue』設為【_FIRSTDAYLM】(上個月最後一天)與【_TODAY】(今天),『ColumnType』設為【ClientQueryCanlendar】即可。

 圖
圖

圖

圖
Step8>對Panel下方的Query Button按兩下,會發現此Template Form已經將Query與Clear都寫好了,如下:
protected void
Button1_Click(object sender, EventArgs e)
{
WebClientQuery1.Execute(Panel1);
DataBind();
}
protected void Button2_Click(object sender, EventArgs e)
{
WebClientQuery1.Clear(Panel1);
DataBind();
}
其中,Execute(Panel1)是代表取得Panel1中的ClientQuery條件後,組成Where的語句並對WebClientQuery所指定的WebDataSource執行SetWhere()動作並取得查詢結果;Clear(Panel1)則是將Panel1內的ClientQeury欄位進行條件清除的動作。
為了讓Panel1打開表單時就能顯示出來,還需要在頁面的Page_Load事件中增加如下程式,Template也已經設定好了:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
InitializeComponent();
Master.DataSource = WMaster;
}
WebClientQuery1.Show(Panel1);
}
其中Show()是代表會將WebClientQuery所設定的條件欄位顯示在指定的Panel1上。
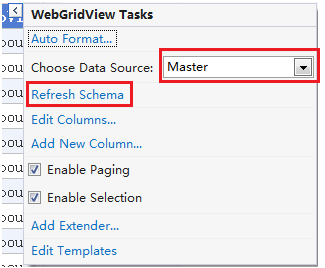
Step9>最後就是按一下WebGridView1右上角的快捷鈕,選擇『Choose
Data Source』為【Master】這個WebDataSource,並執行「Refresh Schema」後,其WebGirdView1就會顯示出其Master的所有欄位。在執行時期中,WebDataSource會透過WebClientQeury下出去Where語句,此時WebGridView1就會顯示最新的查詢資料給User。

圖
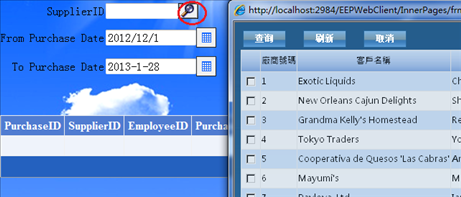
Step10>對W009右鍵執行Build Page。透過InfoLogin.cs的右鍵「View in Browser」來瀏覽網頁,打開W009,如下可以用選取的方式來輸入條件,按一下Query,就會出現符合的結果。

圖