隨著時代的變遷,在網頁上能夠同時支援多國語言的文字與資料,已經是商業應用的基本條件,在EEP2019中是以WebMultiLanguage元件來達到此目的,其可以在網頁上按照不同環境來顯示不同的語言文字,最多設定8國語言來同時使用,以下我們就舉一個實例來說明WebMultiLanguage的使用。
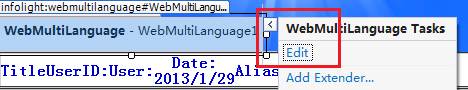
Step1>打開網頁W001,在ToolBox中選擇WebMultiLanguage元件貼入頁面中,按下圖設定屬性。
其中DataBase屬性是用於設定將編輯好的多國語言資料存放到資料庫中(存到系統檔案SYS_Language中),以長久存檔,因為不管是Resource還是XML檔案都是暫存而已。再將『Active』屬性為【True】,使WebMultiLanguage產生作用。『GroupIndex』屬性可依據User自行需要來指定網頁所要顯示的語系,這裡設定為【English】。(GroupIndex屬性要有作用,還要搭配WebMultiLanguage1.SetLanguage
(false),把依據用戶目前的作業系統所設定的語系,來自動匹配多國語言的語系功能關掉)。

圖 5-2-1 設置WebMultiLanguage屬性
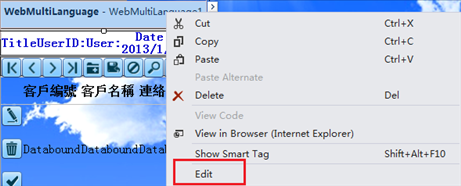
Step2>按一下WebMultiLanguage元件右上角的三角形快捷鈕,選擇「Edit」功能(或者右鍵點選「Edit」),開始對其設定多國語言。第一次進入時會出現語系選擇對話方塊。在這裡我們選擇英文、中文繁體、中文簡體三種語系。



圖 5-2-2 設定多國語言
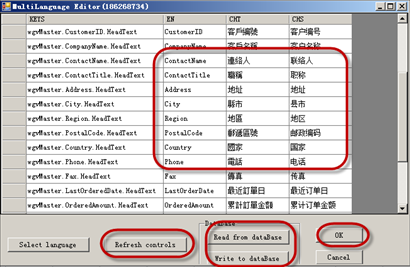
Step3>按【OK】後,進入WebMultiLanguage多國語言編輯對話窗中,按一下【Read From Database】,此操作可將以前設定的WebMultiLanguage內容從系統資料表SYS_Language中取出,並會自動將可以設定的各元件多國語言屬性以表格方式呈現,可以按照各國語系直接在表格中對照輸入,最後點選【OK】,系統會另外自動產生另一個對應的XML檔中。
存成XML檔是為了RunTime時能讓系統快速讀出,也可以讓User能自由更改。另外,如果你想將變更的多國語言設定存回系統資料表中時,可以執行【Write
to Database】功能。如下圖,請依照欄位的抬頭來設定各多國語言的內容。

圖 5-2-3 多國語言編輯對話窗
Step4>在W001頁面上,按右鍵「View Code」,在Page的Load事件中增加如下程式,代表在打開頁面時,可以依據用戶目前的語系來自動匹配多國語言的語系。
protected void Page_Load(object
sender, EventArgs e)
{
if
(!IsPostBack)
{
InitializeComponent();
Master.DataSource
= Master;
}
WebMultiLanguage1.SetLanguage(true);
//SetLanguage是為了按需要顯示對應的語言別內容,True表示顯示預設的系統語言,false表示顯示GroupIndex屬性設定的語言。
}
Step5>如果想用程式去自由控制顯示某種語系時,可用如下程式,來達到特殊的應用,如要設定為英文環境(系統為中文環境)。
protected void Button1_Click(object sender, EventArgs e)
{
WebMultiLanguage1.GroupIndex = Srvtools.MultiLanguage.LanguageGroups.English;
WebMultiLanguage1.SetLanguage(false);
}
Step6>接著點選W001,右鍵「Build Page」,以View In Browser來執行查看結果。瀏覽網頁,效果如圖:

圖 5-2-4 English