F. Q&A
Q:Datebox如何使用varchar(8)類型的欄位?
A: DateTime如果使用Varchar(8)時, 可以在Editor為datebox時, 設定EditorOptions為dateFormat:'nvarchar'即可.
Q: 何在開啟Form之後設定setwhere,然後datagrid再將符合條件的資料帶出來?
A: 可以通過在Page第一次運行時,下一個條件。同時,在查詢時也將這個條件加入進去即可。
$(document).ready(function
() {
$("#dataGridMaster").datagrid('setWhere',
"EmployeeID=3");
});
function queryGrid(dg)
{
if ($(dg).attr('id') ==
'dataGridMaster')
{
var where =
$(dg).datagrid('getWhere');
if (where.length > 0) {
where = where + " and
EmployeeID=3";
}
else {
where = "EmployeeID =
3";
}
//alert(where);
$(dg).datagrid('setWhere',
where);
}
}
Q: Server Method的使用
A:Remote端(IIS)呼叫 Server Method.
public object
CallMethod()
{
List<object> list = new
List<object>();
list.Add("test");
object ret =
EFClientTools.ClientUtility.CallMethod("sOrders",
"SharpServerMethod", list);//第一個參數Server專案名稱,第二個參數為Method名稱,第三個參數為傳入Server的list參數
return ret;
}
Client端(JS)呼叫Server Method.
function
CallMethod() {
var ret;
$.ajax({
type: "POST",
url:
'../handler/jqDataHandle.ashx?RemoteName=sOrders.Orders', //連接的Server端,command
data:
"mode=method&method=" + "SharpServerMethod" +
"¶meters=test", //method后的參數為server的Method名稱 parameters后為端的到后端的參數
cache: false,
async: false,
success: function (data) {
ret = data;
}
});
return ret;
}
Q: 如何實現在DataForm上做到不同欄位計算值給到其他欄位,如 A*B=C的功能
A: 可以透過DataForm.Column.OnBlur的屬性寫入一個js的方法名稱,如amount,然後在程式部分寫入如下内容。
function amount()
{
if ($('#dataFormDetailUnitPrice').val()
!= "" && $('#dataFormDetailQuantity').val() != "")
{
$('#dataFormDetailAmount').attr("value",
$('#dataFormDetailQuantity').val() * $('#dataFormDetailUnitPrice').val());
}
else {
$('# dataFormDetailAmount').attr("value",
0);
}
Q:DataGrid 的 Column Format與FormatScript衝突的處理
A:可以在寫FormatScript的js時,將Column Format加入
function
colorValue(val, row) {
if (val > 100) {
return "<div
style=\"color:Red\">" + getFormatValue(val, "N2") +
"</div>";
}
else if (val != null) {
return "<div>"
+ getFormatValue(val, "N2") + "</div>";
}
return val;
}
Q:如何動態控制DataGrid中整個Row的顏色:
A:
document.onready =
function () {
$('#dataGridMaster').datagrid({
rowStyler: function (index,
row) {
if (row.Country ==
"USA")
return 'color:red;';
}
});
}
Q:如何通過程式控制畫面上的元件的disabled屬性。
A:input,select,textarea時
$(this).attr('isalsoreadonly',
false);
Refval時
$.data(refval的id,
"inforefval").refval.find("span.icon-view").attr('disabled',
true);
Combo時
$(combo的id).combobox('disable');
ComboGrid時
$( combogrid的id).combogrid('disable');
Databox時
$( databox的id).datebox('disable');
Datatimebox時
$( datatimebox的id).datetimebox('disable');
Numberbox時
$(numberbox的id).numberbox('disable');
JQOption時
$( option的id).options('disable');
Q:如何在開查詢Form的時候動態給查詢欄位預設值
A:首先先在網頁上右鍵滑鼠,選擇檢視原始檔,找到所需要給值的元件名稱Id。然後根據不同的元件,以不同的方式給值
input,select,textarea,Numberbox,JQOption時
$(target).val(value);
Refval時
$(target).refval('setValue',
value);
Combo時
$(target).combobox('setValue',
value);
ComboGrid時
$(target).combogrid('setValue',
value);
Databox時
$( target).datebox('setValue',
value);
Datatimebox時
$(target).datetimebox('setValue',
value);
Q:如何寫程式在MainPage上打開新頁簽
A:可通過如下JS方法
function test() {
self.parent.addTab('百度',
'MyPage/bOrders.aspx? );
}
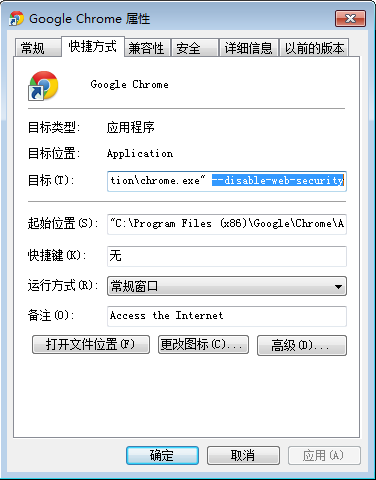
Q:在Chrome中無法通過JQuery打開 WebForm
A:可以通過右鍵Chrome的捷徑,並按照如下圖的位置添加命令--disable-web-security