下拉選單在系統設計中,表單中都是保存ID的欄位,因此在用戶編輯時,我們希望能夠用戶看到名稱的欄位來提供用戶進行選擇。因此我們提供了兩組元件,分別為ComboBox以及ComboGird。這兩個元件的差別在於,ComboGrid在下來后,可以以Grid形式顯示多欄位。在下面的例子中我們將為大家介紹這兩種類型的Combo的具體用法。
- ComboBox
Step1>
使用wOrders為例子,打開wOrders。然後右鍵dfMaster,點擊Edit Column。

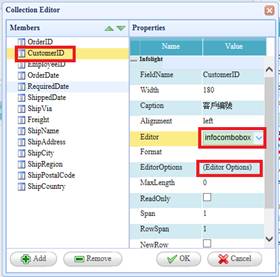
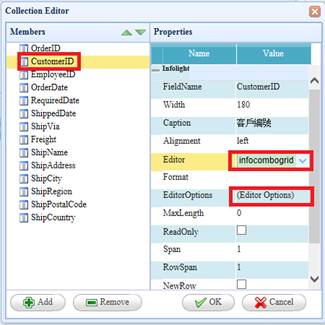
Step2> 選擇CustomerID,將Editor屬性設置為infocombobox,然後點擊EditorOptions。

Step3>
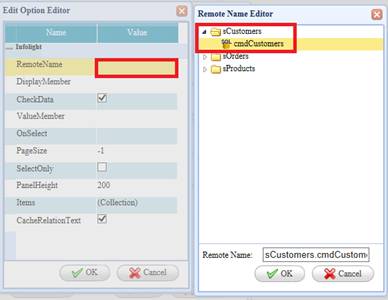
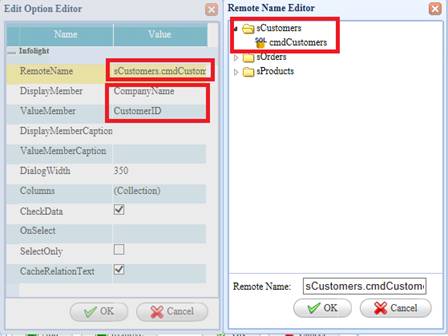
打開Edit Option編輯之後,先設置RemoteName屬性。點擊RemoteName,然後選擇sCustomers.cmdCumstomers,接著按OK按鈕。

Step4>
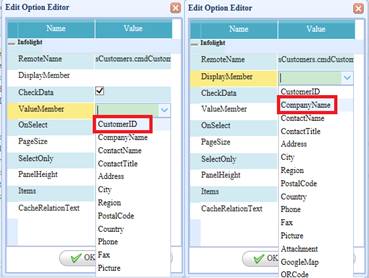
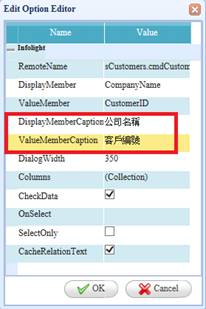
選完了RemoteName,之後設置ValueMember為CustomerID,設置DisplayMember為CompanyName,這樣下拉選單顯示的即是公司名稱,接著按OK按鈕並存檔。

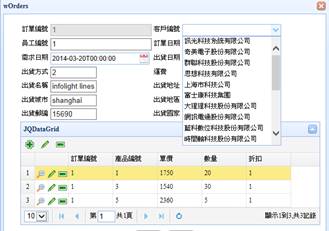
使用Preview查看效果,客戶編號使用infoComboBox如下圖:

- ComboGrid
Step1>
同樣使用wOrders的CustomerID為例子。選擇CustomerID,將Editor屬性設置為infocombogrid,然後點擊EditorOptions。

Step2>
打開Edit Option Editor之後,先設置RemoteName屬性。點擊RemoteName,然後選擇sCustomers.cmdCumstomers,接著按OK按鈕。選完了RemoteName,之後設置ValueMember為CustomerID,設置DisplayMember為CompanyName。

Step3>
將DisplayMemberCaption設置為“公司名稱”,ValueMemberCaption設置為”客戶編號”,然後按OK按鈕並存檔。

Step4>
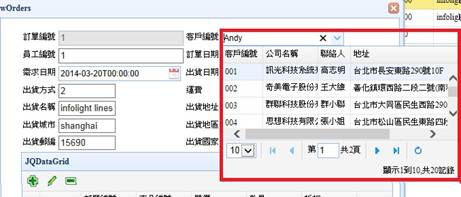
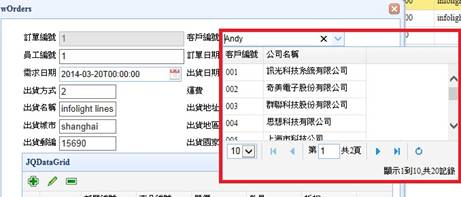
使用Preview查看效果,客戶編號使用infoComboGird如下圖:

Step5>
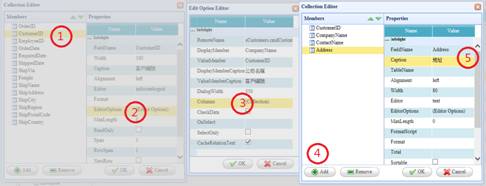
如果要顯示其他Columns,可如下操作。先打開Edit Columns,然後選擇CustomerID,點擊EditorOptions屬性。接著選擇Columns,之後按Add新增四筆,FieldName分別為CustomerID、CompanyName、ContactName、Address。將Caption對應設置為「客戶編號」,「公司名稱」,「聯絡人」,「地址」,然後按OK按鈕並存檔。

Step6> 使用Preview查看效果,用客戶編號打開infoComboGird如下圖: