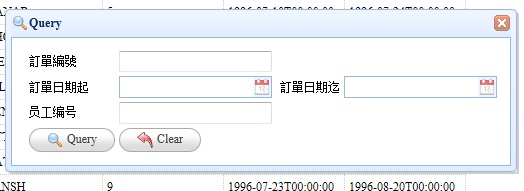
Form中的查詢功能,最普遍的功能之一。下面,我們找到畫面中註解為填寫查詢欄位的部分,寫入如下代碼為查詢的欄位進行排版。

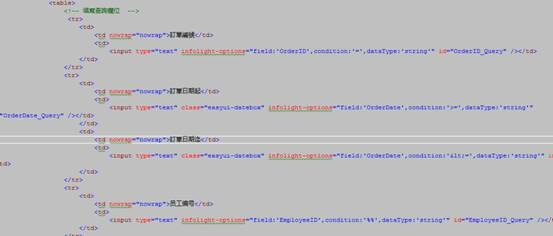
<tr>
<td>
<td nowrap="nowrap">訂單編號</td>
<td>
<input type="text" infolight-options="field:'OrderID',condition:'=',dataType:'string'" id="OrderID_Query" /></td>
</td>
</tr>
<tr>
<td>
<td nowrap="nowrap">訂單日期起</td>
<td>
<input type="text" class="easyui-datebox" infolight-options="field:'OrderDate',condition:'>=',dataType:'string'" id="OrderDate_Query" /></td>
</td>
<td>
<td nowrap="nowrap">訂單日期迄</td>
<td>
<input type="text" class="easyui-datebox" infolight-options="field:'OrderDate',condition:'<=',dataType:'string'" id="Text1" /></td>
</td>
</tr>
<tr>
<td>
<td nowrap="nowrap">員工編號</td>
<td>
<input type="text" infolight-options="field:'EmployeeID',condition:'%%',dataType:'string'" id="EmployeeID_Query" /></td>
</td>
</tr>
設定後,重新開始Orders表單,點擊Master的grid上的查詢按鈕。