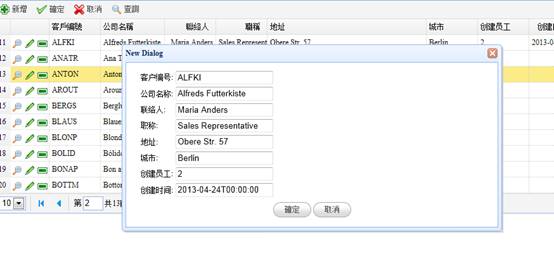
上一節中的内容介紹了設計一個在Grid可編輯的單檔,這一節中將介紹如何在彈跳出Dialog的模式下對資料進行編輯的功能。
Step1>
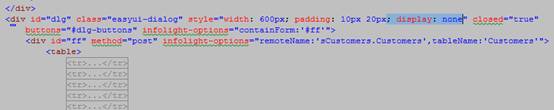
首先找到id為dlg的div,將他的style中的display:none刪除。這樣這個div就可以顯示出了。

Step2>
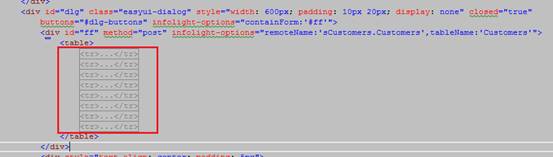
接著,在div中的table裏添加所需要編輯的欄位,具體的code如下文:

<tr>
<td>客户编号: </td>
<td><input class="easyui-validatebox" type="text"
infolight-options="field:'CustomerID',form:'ff'"
name="CustomerID" ></input> </td>
</tr>
<tr>
<td>公司名称: </td>
<td><input class="easyui-validatebox" type="text"
infolight-options="field:'CompanyName',form:'ff'"
name="CompanyName"></input> </td>
</tr>
<tr>
<td>联络人:</td>
<td><input class="easyui-validatebox" type="text"
infolight-options="field:'ContactName',form:'ff'"
name="ContactName"></input> </td>
</tr>
<tr>
<td>职称: </td>
<td><input name="ContactTitle"
class="easyui-validatebox"
infolight-options="field:'ContactTitle',form:'ff'"
type="text"></input> </td>
</tr>
<tr>
<td>地址: </td>
<td><input name="Address" class="easyui-validatebox"
infolight-options="field:'Address',form:'ff'" type="text"></input></td>
</tr>
<tr>
<td>城市: </td>
<td><input name="City" class="easyui-validatebox"
infolight-options="field:'City',form:'ff'"
type="text"></input></td>
</tr>
<tr>
<td>创建员工:</td>
<td><input name="EmployeeID" class="easyui-validatebox"
infolight-options="field:'EmployeeID',form:'ff'"
type="text"></input></td>
</tr>
<tr>
<td>创建时间: </td>
<td><input name="CreateDate" class="easyui-validatebox "
infolight-options="field:'CreateDate',form:'ff'"
type="text"></input></td>
</tr>
Step3>
最後,請找到顯示資料的id為dg的table,請將它的editDialog屬性設定為#dlg,同時editMode設定為Dialog。
editDialog:'#dlg',editMode:'Dialog'
![]()
這樣重新打開訂單這個畫面,編輯資料,畫面會以dialog形式顯示出來。