8-2 檢驗
Step1> 首先,我們可以直接在DataDictionary裡面直接對所需要的欄位設定檢驗是否為空。DataDictionary->Products,選到Products表,展開

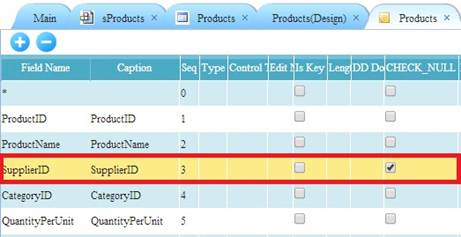
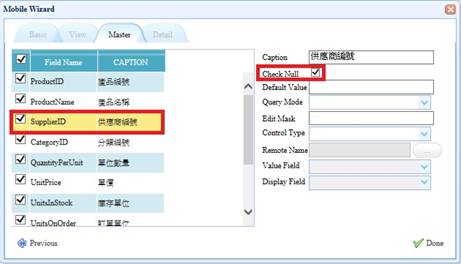
Step2> 在這裡選到需要設定檢驗是否為空的欄位,右側屬性裡的CheckNull可以檢驗是否為空,點選SupplierID,勾選CheckNull,設定完成後要記得Save。

Step3> 在上一步中設定的檢驗,可以在使用wizard時被直接帶出,如下圖所示,在右側SupplierID的Check Null即已勾選。

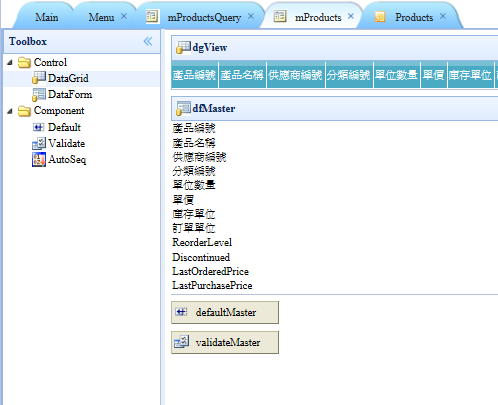
Step4> 最後按Done,生成頁面,在中部設計區的底端,可以看到validateMaster這個控制項即是Wizard自動產生的控制檢驗的控制項,在左側的控制項清單的Component下,也可以找到這種控制項,Validate控制檢驗。當不使用Wizard,直接設計頁面,我們可以在這裡將這個控制項加到頁面。

Step5> 接著我們來瞭解一下這個控制項的具體屬性和使用方法。

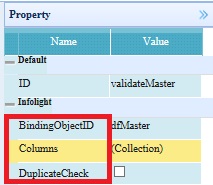
![]() BindingObjectID:檢核所作用到的控制項,可選擇值一般為該頁面中的DataForm與DataGrid控制項,該屬性必選,不能為空。注意,同一個DataObjectID只能有一個Validate。
BindingObjectID:檢核所作用到的控制項,可選擇值一般為該頁面中的DataForm與DataGrid控制項,該屬性必選,不能為空。注意,同一個DataObjectID只能有一個Validate。
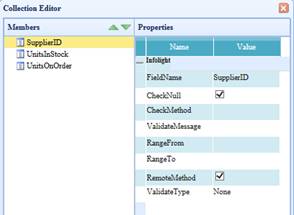
![]() Columns:控制檢核的各欄位的集合,打開的介面如下,之前在Wizard設定中的已由Wizard自動產生。
Columns:控制檢核的各欄位的集合,打開的介面如下,之前在Wizard設定中的已由Wizard自動產生。
Members:

![]() CheckNull:檢核是否為空。
CheckNull:檢核是否為空。
![]() FieldName:控制檢核作用的欄位,不能為空。
FieldName:控制檢核作用的欄位,不能為空。
![]() ValidateMessage:檢核不通過時所報的訊息。
ValidateMessage:檢核不通過時所報的訊息。
![]() RemoteMethod:配合ValidateMethod使用,勾選表示為C#的方法,否則為client的js方法。
RemoteMethod:配合ValidateMethod使用,勾選表示為C#的方法,否則為client的js方法。
![]() ValidateMethod:Method檢核的值。
ValidateMethod:Method檢核的值。
![]() ValidateType:檢核該欄位是否滿足一些格式,如Email,IDCard(身分證字號),URL。
ValidateType:檢核該欄位是否滿足一些格式,如Email,IDCard(身分證字號),URL。
![]() RangeFrom:範圍檢核,起始內容。
RangeFrom:範圍檢核,起始內容。
![]() RangeTo:範圍檢核,結束內容
RangeTo:範圍檢核,結束內容
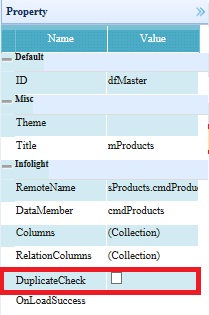
Step6> 在DataForm上有一個非常重要的屬性DuplicateCheck:重複檢查,如果資料鍵值重複系統會自動提出警告訊息並終止新增動作。

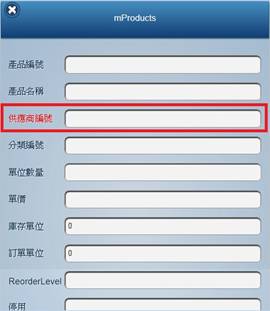
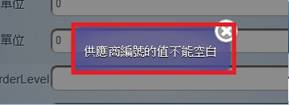
Step7> 通過Priview可以展示效果,新增一筆資料,可以看到供應商編號欄位為紅色字體,當此欄位未輸入資料儲存時,會顯示警示訊息提醒使用者此欄位為必填,未填寫無法儲存。