準備工作
create table Country(
CountryID nvarchar(15),
primary key (CountryID)
)
create table City(
CityID nvarchar(15),
CountryID nvarchar(15),
primary key (CityID)
)
insert
into Country select ShipCountry from Orders where shipcountry is not null group by
ShipCountry
insert into City select ShipCity,ShipCountry
from Orders where shipcountry is not null group by ShipCity,ShipCountry
Step1>
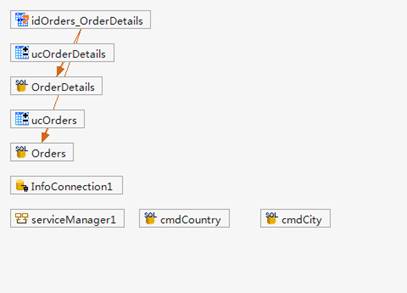
在server工程中添加兩個infoCommand作爲Country和city的資料源。

Step2>
在client對應的欄位修改為info-combobox,同時設定它的資料源。

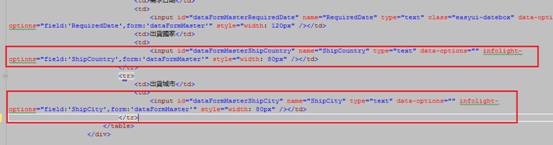
<input id="dataFormMasterShipCountry" name="ShipCountry" type="text" class="info-combobox" data-options="" infolight-options="field:'ShipCountry',form:'dataFormMaster',remoteName:'sOrders.cmdCountry',tableName:'cmdCountry',
valueField:'CountryID',textField:'CountryID', onSelect:FilterCountry" />
<input id="dataFormMasterShipCity" name="ShipCity" type="text" class="info-combobox" data-options="" infolight-options="field:'ShipCity',
remoteName:'sOrders.cmdCity',tableName:'cmdCity',valueField:'CityID',textField:'CityID'" />
Step3>
在country的OnSelect(info-options中的屬性)寫入方法名稱FilterCountr,進行資料過濾(參考上面黃色區塊中紅色字體顯示的內容)。
Step4> 在js處理寫入如下程式:
function FilterCountry() {
var val =
$(this).combobox("getValue");
var
combo;
if
(getInfolightOption($('#dataGridMaster')).editMode.toLowerCase() == "expand") {
combo = $("[comboname='ShipCity'].info-combobox", $(this).closest('.expandContent'));
}
else {
combo = $("[comboname='ShipCity'].info-combobox", "#dataFormMaster");
}
combo.combobox('setWhere', "CountryID = '" + val + "'");
}
同理,在設定為comboGrid的時候也可以進行資料的過濾,過濾的js與ComboBox略有不同,請參照comboGrid的OnSelect寫法:
function FilterCountryComboGrid(val) {
var
combogrid;
if
(getInfolightOption($('#dataGridMaster')).editMode.toLowerCase() == "expand") {
combogrid = $("[comboname='ShipCity'].info-combogrid", $(this).closest('.expandContent'));
}
else {
combogrid = $("[comboname='ShipCity'].info-combogrid", "#dataFormMaster");
}
combogrid.combogrid('setWhere', "CountryID = '" + val.CountryID + "'");
}
Refval程式:
function FilterCountryRefVal(val) {
var
datagrid;
if
(getInfolightOption($('#dataGridMaster')).editMode.toLowerCase() == "expand") {
datagrid = $("[refvalname='ShipCity']", $(this).closest('.expandContent')).data("inforefval").panel.find('table.refval-grid');
}
else {
datagrid = $("[refvalname='ShipCity']", "#dataFormMaster").data("inforefval").panel.find('table.refval-grid');
}
datagrid.datagrid('setWhere', "CountryID = '" + val.CountryID + "'");
}