在EEP的WF系統中,XOML除了用來設定作業流程外,也可以用來設計簡單
的導覽圖,就是可以用於流程的UI中讓USER來操作這種HyperLink的動作,並透過本活動元件串接其他網頁表單或其他流程,此連結在流程引擎中是沒有任何作用的,只能拿來作為連結流程或頁面來使用。
在開始下面設計之前我們需做好如下準備工作:
1. 透過EEP Wizard的【Server Package Wizard】,來產生一個Server端的Package,
我們將其命名為 SOrders,此Package為Orders-Order
Details多檔結構。產生完成後,在EEPNetServer的【Package Manager】中,將SOrders.dll註冊到Solution1這個方案當中。
2. 透過EEP Wizard的【JQuery Web
Form Wizard】,產生一個Web Client表單Package,選擇WebSite為安裝目錄\JQWebClient,Folder為TEST(若此Folder不存在,請選擇Add to New Folder),FormName也是WOrder1,Provider選擇剛剛SOrders.dll的Orders這個Table,
EEP Web Template Forms選擇WMasterDetail1,MasterFields則選擇所有欄位,最後產生一個WOrder1.aspx的Web
Form Page。
3. 將WOrder1.aspx中的IsShowFlowIcon設定為True
完成以上工作後,我們展開下面的實例操作了。
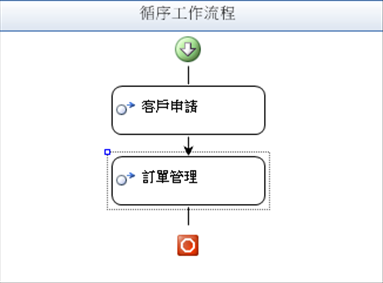
Step1>透過FLDesigner.exe按下File/New之後將會自動產生一個空的流程,並將其命名為ORDERLINK. XOML,將流程的Description設定為流程鏈接。流程新建完成後,從【流程活動元件區】中拖入兩個FLHyperLink (鏈接)活動元件。

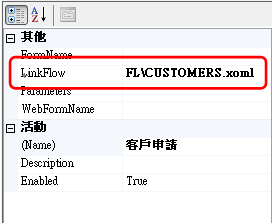
Step2>接著,我們將第一個FLHyperLink的Name設定為客戶申請,LinkFlow設定為前例中使用的CUSTOMERS. Xoml,表示在此流程節點將開啟CUSTOMERS.xoml的流程。

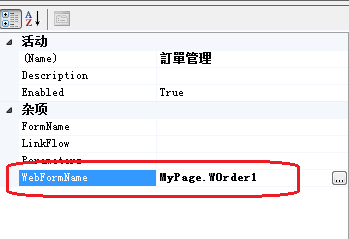
Step3>接著,我們將第二個FLHyperLink的Name設定為訂單管理,在WebFormName選擇出之前已產生的WOrder1.aspx,表示在此流程節點將開啟一個Web Page。

![]() 注意:FLHyperLink做為一個鏈接活動元件,可以流程(xoml),WebForm(aspx)和WinForm(dll)
3種形式來打開鏈接。
注意:FLHyperLink做為一個鏈接活動元件,可以流程(xoml),WebForm(aspx)和WinForm(dll)
3種形式來打開鏈接。
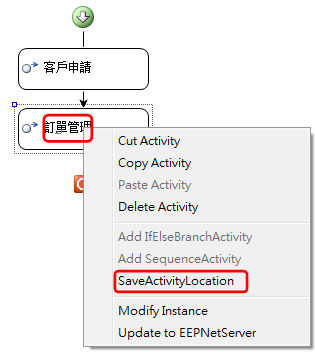
Step4>完成設定後,我們必須執行一個重要步驟,SaveActivityLocation。SaveActivityLocation功能:因為系統只會自動計算並記住第一個Activity的座標外,第二個Activity以後的座標是無法計算的,必須讓開發者事先以此SaveActivityLocation功能來記錄Mouse感應區的座標與範圍。

![]() 注意:SaveActivityLocation執行時,最好在該Activity的中心點處按下右鍵,可以讓RunTime的User的Mouse感應區得以更加準確。
注意:SaveActivityLocation執行時,最好在該Activity的中心點處按下右鍵,可以讓RunTime的User的Mouse感應區得以更加準確。
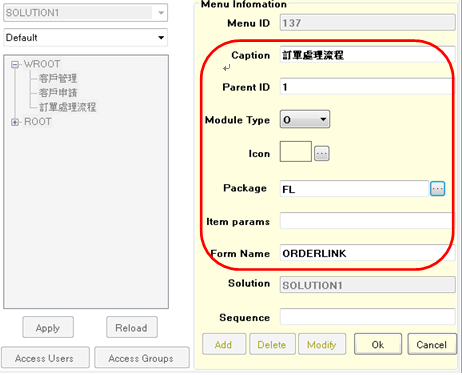
Step5>流程設定好了之後,我們將利用EEPManager來設定此Xoml流程檔案的權限,進入Security Manager後,在Menu Utility中,新增一個”訂單處理流程”的項目,將其設定在Web的ROOT下,如圖:

最後設定「Access Groups」,設定為”EveryOne”代表所有人都可以使用。
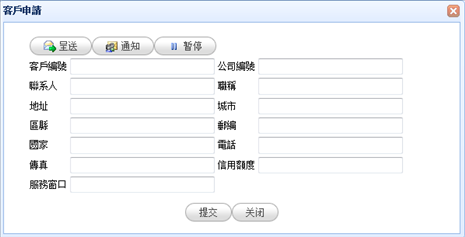
Step6>我們以「Logon.aspx」進來,在登入畫面中,我們以003為User進入。在「訂單處理流程」中找到「客戶申請」雙按。此時畫面將轉入到CUSTOMERS.xoml的流程圖中,如下圖:

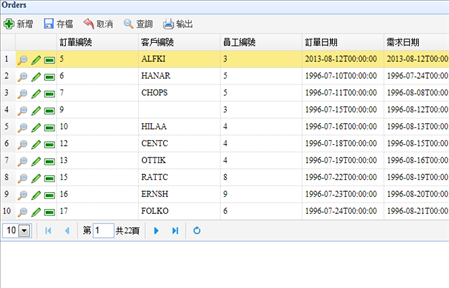
當我們完成了「客戶申請」的流程後,雙按「訂單管理」,此時將會進入WOrder1.aspx中。

透過上面例子我們可發現,我們可以讓USER來操作這種HyperLink的動作,進行快速串接其他網頁表單或其他流程,使流程操作更加順暢。