這一節將為大家介紹如何在JQuery設計中使用Image的顯示。在JQuery的元件中,我們支持的是對於varchar類型的字串格式文件地址的圖片設計這個例子我們以Products表為使用表單。
在開始設計之前,我們先為Products添加一個地址欄位用於保存Image的文件名稱。
alter table Products add Picture nvarchar(50)
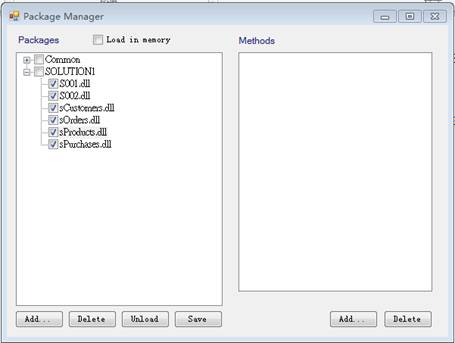
Step1> 使用Wizard快速產生一個sProducts的server端,並將產生的server的dll在EEPNetServer->PackageManager中進行挂起。

Step2>
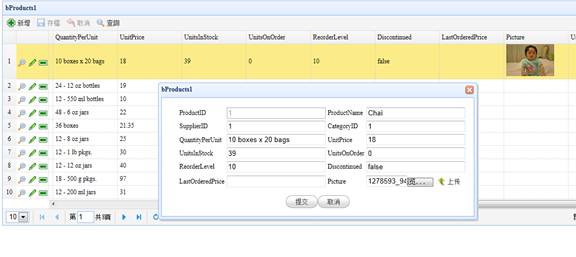
接著,同樣使用Wizard,產生一個Template為JQuerySingle2的名為bProducts1頁面,並在EEPManager設定權限。

Step3>
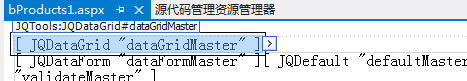
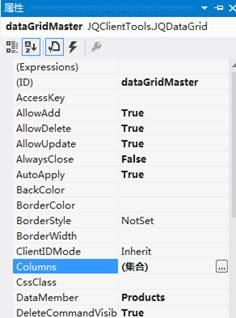
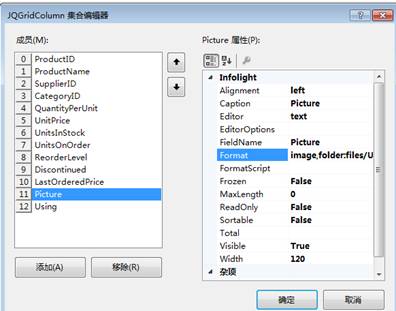
現在,我們一起來看看如何設定圖片的元件,首先需要在顯示資料的JQDataGrid上顯示出圖片,這個設定需要在JQdataGrid的columns屬性中設定。

Step4>
在 Columns的編輯框中,找到Format屬性,並寫入如下内容。
image,folder:files/UploadFile,height:60
其中,folder表示上傳圖片所在的資料夾,height為在grid中顯示的圖片高度。

Step5>
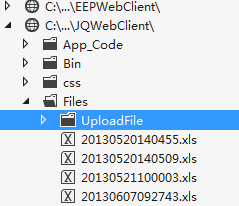
為配合上面保存圖的資料夾的設定,請在JQWebClient的資料夾下相應的產生Files/UploadFile

Step6>
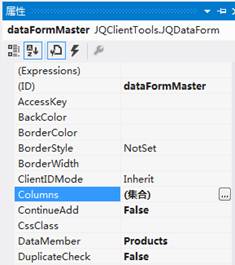
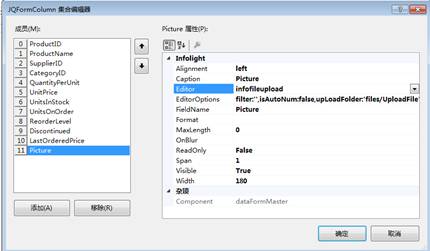
這樣設定完成后,接下來我們要做的就是在編輯資料的部分,我們希望能夠有一個上傳圖片文件的功能。這裡我們打開JQDataForm的Columns屬性,找到Picture這個欄位

Step7>
首先,我們需要將Picture的Editor設定為infofileupload。

Step8>
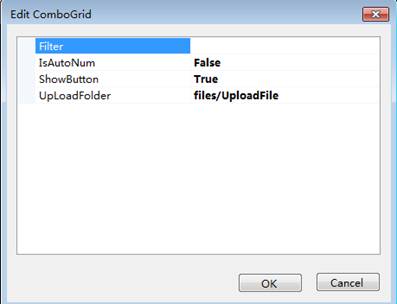
然後EditorOption點開右側的按鈕,設定為如下内容:

Step9>
設定完成后,圖片的設計就完成了。當然我也可以做一些晚上的功能,如:在將滑鼠浮在圖片上時,圖片可以放大。這個功能只需要將畫面中的任意位置貼入一個JQImageContainer即可。

Step10> 現在我們一起來run起已經設定好的畫面。