在combo的設計中,我們分成2种,一種為ComboBox,另一种為ComboGrid。下面我們就來看看具體的修改方式。
Step1>
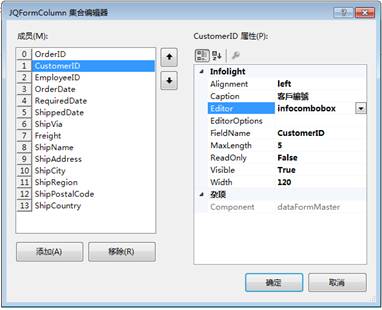
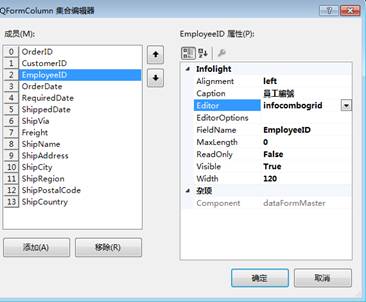
找到Columns的編輯器中的CustomerID,並將Editor修改為infocombobox,這樣這個欄位就是以combobox形式顯示了。

Step2>
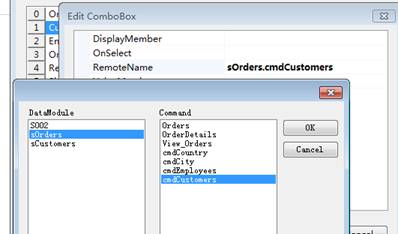
接著,點開EditorOptions中的屬性編輯器,分別設定Combo顯示資料的資料源以及顯示欄位。請注意,在設定欄位時,請打開EEPNetserver

Step3>
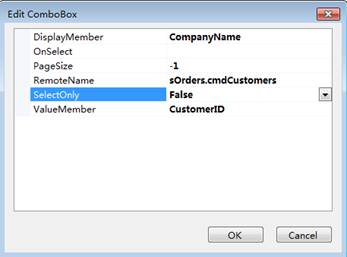
RemoteName資料源選擇sOrders的cmdCustomers

Step4>
最後設定DisplayMember(顯示欄位)以及ValueMember(保存實際欄位),PageSize設定一頁需要顯示的資料筆數,在使用ComboBox設定為-1會將所有資料顯示出來。這樣,Combo的設定就完成了。

Step5>
接下來我們再來設計一個ComboGird的欄位,請將EmployeeID的欄位類型設定為infocombogrid

Step6>
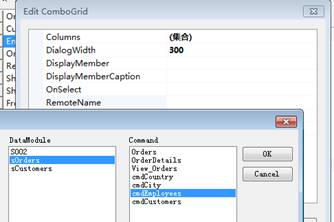
接著,同樣點開EditorOptions,先設定RemoteName為sOrders中的cmdEmployees

Step7>
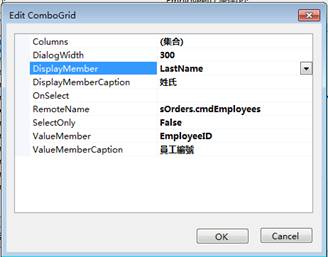
然後,分別設定DisplayMember和ValueMember的欄位。在這個屬性編輯器中,我們會發現有幾個和combo不同的屬性,他們分別是DisplayMemberCaption和ValueMemberCaption以及Columns。由於ComboGrid需要將顯示的欄位以Grid的形式展現,因此Columns用於設定Grid上的欄位。當然這個屬性也可以不設定,在不設定的情況下,系統自動會根據DisplayMember和ValueMember設定的欄位來顯示在grid上,同時根據DisplayMemberCaption和ValueMemberCaption顯示在Grid的Caption上。

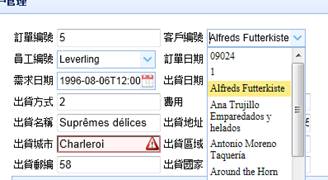
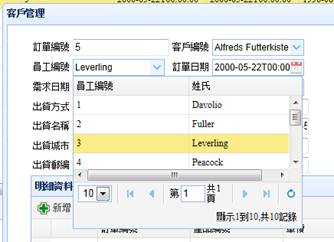
到上面的步驟完成后,這兩种元件的設計就完成了。下圖為實際運行的效果: