在許多系統的資料呈現時,會希望藉由畫面中的某個欄位當作參數,去開啟另一個畫面或是報表,瀏覽該筆資料更細部的資訊作資料追蹤。
訊光將此功能包成元件的方式可與JQDataGrid搭配使用。
Step1>
使用先前建立好的兩支Server程式:sOrders和sCustomers,分別撈取北風資料庫的Orders和Customers資料表。作為表單的瀏覽畫面資料來源和DrillDown元件所需要的資料來源。
並在InfoCommand元件-Cutomers的CommandText中添加一個欄位,用於對Orders的SUM(TotalAmt)訂單金額做加總的欄位。
![]()
![]()
![]()
Step2>
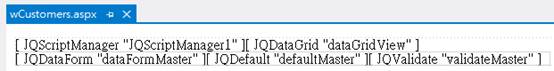
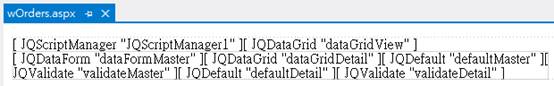
建立兩個以DataGrid呈現資料的網頁:wOrders(訂單資料)和wCustomers(客戶資料)。


Step3> 在wCustomers表單的設計畫面上,將JQDrillDown元件從左邊工具箱中拖入。

Step4>
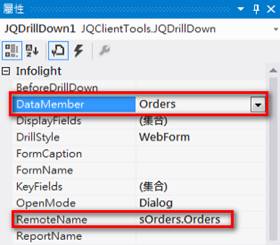
設定JQDrillDown元件的資料來源:
RemoteName屬性設為sOrders.Orders;DataMember屬性選擇Orders。(這裡選的是wOrders的來源,實際使用時,必須與您所要開啟的畫面資料來源一致)。

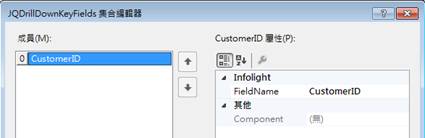
Step5>
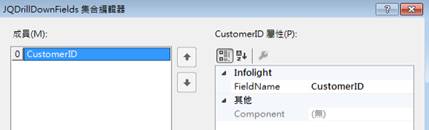
設定KeyFields屬性為CustomerID,作為DrillDown資料來源的鍵值欄位。(如果資料來源有多個Key值則依序加入)。
![]()

Step6>
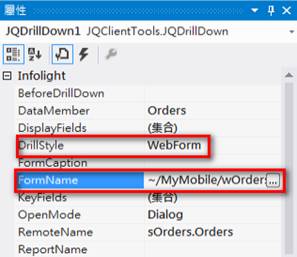
設定DrillStyle屬性(資料追蹤模式)為WebForm,FormName屬性選擇wOrders表單。

DrillStyle分為四種:WebForm、MobileForm、RDLC、Command。
WebForm與MobileForm是以表單來呈現,RDLC是以Report的方式來呈現,Command則透過連接Server端上InfoCommand的資料,打開一個共用且動態的視窗來呈現。
Step7>
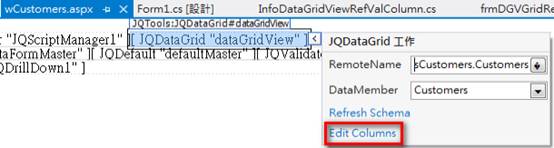
接著設定wCustomers表單上DataGrid元件的欄位。

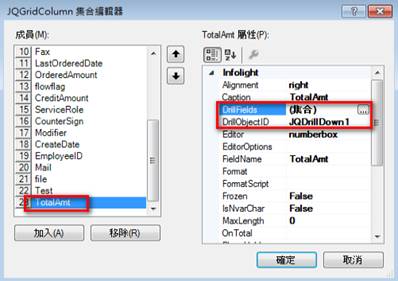
添加進TotalAmt(訂單總金額)欄位,設定DrillObjectID 屬性為JQDrillDown1,並設定DrillField傳入的參數為CustomerID。
(DrillField欄位是指目前DataGrid的資料表欄位,如果沒設定就以此欄位傳入DrillDown的KeyFields中配對,如果有設定多個,可以依次與KeyFields進行配對。當KeyFields設定的欄位與DrillFields欄位不相等時,多出來的欄位自動省略不處理)。


Step8>
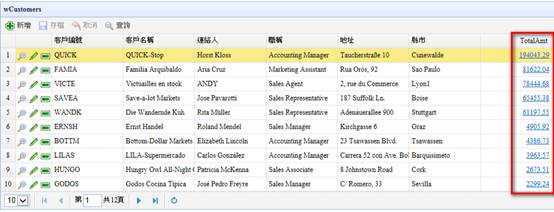
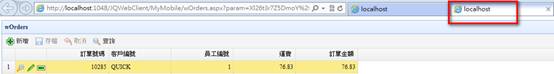
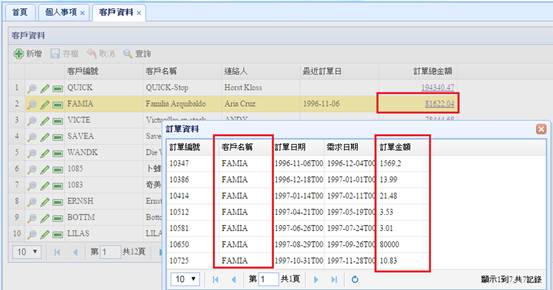
設定完成後,掛至EEPManager上,打開wCustomers(客戶資料),可以看到TotalAmt欄位已經變成超連結。

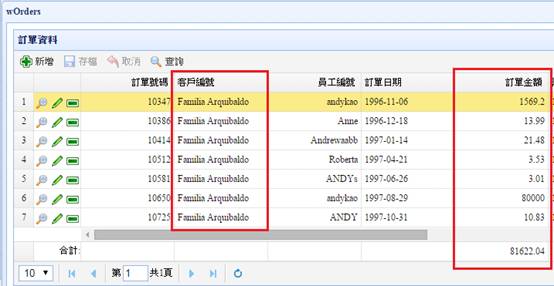
點擊超連結會打開wOrders的網頁,並且篩選出指定的客戶編號,藉此查看TotalAmt欄位是由哪幾筆訂單金額組成。

Step9>
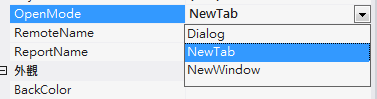
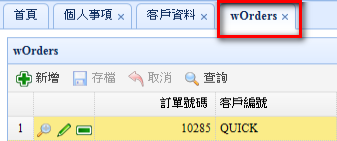
如果需要更改開啟模式,例如另開頁籤或新開視窗,可以調整JQDrillDown元件的OpenMode屬性為NewTab或NewWindow。



Step10>
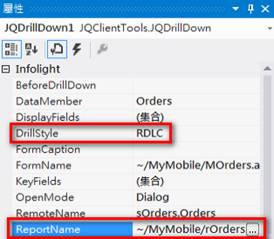
若要以RDLC(報表)做為呈現畫面時,更改DrillStyle屬性為RDLC,並將「ReportName」選擇RDLC報表。


Step11>
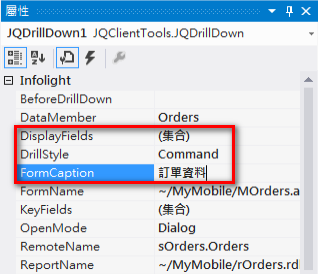
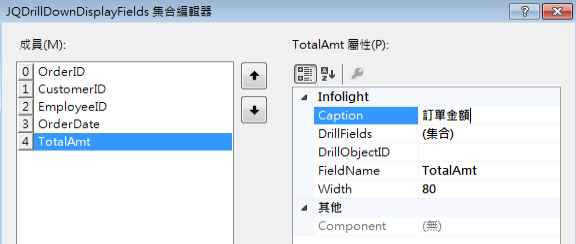
若要以直接連接Server端InfoCommand上的資料做為呈現畫面時,更改DrillStyle屬性為Command,輸入FormCaption作為開啟Dialog的標題 (FormCaption為必輸)。並在DisplayField屬性加入欲顯示的欄位。


註:若JQDrillDown的DrillStyle屬性設為Command,則OpenMode模式只能選擇Dialog。

Step12>
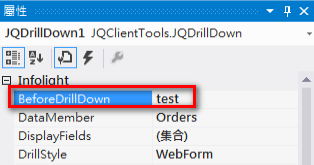
JQDrillDown元件的BeforeDrillDown屬性:
追蹤前的事件時機點,可事先處理一些準備程序,也可以透過此程序改變DrillDown的Where語句。事件中含有一個參數,WebForm/MobileForm時是傳入跟蹤的鍵值對應集合(JSON格式field/value集合)。

EX:
<script>
function test(val)
{
val[0].value = "BOTTM";//可替換為您需要的值
alert(val[0].field + ',' + val[0].value);
}
</script>