在Web中,如果使用WebGridView編輯一些欄位比較多的資料表時,因為須左右來回捲動,會顯得很不方便,而如果改用WebFormView和WebDetailsView編輯時,每次只能顯示一筆資料也不方便於查詢與檢視資料。因此,我們可能在查詢檢視時使用WebGridView來顯示,而在新增更改或查看明細時,改用WebFormView或WebDetailsView元件來呈現,將能較符合User的需求。在EEP2019中,我們提供了WebTransLate元件,可以用來實現以上的需求,也就是我們使用2個網頁來達到此目的,分別用WebGridView來連接到另一個網頁的WebFormView或WebDetailsView上。
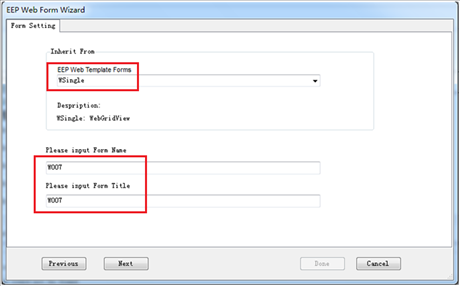
Step1>用EEP2019的Wizard,實作一個WSingle類型的網頁(Template選用『Wsingle』),並命名為【W007】。

圖
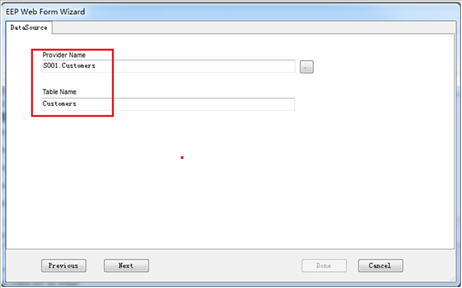
Step2>我們在Server的dll中選擇『S001.Master』。(具體步驟見《第2章Web基礎設計(上)》)。

圖
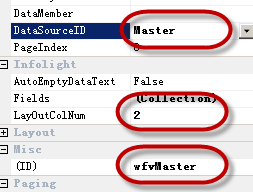
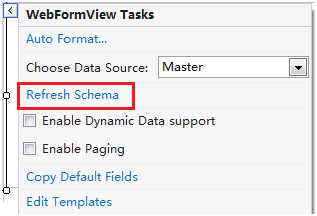
Step3>打開W007,先將其中的WebGridView刪除,並改貼一個FormView,將『DataSourceID』設為【Master】,『LayOutColNum』設為【2】(左右列數),此屬性一定要先設定,否則填了欄位後就不能再改變,最後將『ID』改名為【wfvMaster】,並且Refresh Schema,使欄位元顯示出來。如圖。

圖 4-1-3 貼入FormView元件

圖 4-1-4 Refresh Schema
Step4>W007只作為單筆的編輯與新增畫面,所以WebNavigator可以不需要了,我們將其刪除。
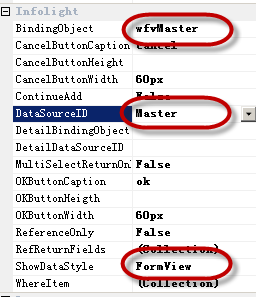
Step5>在W007中貼入一個WebTranslate元件,這個元件除了用來結束此頁面外,還可以將此網頁所新增或更改的資料傳回到原網頁中,來達到頁面同步的目的。屬性『BindingObject』請設定為【wfvMaster】這個WebFormView元件上,代表按下OK後會讓wfvMaster存檔,『DataSourceID』設為【Master】這個WebDataSource,代表要從Master中取欄位傳回,『ShowDataStyle』則選為【FormView】,因為WebTranslate可以配合多種不同的元件,設置如圖。

圖 4-1-6 貼入WebTranslate元件
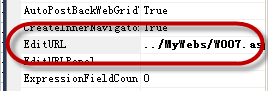
Step6>打開原來的W001,就是要串接W007的這個編輯表單,按一下wgvMaster這個WebGridView右鍵屬性,在『EditURL』屬性中選擇【W007】這個網頁,代表這個WebGridView在新增/更改/查看時要使用另一個W007網頁來處理。

圖
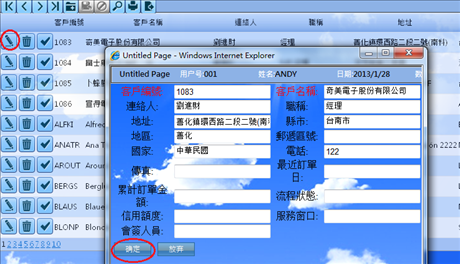
這時,就可以對W001與W007分別去Build Page編譯網頁,最後透過Infologin.asp以「View in Browser」來瀏覽網頁查看結果。打開W001後,按一下「新增」或者「編輯」按鈕,就會出現W007頁面,編輯好資料後,按一下OK,就可以了。

圖