EEP提供了JQMail元件,來達到發送郵件的功能。
Step1>
從工具箱JQClientTools下拖出JQMail元件到畫面上。

![]()
Step2>
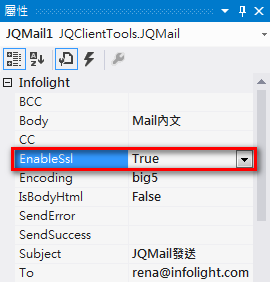
設定JQMail元件屬性,並把EnableSsl屬性設為True,指定是否使用SSL 存取指定的SMTP 郵件伺服器。

Step3>
設定JQWebClient下的Web.config,在<appSettings>標籤裡增加一組Key。
其中「Smtp」屬性設定郵件的SMTP 伺服器,「From」屬性設定寄件者Mail,「Password」屬性設定寄件者Mail的密碼,「Port」屬性設定郵件伺服器的連接埠。
<add key="MailOption"
value="Smtp=smtp.gmail.com,From=rena@infolight.com,Password=XXX,Port=587"/>

Step4>
寫JavaScript指令呼叫發送Mail的動作。
function SendMail() {
$('#JQMail1').Mail('sendMail', {
"subject": "JQMail發送測試","to":
"rena@infolight.com", "getBodyFunction":
"getbody" });
}
function getbody() {
return "This is a test for
getBodyFunction!";
}
其中.Mail()method中後段{}中的參數,作用是在發送mail時動態指定subject,body,to三個屬性,getBodyFunction參數可以動態通過程式獲取body。
Step5>
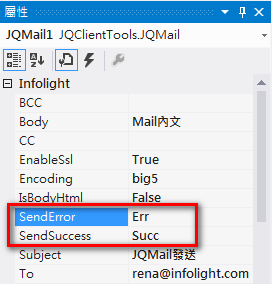
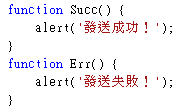
JQMail元件的SendSuccess屬性,定義JS事件可以在Mail發送成功時觸發;SendError屬性,定義JS事件可以在Mail發送失敗時觸發。